
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
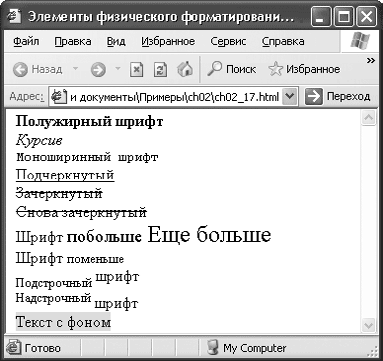
Листинг 2.17. Физическое форматирование
|
|
|
|
Элемент SPAN
Элемент SUP
Элемент SUB
Элемент SMALL
Элемент BIG
Элемент STRIKE
Элемент S
Элемент U
Элемент TT
Элемент I
Элемент B
Физические элементы для форматирования
Физические элементы для форматирования сообщают браузеру, как должен выглядеть текст, расположенный внутри элемента.
Элемент B задает полужирное написание шрифта.
Пример:
<b>Полужирный шрифт</b>
Элемент I отображает выделенный текст курсивом.
Пример:
<i>Курсив</i>
Этот элемент задает моноширинное написание текста.
Пример:
<tt>Моноширинный шрифт</tt>
Элемент U отображает текст подчеркнутым шрифтом.
Пример:
<u>Подчеркнутый</u>
Элемент S зачеркивает текст горизонтальной линией.
Пример:
<s>Зачеркнутый</s>
Этот элемент также зачеркивает текст горизонтальной линией.
Пример:
<strike>Снова зачеркнутый</strike>
Элемент BIG отображает текст, расположенный внутри, шрифтом большего размера, чем остальной текст. Если быть точнее, то размер шрифта увеличивается на единицу.
Примечание
В языке HTML размеры шрифта измеряются в условных единицах от одного до семи. Размером по умолчанию принят третий размер.
При вложении элементов размер шрифта будет увеличиваться на единицу каждый раз.
Пример:
Шрифт <big>побольше <big>Еще больше</big></big>
Элемент SMALL отображает выделенный текст шрифтом на единицу меньшего размера относительно окружающего текста. При вложении элементов шрифт будет уменьшаться на единицу с каждым вложением.
Пример:
Шрифт <small>поменьше</small>
Этот элемент задает подстрочное написание символов, то есть текст располагается ниже уровня базовой строки и становится меньшего размера. Удобно при вводе формул.
Пример:
<sub>Подстрочный</sub> шрифт
Элемент SUP задает надстрочное написание символов, то есть текст располагается выше базовой линии и становится меньшего размера. Этот элемент используют при написании формул.
Пример:
<sup>Надстрочный</sup> шрифт
Элемент SPAN позволяет выделить часть текста и определить для нее особые параметры отображения с помощью таблиц стилей. Он применяется для выделения небольших областей текста.
Пример:
<span style="background‑color:#00FFFF">Текст с фоном</span>
В листинге 2.17 представлен код страницы с различным форматированием текста.
<html>
<head>
<title>Элементы физического форматирования</title>
<body>
<b>Полужирный шрифт</b><br />
<i>Курсив</i><br />
<tt>Моноширинный шрифт</tt><br />
<u>Подчеркнутый</u><br />
<s>Зачеркнутый</s><br />
<strike>Снова зачеркнутый</strike><br />
Шрифт <big>побольше <big>Еще больше</big></big><br />
Шрифт <small>поменьше</small><br />
<sub>Подстрочный</sub> шрифт<br />
<sup>Надстрочный</sup> шрифт<br />
<span style="background‑color:#00FFFF">Текст с фоном</span>
</body>
</html>
Результат обработки браузером кода из листинга 2.17 представлен на рис. 2.17.

Рис. 2.17. Физическое форматирование
На рис. 2.17 видно, что любой физический элемент форматирования изменяет вид текста, потому что именно это является его функцией.
Как видно из описания, зачастую действие логических и физических элементов дублируется. В принципе, рекомендуется использовать логические элементы форматирования, так как они определяют суть фрагмента текста.
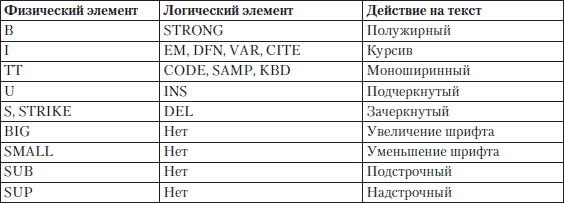
В табл. 2.1 кратко описаны аналоги рассмотренных физических элементов среди логических элементов и показано, какие элементы являются взаимозаменяемыми.
Таблица 2.1. Элементы форматирования текста

Как видно из таблицы, для многих физических элементов форматирования можно найти логические аналоги, которые намного лучше опишут смысловую нагрузку выделенного текста.
Все рассмотренные выше элементы применимы для форматирования небольших блоков текста. Дальше мы рассмотрим элементы, которые можно применять для изменения внешнего вида крупных текстовых блоков.
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 429; Нарушение авторских прав?; Мы поможем в написании вашей работы!