
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Листинг 2.16. Логическое форматирование текста
|
|
|
|
Элемент VAR
Элемент STRONG
Элемент STRONG предназначен для постановки акцента на тексте. Браузеры выделяют такой текст полужирным шрифтом.
Пример:
<strong>Очень важный фрагмент</strong>
Этот элемент применяется для выделения переменных из программ. Браузер отмечает такой текст курсивом.
Пример:
Введите переменную <var>X</var>
В листинге 2.16 показан код страницы с различным форматированием текста.
<html>
<head>
<title>Логические элементы для форматирования</title>
<body>
<abbr title="Научно‑исследовательский институт">НИИ</abbr><br />
2.6. Форматирование текста
<acronym>СНГ</acronym><br />
<cite>Здесь указан источник информации</cite><br />
Зададим функцию <code>func(int a, char b);</code><br />
<del cite="whydel.html" datetime="2007‑10‑06T10:11:45+3.00">Неактуальный фрагмент</del><br />
<dfn>Определение</dfn>‑описание<br />
<em>Важно</em><br />
<ins cite="whyadd.html" datetime="2007‑10‑06T10:11:45+3.00">Новый фрагмент</ins><br />
Введите слово <kbd>дом</kbd><br />
Цитата: <q>Как сказал поэт</q><br />
<samp>Образец</samp></br>
<strong>Очень важный фрагмент</strong><br />
Введите переменную <var>X</var><br />
</body>
</html>
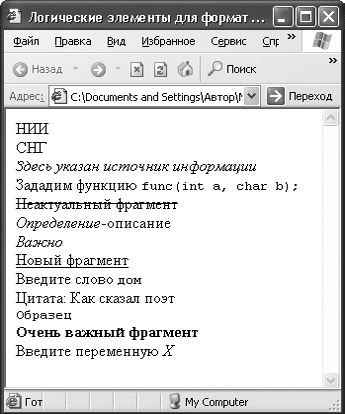
Результат обработки браузером кода из листинга 2.16 показан на рис. 2.16.

Рис. 2.16. Логическое форматирование текста
На рис. 2.16 видно, что не все логические элементы для форматирования изменяют вид текста, потому что предназначены не для этого. Различные браузеры могут по‑разному выводить различные элементы, поэтому перед тем как выложить сайт в Интернете, проверьте его вид в различных программах.
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 399; Нарушение авторских прав?; Мы поможем в написании вашей работы!