
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Порядок проведения работы. Цель работы – изучение HTML форм и их элементов, использование форм для взаимодействия пользователя с HTML-документами
|
|
|
|
HTML Формы
Лабораторная работа №4
Цель работы – изучение HTML форм и их элементов, использование форм для взаимодействия пользователя с HTML-документами.
Задача работы – создать HTML форму для ввода информации на web-сайт.
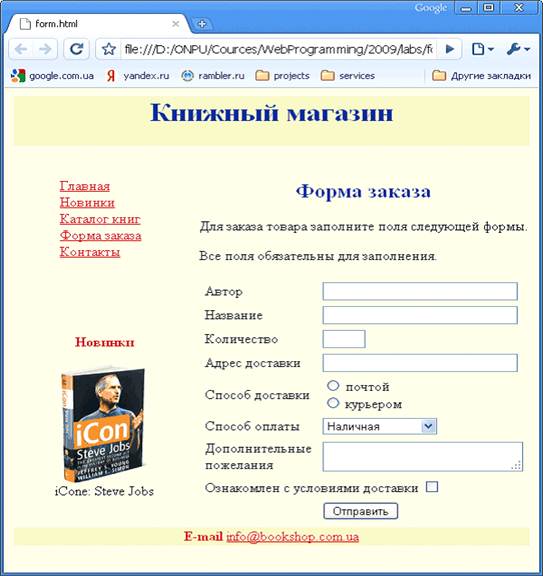
1. Задать структуру HTML формы для ввода информации на web-сайт, определив необходимые поля и их типы. Так, например, для осуществления заказа в книжном магазине определяем форму со следующими полями:
1. Автор (text)
2. Название (text)
3. Количество (text)
4. Адрес доставки (text)
5. Способ доставки (radio)
6. Способ оплаты (select)
7. Дополнительные пожелания (textarea)
8. Ознакомлен с условиями доставки (checkbox)
9. Отправить (submit)
2. Создать страницу form.html со структурой, определенной в лабораторной работе №3.
3. В блок основной информации поместить HTML форму, используя таблицу для выравнивания названий полей формы и ее элементов (рис.4.1).
Содержание протокола
1. Структура HTML формы согласно п.1.
2. Текст страницы form.html, содержащей HTML форму.
3. Копия экрана страницы form.html.
4. Выводы по работе.
Контрольные вопросы.
1. Тег и параметры для создания HTML формы
2. Перечислить значения параметры method и их смысл
3. Перечислить теги элементов управления HTML форм
4. Перечислить типы элементов управления INPUT
5. Параметны size и maxlength тега INPUT
6. Структура тега SELECT
7. Значение параметра checked, в каких тегах он используется.
8. В каких тегах используются параметры cols, rows. Их значения.
9. Создание скрытых полей.
10.Функция элемена управления типа submit.

Рис.4.1.Структура главной страницы книжного магазина.
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 629; Нарушение авторских прав?; Мы поможем в написании вашей работы!