
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лабораторная работа 9. Основы работы в редакторе MS Front Page
|
|
|
|
Цель работы: изучение основ работы с редактором MS Front Page.
Содержание задания: разработка персонального Web -сайта студента. Сайт должен содержать домашнюю страницу, содержащую общую информацию о назначении сайта и дополнительную информацию, а также ссылки на другие страницы.
Ниже на рис. 18 приведена структура Web -сайта

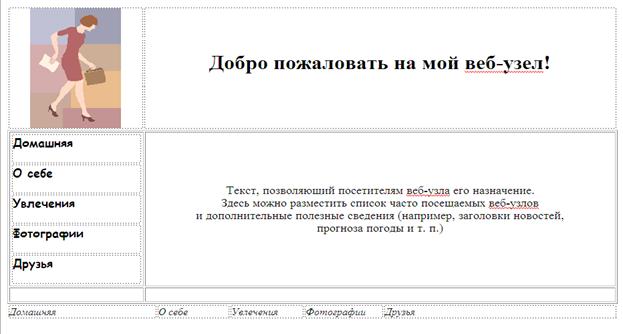
Рис. 18 - Макет личного веб_сайта
Шаг 1 - Создание нового сайта.
1 Запустить Front Page и выбрать пункт меню Файл –Создать – Веб-узел, а затем шаблон сайта – Одностраничный сайт. В поле Укажите расположение нового сайта указать папку, в которой будет располагаться сайт, например D:\students\545\web. Затем следует нажать кнопку «Ok». Крайняя левая панель Папки показывает входящие в сайт папки и файлы: htlm -страницы, рисунки и т.п. В настоящий момент, сайт содержит лишь одну страницу – index.htm. Если в этой панели выбрать «мышью» одну из страниц, то она будет открыта для редактирования.
2 Работа со страницей возможна в одном из четырех режимов:
- конструктор - производится редактирование страницы;
- с разделением – окно делится на две части: в одной – отображается код HTML, который можно редактировать, в другой можно работать в режиме конструктора;
- код - (HTML) - можно проконтролировать создаваемый код страницы и внести изменения;
- просмотр - страница показана так, как она будет отражена браузером.
3 Переключение на режим осуществляются с помощью вкладок внизу панели. Для выполнения работы будем пользоваться, в основном, режимом Конструктор.
Шаг 2 – Ввести текст основной страницы (структура страницы приведена на рис. 12. Текст страницы разрабатываются самостоятельно).
1 Для ввода данных создайте таблицу, выбрав пункт меню Таблица > Вставка, или используя соответствующую пиктограмму на панели инструментов. Наберите текст страницы. Для заголовка страницы в поле Стиль в левой верхней части экрана Front Page выберите стиль Заголовок 1. На рис 19 представлен вид Главной станицы веб-сайта.
|
|
|

Рис. 19 - Макет Главной страницы веб-сайта
2 После того, как в таблицу введен текст, определите свойства таблицы. Установите курсор «мыши» внутри таблицы, нажмите правую кнопку и в пункте Свойства таблицы определите для поля Выравнивание значение Центр. Установите флажок в поле Задать ширину и переключатель на параметр - В процентах, и задайте значение - «80». Это значит, что таблица будет располагаться по центру окна браузера и занимать 80% ширины окна.
3 В группе Границы можно определить размер и цвет рамки. Если необходимо, чтобы у таблицы не было видимой рамки, установить в поле значение - 0. Группа Фон позволяет задать фон для таблицы.
4 Для определения свойств страницы выберите из контекстного меню пункт Свойствастраницы и на вкладке Общие измените поле Название – на текст «Главная страница». Теперь это значение будет отражаться в заголовке окна браузера при просмотре страницы. Обязательно необходимо исправить язык страницы, это делается с помощью вкладки Язык. Установите кодировку (Набор знаков) - Кириллица и язык Русский.
5 Перейдите на вкладку Форматирование. Если установить флажок Фоновый рисунок, то нажав на кнопку Обзор, можно выбрать рисунок для фона страницы.
6 Группа Цвета позволяет задать цвет шрифта по умолчанию, цвет фона по умолчанию, цвета ссылки, посещенной и активной. Измените эти параметры.
7 Для оформления заголовка в виде Бегущей строки выберите в меню Вид представление Страница и нажмите в нижней части окна документа кнопку Конструктор. Щелкните место, куда следует вставить бегущую строку, а потом введите и выделите текст, который следует представить в виде бегущей строки. В меню Вставка выберите команду Веб - компонент. В группе Тип компонента нажмите кнопку Динамические эффекты. В группе Выбор эффекта дважды щелкните значок Бегущая строка. Задайте параметры бегущей строки.
|
|
|
8 Сохраните страницы. Если программа задаст вопрос о месте сохранения рисунков: сохраните рисунки в папке Images. Для выбора папки используется кнопка Изменить папку.
Шаг 3 - Определить ссылки на главной странице
1 Чтобы сделать ссылку на существующую страницу нужно выбрать ее из списка. Можно также определить место внутри страницы (закладку) на которое будет указывать ссылка. Если это место внутри текущей страницы, то заполнять поле URL не нужно, следует выбрать закладку в поле Закладка (закладка должна быть предварительно создана). Если следует создать ссылку на закладку на другой странице, то сначала нужно выбрать эту страницу, а затем – закладку.
2 Создайте ссылки на другие страницы сайта. Для этого выделите раздел в содержании и создайте ссылку, нажав на панели инструментов кнопку создания гиперссылки, либо выбрав пункт меню Вставка > Гиперссылка.
3 В окне создания гиперссылки нажмем на пиктограмму с изображением чистого листа – в результате будет создана новая страница. Сохраните страницу, присвоив ей имя.
4 Воспользовавшись панелью Папки, вернитесь на главную страницу index.htm и создайте ссылку на следующую страницу сайта. Сохраните ее. В результате в Списке файлов и папок будут отражены все входящие в сайт страницы.
|
|
|
|
|
Дата добавления: 2014-10-31; Просмотров: 1240; Нарушение авторских прав?; Мы поможем в написании вашей работы!