
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Порядок проведения работы. Цель работы – изучение таблиц в HTML-документе и их использование при задании структуры web-страниц
|
|
|
|
Лабораторная работа №3
HTML верстка. Таблицы
Цель работы – изучение таблиц в HTML-документе и их использование при задании структуры web-страниц.
Задача работы – задать структуру страниц web-сайта при помощи таблиц.
1. Задать структуру страниц web-сайта, определив необходимые информационные блоки и задав их положение на странице. Так, например, для книжного магазина определяем следующие информационные блоки:
1. Заголовок сайта
2. Навигация
3. Новинки
4. Основная информация
5. Реквизиты
2. Привести структуру web-страницы. Для книжного магазина структура web-страницы представлена на рис.3.1.
| 1. Заголовок | |
| 2. Навигация | 4. Основная информация |
| 3. Новинки | |
| 5. Реквизиты |
Рис.3.1. Структура web-страницы сайта книжного магазина
3. Создать таблицу, соответствующую заданной структуре web-страницы. Представить страницы web-сайта, определенные в предыдущей работе, с использованием таблицы, задающей структуру сайта.
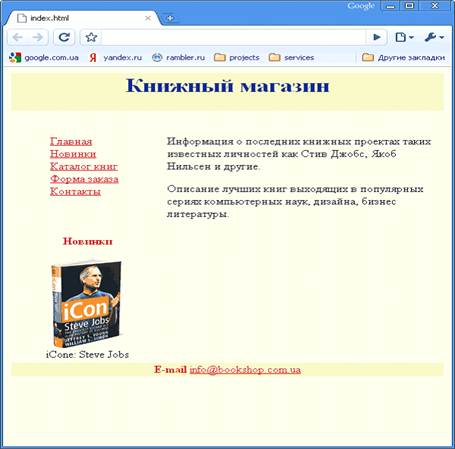
6. Просмотреть результат в браузере (рис.3.2).
7. Сделать выводы по работе.
Содержание протокола
1. Список информационных блоков страницы согласно п.1.
2. Структура web-страницы сайта согласно п.2.
2. Текст главной страницы index.html, использующей таблицы для задания ее структуры.
3. Копия экрана главной страницы, использующей таблицы для задания ее структуры.
4. Выводы по работе.

Рис.3.2.Структура главной страницы книжного магазина
Контрольные вопросы.
1. Теги создания структуры таблицы
2. Перечислить параметры тега <TABLE>
3. Перечислить параметры тега <TR>
4. Перечислить параметры тега <TD>
5. Задание фона и изображения заднего плана для таблиц, строк и ячеек
6. Назначение параметров cellpadding и cellspacing
7. Варианты задания ширины таблицы и столбцов.
8. Объединение ячеек в таблице.
9. Назначение параметров colspan и rowspan.
10. Выравнивание контента в ячейке таблицы.
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 714; Нарушение авторских прав?; Мы поможем в написании вашей работы!