
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Листинг 2.11. Вложенные списки
|
|
|
|
Создание вложенных списков
Листинг 2.10. Списки определений
<html>
<head>
<title>Списки</title>
<body>
<dl>
<dt>Земля</dt>
<dd>Третья планета Солнечной системы</dd>
<dt>Марс</dt>
<dd>Четвертая планета Солнечной системы</dd>
</dl>
</body>
</html>
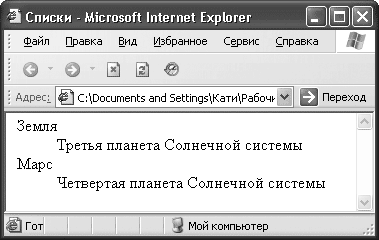
Результат работы кода из листинга 2.10 показан на рис. 2.10.

Рис. 2.10. Списки определений
На рис. 2.10 видны особенности форматирования списков определений; информацию в таком виде гораздо проще воспринимать.
Возможностей простых списков часто не хватает. Например, при создании оглавлений не обойтись без вложенных пунктов. Поэтому рассмотрим создание вложенных списков.
В HTML можно комбинировать и вкладывать друг в друга списки разных типов, но при этом нужно внимательно следить за тем, где заканчивается вложенный список, а где список верхнего уровня, иначе будут проблемы с отображением информации.
В листинге 2.11 представлен код для создания вложенного списка.
<html>
<head>
<title>Списки</title>
<body>
<ol>
<li>
Открой дверь
<ul>
<li>Ключом</li>
<li>Отмычкой</li>
</ul>
</li>
<li>
Зайди в квартиру
<ul>
<li>Тихо шагая</li>
<li>Громко топая</li>
</ul>
</li>
<li>Ложись спать</li>
</ol>
</body>
</html>
На рис. 2.11 можно увидеть, как выглядит вложенный список.

Рис. 2.11. Вложенный список
Видно, что элементы внутренних списков отступают от элементов списка более высокого уровня.
Мы разобрались с большей частью оформления текста, правда, осталось самое главное – то, на чем основан Интернет, – ссылки.
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 511; Нарушение авторских прав?; Мы поможем в написании вашей работы!