
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Ход лабораторной работы
|
|
|
|
1. Создайте папку сайта с именем site_2.
2. Откройте редактор Microsoft FrontPage.
3. Создайте сайт на основе папки site_2).

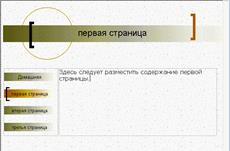
Рис. 1. Образец главной страницы сайта
4. Выполните настройку кодировки языка 5. Создайте страницы сайта с именами: index.htm, l.htm, 2.htm, 3.htm (см. лабораторную работу 1, п. 5). Примените к страницам другую тему для графического оформления (Формат, Тема, Romanesque).
6. Создайте иерархическую диаграмму переходов по страницам сайта:
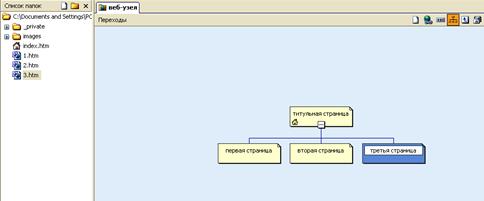
а) на панели Представления щелкните на кнопке Переходы (рис. 2);
б) отобразите список папок, выполнив команду меню Вид, Список папок;
в) создайте иерархическую диаграмму переходов по страницам сайта методом перетаскивания веб-страницы в соответствующую позицию диаграммы (транспортируйте с помощью мыши пиктограмму веб-страницы из списка папок в поле диаграммы);
5. Поместите на каждой странице объявление (баннер): а) отобразите страницу в режиме Страница;

Рис. 2. Образец иерархической диаграммы переходов
б) выполните команду меню Вставка, Объявление на странице;
в) в окне Свойства объявления на странице (рис. 3) включите переключатель Рисунок, щелкните на кнопке ОК;

Рис. 3. Задание параметров объявления
г) в текстовое поле Текст объявления введите соответствующий текст объявления и щелкните на кнопке ОК;
д) выполните выравнивание объявления по центру страницы с помощью соответствующей кнопки на панели инструментов Форматирование;
е) сохраните страницу в папке сайта, выполнив команду меню Файл, Сохранить.
Внимание!
Для правильного отображения объявлений (баннеров) необходимо, чтобы:
• страница была включена в иерархическую диаграмму сайта;
• к странице была применена тема (иначе объявление будет отображаться в виде обычного текста).
Если текст объявления отображается не верно, следует выполнить следующие действия:
• щелкнуть правой кнопкой мыши на объявлении;
• в контекстном меню выбрать команду Свойства объявления;
• проверить текст;
• проверить, включена ли опция Рисунок;
• проверить, включена ли текущая страница в иерархическую диаграмму сайта.
8. Создайте на главной странице сайта index.htm под объявлением пустую таблицу из одной строки и двух столбцов для жесткого размещения панели навигации и информационного содержания страницы:
а) выполните команду меню Таблица, Вставить, Таблица; в окне Вставка таблицы укажите количество строк: 1, количество столбцов: 2.
б) определите следующие параметры таблицы (рис. 4): в группе Положение установите Выравнивание: по центру, в группе Границы установите Размер: О, для того чтобы границы таблицы были невидимыми;

Puc. 4. Задание параметров таблицы
в) выполните выравнивание содержимого ячеек таблицы по левому и верхнему краям:
• выделите ячейки таблицы;
• щелкните правой кнопкой мыши на выделенной области и в контекстном меню выберите команду Свойства ячейки, в появившемся окне Свойства ячейки в списке Выровнять по горизонтали укажите по левому краю, в списке Выровнять по вертикали укажите по верхнему краю (рис. 5).

Рис. 5. Задание параметров ячеек таблицы в окне Свойства ячейки
9. Добавьте в левую ячейку таблицы панель ссылок (панели навигации работают при наличии на сервере FP Server Extensions!):
а) щелкните в левой ячейке таблицы;
б) выберите в меню Вставка, Веб-компонент, Панели ссылок;
в) в окне Вставка компонента веб-узла (рис. 6) выберите тип панели: Панель, основанная на структуре переходов, щелкните на кнопке Далее;

Рис. 6. Вставка панели переходов
г) в следующем окне диалога укажите стиль панели Использовать тему страницы (рис. 7), щелкните на кнопке Далее;

Рис.7 Выбор стиля панели переходов в окне Вставка компонента веб-узла
д) выберите ориентацию панели вертикальная в диалоговом окне Вставка компонента веб-узла, щелкните на кнопке Готово;
е) в окне Свойства панели ссылок (рис. 8 ) на вкладке Общие задайте режим связи между страницами сайта: включите переключатель Дочерние страницы домашней, установите флажок домашняя страница;

Рис.8 Задание режима связи между страницами сайта в окне Свойства панели ссылок
10. Выровняйте ширину левой ячейки таблицы по ширине панели навигации перетаскиванием правой границы ячейки.
11. Сохраните страницу под именем index.htm на диске.
12. Скопируйте созданную на странице index.htm таблицу, с размещенной в левой ячейке панелью навигации, на все страницы сайта.
Результатом должны быть следующие веб-страницы (рис. 9):




Рис. 9. Образцы страниц сайта
13. Просмотрите сайт в браузере, щелкнув на кнопке  Просмотр в браузере основного меню программы FrontPage [5].
Просмотр в браузере основного меню программы FrontPage [5].
14. Заполните шаблоны веб-страниц, входящих в веб-узел «Личный веб-узел»:
· Добро пожаловать!
· О себе
· Избранное
· Обратная связь
· Увлечения
· Коллекция фотографий
15. Сохраните созданный сайт.
5. Содержание отчета:
1. титульный лист;
2. цель работы;
3. краткое гиперссылок и гипертекста, порядок создания сайта;
4. выводы по работе.
6. Контрольные вопросы:
1. Дайте определение понятия «гиперссылка».
2. Для чего используются гиперссылки?
3. Какая гиперссылка называется «битой»?
|
|
|
|
|
Дата добавления: 2014-11-06; Просмотров: 335; Нарушение авторских прав?; Мы поможем в написании вашей работы!