
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
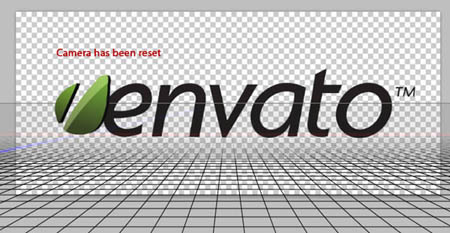
Крок 10. В даний час наш документ має вигляд зверху
|
|
|
|
Крок 9
Крок 8
Крок 7
Крок 6
Крок 5
В даний час наш документ має вигляд зверху. Для зміни і скидання виду камери в палітрі Властивості (Properties) встановите вигляд За умовчанням (Default Camera). Звернете увагу, що 3D об'єкт Leaf не опиниться в правильному положенні. Ми виправимо це в наступному кроці.

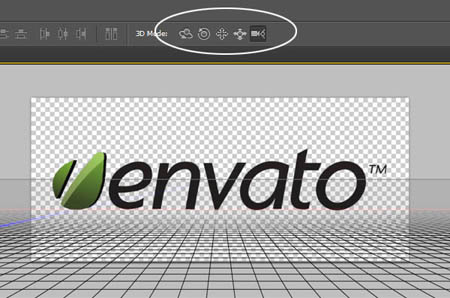
Виправимо положення листа. Використовуйте інструменти камери у верхньому меню, які показані на скриншоте. Переміщайте камеру до правильного розміщення логотипу. Просто переміщаючи камеру, ми можемо добитися виду об'єкту в належному положенні. Важливо, що насправді, таким чином, не двигается3D об'єкт, як це було в кроці 4.

Примітка перекладача: Важливо, перед початком створення анімації, продумайте якій у вас буде фон, наприклад - колір, градієнт Необхідно підготувати фоновий шар заздалегідь самим нижним в палітрі шарів. Автор не говорить про це, але у нього завершена анімація з білим фоном.
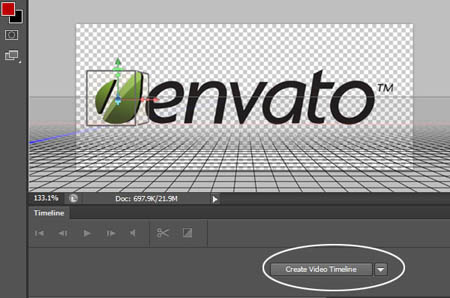
Тепер ми готові до створенні анімації. Відкрийте Шкалу часу (Timeline) і натисніть кнопку Створити тимчасову шкалу для відео (Create Video Timeline). Якщо ви не бачите в робочому просторі програми шкалу часу, ви можете її відкрити в меню Вікно – Шкала часу (Window > Timeline).

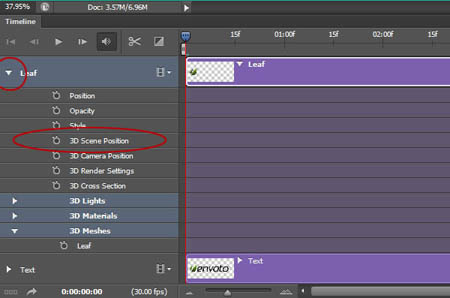
Коли ви зробите це, то побачите, що всі шари відображаються у вигляді окремих відео-шарів в шкалі часу. У нашому випадку це буде два відео-шари.

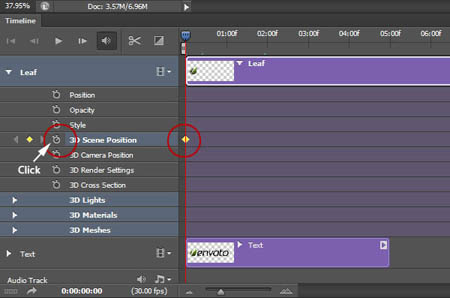
Оскільки потрібно анімувати лист, нам необхідно дістати доступ до його властивостей в шкалі часу. Щоб розкрити список властивостей, які можуть бути анімовані, клацніть по маленькій стрілці напроти назви відео-шару. Для цієї анімації ми зосередимося на опції Положення 3D сцени (3D Scene Position).

Клацніть по іконі секундоміра щоб Включити анімацію ключових кадрів(Enable Keyframe Animation). Цю дію додасть перший ключовий кадр в шкалі часу, позначений жовтим ромбом.

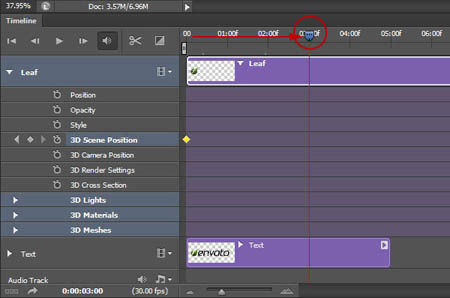
Оскільки ключовий кадр анімації включений, Photoshop автоматично додасть ключовий кадр, коли ви внесете зміни в положення сцени (або обертання).Прежде чим почати обертати сцену, необхідно вказати, як довго триватиме анімація. Для цього перетягнете індикатор поточного часу (позначається синім слайдером) в іншу крапку на тимчасовій шкалі.

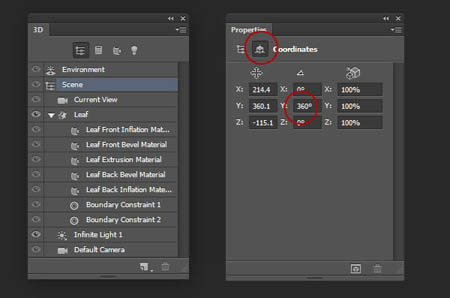
Поверніться в 3D палітру активуйте шар Сцена (Scene) і перейдіть в палитруСвойства (Properties). Клацніть ікону Координати (Coordinate) і зміните на осі Y значення кута на 360 градусів. Це обертатиме сцену навколо її Оси Y на 360 градусів.

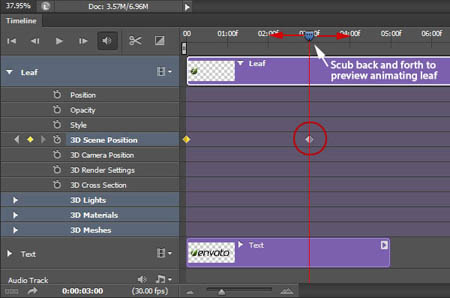
Звернете увагу, що після цих дій на шкалі часу був доданий новий ключовий кадр. Використовуючи індикатор поточного часу (блакитний слайдер), рухаючи його назад і вперед, ви можете проглядати процес анімації 3D об'єкту. Оскільки наш 3D лист був поміщений в самий центр нашої сцени, ми бачитимемо таким, що його обертається на місці.

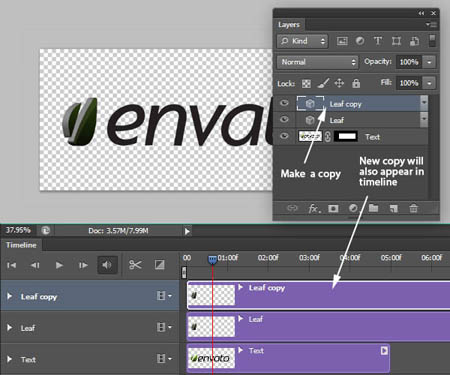
Наша мета полягає в тому, щоб 3D об'єкт лист постійно обертався навколо своєї осі, але показував весь час тільки свою передню частину. Щоб зробити це, потрібно спочатку дублювати шар Leaf в палітрі шарів. Звернете увагу, що копія шаруючи з листом відразу ж з'явиться і в шкалі часу.

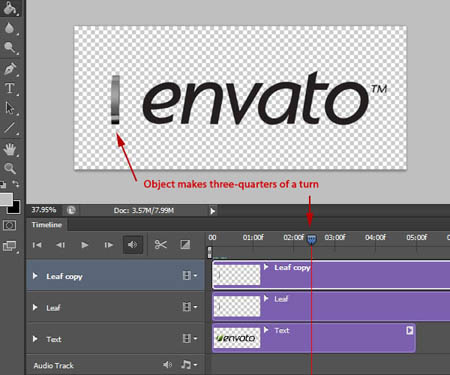
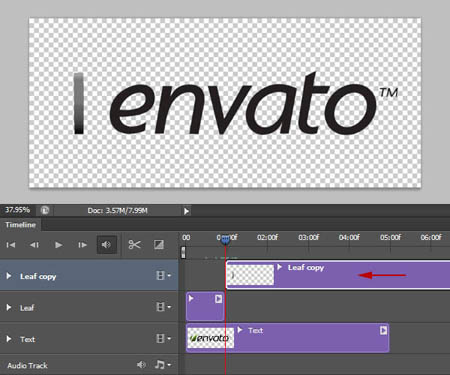
Тепер очистимо шкалу часу, щоб 3D об'єкт лист робив три чверті обороту.

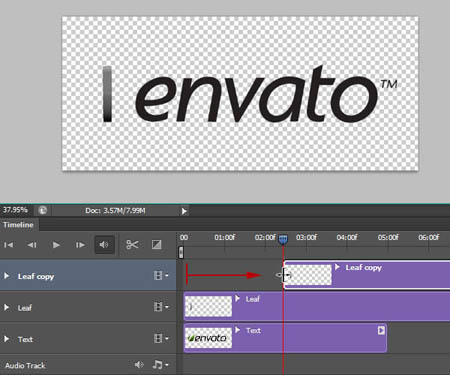
Підведіть курсор на початок відео-шару з копією листа. Коли курсор зміниться на значок з виглядом квадратної дужки з двома стрілками, перетягнете шар до червоної лінії. Цей відео-шар тепер обрізатиме і його анімація почнеться після трьох чвертей обороту.

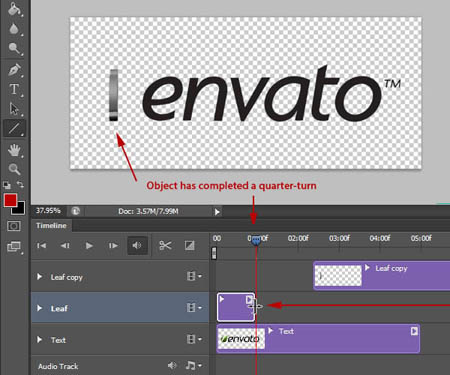
Цього разу потрібно очистити першу частину нашої анімації. Для цього потрібно знайти крапку, в якій об'єкт лист повертається на одну чверть. Активуйте видео- шар Leaf в Шкалі часу (Timeline) і перетягнете його кінець до червоної лінії як показано на скриншоте.

Нарешті зруште відео-шар з копією листа до нової червоної лінії. Переконаєтеся, що ваша анімація проходить гладко.

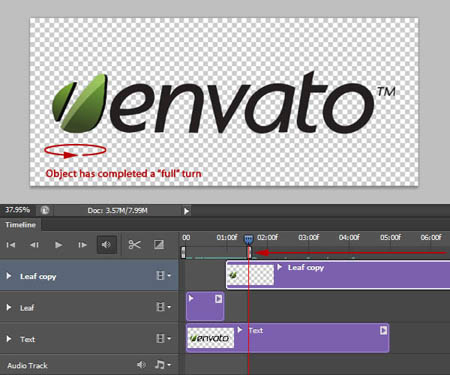
Перш ніж продовжити створення нашої анімації, ми повинні вказати програмі які саме кадри хочемо використовувати. Використовуйте індикатор поточного часу, щоб визначити крапку, де наш об'єкт з'являється, щоб зробити повний оборот. Тепер зруште до червоної лінії повзунок Задати кінець робочої ділянки, яка знаходиться під тайм баром. Після цих дій в анімації будуть показані тільки ці кадри.

|
|
|
|
|
Дата добавления: 2014-12-08; Просмотров: 308; Нарушение авторских прав?; Мы поможем в написании вашей работы!