
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Теоретическая часть. Мастер приложении Application Wizard применяется для быстрого создания приложения с его дальнейшей доработкой до рабочего варианта с использованием
|
|
|
|
Мастер приложении Application Wizard применяется для быстрого создания приложения с его дальнейшей доработкой до рабочего варианта с использованием инструментария среды проектирования. С помощью него можно создать полнофункциональный прототип приложения, содержащий все необходимые формы интерфейса.
Рассмотрим работу мастера приложений по шагам. На экране поочередно появляются восемь диалоговых окон, в которых необходимо выполнить определенные действия. Осуществив установку параметров в очередном диалоговом окне мастера, для перехода к следующему шагу необходимо нажать кнопку Next (Следующий). Чтобы вернуться к предыдущему шагу, следует воспользоваться кнопкой Back (Назад). Напомним, что на любом шаге можно выйти из диалогового окна мастера, нажав кнопку Finish (Готово), и дорабатывать полученный макет приложения самостоятельно.
Для запуска мастера приложения Application Wizard выполните следующие действия:
1. В меню File (Файл) выберите команду New Project (Новый проект) или нажмите комбинацию клавиш <Ctrl>+<N>.
2. В открывшемся диалоговом окне New Project (рис. 2) дважды щелкните на значке VB Application Wizard.

Рис. 2. Диалоговое окно, используемое для запуска мастера приложений
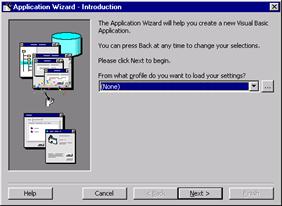
3. В первом диалоговом окне мастера (рис. 3) расположен раскрывающийся список From what profile do you want to load your settings? (Из какого файла настройки загрузить установки?), посредством которого можно выбрать файл настроек, осуществленных мастером при предыдущем создании с его помощью аналогичного приложения. В файле настроек хранятся все варианты выбора, сделанные при работе мастера. Использование файла настроек ускорит создание однотипных приложений и элементов приложения. Если список пуст, нажмите кнопку с тремя точками и в открывшемся диалоговом окне Open Profile (Открыть файл настройки) осуществите поиск необходимого файла настроек на диске.
В том случае, если в работе мастера вы не будете использовать файл настройки, нажмите кнопку Next для перехода к следующему шагу.
4. На втором шаге работы мастера необходимо выбрать стиль интерфейса приложения из трех предложенных вариантов: MDI, SDI или стиль проводника (рис. 4). Здесь же можно отметить, что в Visual Basic можно создать приложения трех стилей.
Многодокументный интерфейс (MDI— Many Document Interface) — интерфейс с одним главным окном и требуемым количеством дочерних окон для выполнения функциональных задач приложения. Все дочерние окна открываются внутри главного окна, которое является контейнером для всех дочерних окон. При этом одно и то же дочернее окно с разными документами можно открыть многократно внутри главного. Примером такого приложения служит программа Microsoft Word.
Однодокументный интерфейс (SDI — Single Document Interface) — интерфейс только с одним окном для одного документа. Для выбора двух документов такое приложение необходимо запустить два раза. Примером такого приложения является тестовый редактор Microsoft WordPad.
Стиль проводника — это однооконный интерфейс, аналогичный SDI, для иерархических древовидных структур. Примером может служить приложение проводник (Explorer) в системе Windows.

Рис. 3. Диалоговое окно Introduction мастера приложений
Для указания стиля будущего приложения установите одну из трех опций. Затем в поле ввода What name do you want for the application? (Какое имя присвоить приложению?) введите наименование приложения и нажмите кнопку Next для перехода к следующему шагу.

Рис. 2.4. Диалоговое окно Interface Type для указания типа создаваемого приложения
5. На третьем шаге мастера Application Wizard (рис. 5) создается меню приложения. Предлагаемое мастером меню создается в стандарте Windows. В диалоговом окне мастера два списка. Список Menus содержит пункты, предлагаемые для включения в строку основного меню. В список Sub Menus входят команды, предлагаемые для включения в пункты меню.

Рис. 5. Окно редактора меню Menus мастера приложений
Мастер предлагает включить в строку меню следующие пункты:
· File (Файл)
· Edit (Правка)
· View (Вид)
· Tools (Сервис)
· Window (Окно)
· Help (Справка)
Установите флажки рядом с теми пунктами меню, которые вы хотите использовать в создаваемом вами приложении. Затем, выбирая поочередно из списка Menus пункты, в списке Sub Menus установите флажки для тех команд, которые хотите включить в текущий пункт меню.
Основные команды, содержащиеся в раскрывающихся меню, аналогичны многим таким же командам других приложений Microsoft. Это облегчает пользователю работу с приложением.
При создании меню приложения следует напомнить, что меню Window (Окно) будет присутствовать только для приложения в MDI, поскольку другие стили не предполагают наличия нескольких окон.
Для формирования строки меню и содержащихся в них команд, необходимо использовать находящиеся в диалоговом окне мастера кнопки, предназначенные для добавления, удаления и перемещения позиций в списках. Назначение кнопок описано в табл. 1
Таблица 1. Назначение кнопок, используемых при формировании меню
| Кнопка | Назначение |

| Открывает диалоговое окно Add New Menu, позволяющее добавить в меню новую команду |

| Позволяет удалить из списка Menus и/или Sub Menus выделенное значение |

| Перемещает выделенное в списке значение на одну позицию вверх |

| Перемещает выделенное в списке значение на одну позицию вниз |
Кнопка Reset (Сброс) позволяет вернуть спискам исходное состояние.
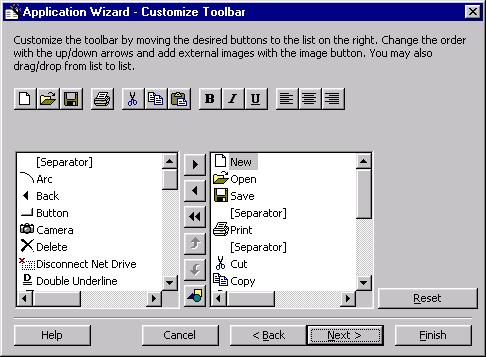
6. На четвертом шаге мастера Application Wizard создается панель инструментов приложения (рис. 6). Это окно аналогично окну мастера панели инструментов Toolbar Wizard (Мастер панели инструментов). Кратко рассмотрим выполняемые в этом окне действия по созданию панели инструментов приложения.

Рис. 6. Диалоговое окно Customize Toolbar, позволяющее создать панель инструментов приложения
В верхней части диалогового окна расположена панель инструментов, предлагаемая по умолчанию для приложения. В правом списке эта же панель инструментов представлена в виде команд и соответствующих им кнопок. Левый список содержит команды, которые можно включить в панель инструментов.
Для переноса команд из одного списка в другой можно использовать двойной щелчок кнопкой мыши, способ "перенести-и-оставить" или кнопки, расположенные между списками. Изменение последовательности расположения кнопок на панели инструментов приложения осуществляется кнопками перемещения позиций в списке. Следует иметь в виду. что кнопки перемещения позиций действуют только на правый список. Левый список кнопок можно дополнить кнопками, разработанными заранее. Кнопка Reset возвращает панель инструментов в исходное состояние, т. е. заданное по умолчанию мастером.
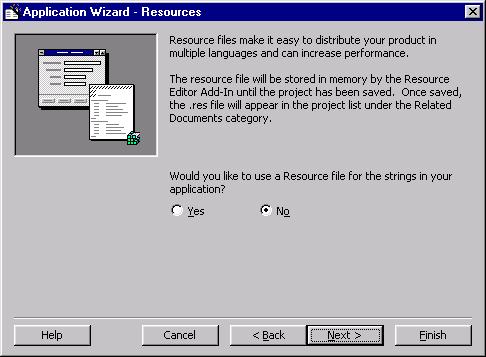
7. На пятом шаге мастера приложений открывается диалоговое окно Resources (Ресурсы) (рис..7), позволяющее присоединить к вашему приложению файл. Файл ресурсов — это специальный файл, в котором хранятся настройки вашего приложения: таблицы шрифтов, таблицы строковых переменных, используемые значки и т. д. В некотором приближении можно считать этот файл настроечной базой данных, аналогичной базе Registry системы Windows, но для вашего приложения. Установите требуемую опцию и перейдите к следующему шагу.

Рис. 7. Окно Resources мастера приложений
8. На шестом шаге мастера Application Wizard можно включить в приложение возможность прямого выхода в Internet (рис. 8).

Рис. 8. Окно Internet Connectivity мастера приложений
Диалоговое окно Internet Connectivity (Соединение с Internet) содержит две опции. Если установлена опция Yes (Да), то мастером приложений будет создан шаблон окна браузера. При установке опции Yes становится доступным для ввода поле, предназначенное для задания адреса загружаемой Web -страницы (URL). По умолчанию в этом поле задан адрес домашней страницы фирмы Microsoft.
Установив необходимые параметры, нажмите кнопку Next.
9. Седьмой шаг мастера приложения дает возможность включить в проект приложения стандартные (типовые) шаблоны окон и диалогов. Под шаблонами здесь понимаются прототипы форм, диалоговых окон и других элементов, готовых к использованию в составе приложения. Эти шаблоны названы стандартными, поскольку применяются практически во всех приложениях. Примерами диалоговых окон являются окна для ввода имени пользователя и пароля при входе в приложение, диалог присоединения к базе данных и другие, перечисленные ниже.
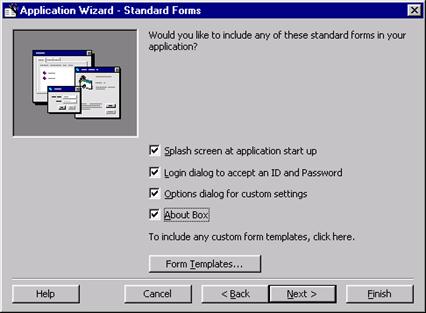
Для того чтобы эти шаблоны были включены в состав проекта, необходимо в окне мастера (рис. 9) установить следующие флажки для их создания:
· Splash screen at application start up — диалоговое окно приглашения, появляющегося при запуске файла приложения;
· Login dialog to accept an ID and Password (Диалог входа) — диалоговое окно ввода имени пользователя и пароля для входа в приложение;
· Options dialog for custom settings — диалоговое окно режимов работы приложения;
· About Box — форма, содержащая информацию о приложении, версии приложения и разработчике.

Рис. 9. Окно Standard Forms мастера приложений
Для того чтобы требуемые вам шаблоны диалоговых окон и форм были созданы и присоединены к приложению, необходимо установить соответствующие флажки.
На этом же шаге мастера в проектируемое приложение можно включить стандартные дополнительные шаблоны, вызвав окно выбора этих форм нажатием кнопки Form Templates (Шаблоны форм).
При нажатии кнопки Form Templates открывается одноименное диалоговое окно (рис. 10), содержащее следующие шаблоны форм:
· Dialog (Диалог) — диалоговое окно общего вида для вывода сообщении и запроса на продолжение работы приложения в зависимости от выбора в этом окне;
· ODBC Log In (Соединение с ODBC) — диалоговое окно для соединения с удаленными базами данных, используя ODBC;
· Tip of the Day (Ежедневный совет) — окно ежедневного полезного совета в виде подсказки по работе с приложением;
· Web Browser (Web -браузер) — окно браузера для работы в Internet.

Рис. 10. Окно Form Templates мастера приложений
Для того чтобы вышеперечисленные формы и диалоговые окна были созданы по указанным шаблонам и присоединены к проекту приложения, необходимо установить флажки выбора соответствующих шаблонов в списке Form Templates (Шаблоны форм) этого окна. Если требуются все шаблоны, кнопкой Select All (Выбрать все) можно установить все флажки в списке. Аналогично, с помощью кнопки Clear All (Очистить все) можно отменить выбор всех флажков.
10. На восьмом шаге мастера открывается диалоговое окно Data Access Forms (рис. 11), позволяющее спроектировать формы для управления базами данных. В окне мастера расположен список Data Forms (Формы ввода данных), данные в который вводятся с помощью кнопки Create New Form (Создать новую форму). При нажатии этой кнопки вызывается мастер форм для баз данных Data Form Wizard, работа которого описана ниже в этой главе. Можно сразу же построить необходимые формы для работы с базой данных. Разработанные при помощи этого мастера формы будут включены в список Data Forms и затем в проект создаваемого приложения. Эти формы в дальнейшем будут доступны и как шаблоны, и для других создаваемых при помощи мастера Data Form Wizard форм работы с базами данных в новых разработках.

Рис. 2.11. Диалоговое окно Data Access Forms мастера приложений
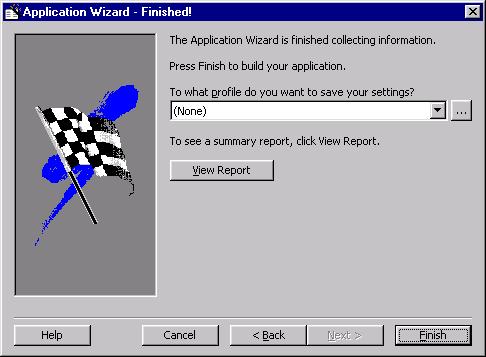
11. Девятый шаг (рис. 12) завершает работу мастера приложений. Кнопка Next (Следующий) становится недоступной и нажатием кнопки Finish (Готово) можно завершить процесс создания приложения.
Пока в окне мастера кнопка Finish не нажата, можно вернуться к предыдущим шагам и внести изменения и доработки в создаваемое приложение. После того как эта кнопка нажата, изменения можно вносить только в проект при помощи конструктора форм и других инструментов среды проектирования.
На этом шаге можно, при необходимости, сохранить все настройки, осуществленные в процессе работы мастера, в файле настроек, чтобы использовать их при последующих разработках приложения с помощью мастера. Для выбора файла настроек предназначен раскрывающийся список То what profile do you want to load your settings? (В какой файл настройки загрузить установки?). Если в списке нет нужного файла, для осуществления поиска файла на диске нажмите кнопку с тремя точками и, с помощью открывшегося диалогового окна, найдите требуемый файл или введите название создаваемого файла.

Рис. 12. Окно Finished! мастера приложений
Итак, после нажатия кнопки Finish работа мастера VB Application Wizard завершается. Таким образом будет создано заданное приложение.
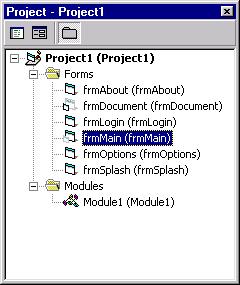
В проект включены все выбранные при работе мастера приложении формы, диалоговые окна и другие элементы. Для их просмотра можно вызвать проводник проекта. В окне проводника вид созданного при помощи мастера приложений проекта будет выглядеть так, как показано на рис. 13.
Как видно из рисунка, в созданный проект включены все выбранные при работе мастера Application Wizard формы и диалоговые окна. Для модификации формы и создания исходного кода ее необходимо открыть в конструкторе форм непосредственно из проводника проекта, дважды щелкнув на ее имени.

Рис. 13. Окно проводника для созданного с помощью мастера проекта
Чтобы сохранить проект и все его элементы, необходимо воспользоваться командами сохранения из меню File (Файл). Желательно при сохранении форм и других элементов созданного проекта приложения, хранящихся в отдельных файлах, присвоить другие имена, поменяв заданные мастером по умолчанию на более понятные и имеющие смысловую нагрузку имена. Например, форму, предназначенную для ввода адреса, желательно назвать frmInputAddress или подобным именем. Изменить имена форм и других объектов можно в окне свойств для соответствующих объектов следующим образом:
1. Открыть форму в конструкторе форм, дважды щелкнув на ее имени.
2. Открыть окно свойств Properties формы. Для этого установить курсор в форме на свободном от объектов месте, нажать правую кнопку мыши и выбрать из контекстного меню команду Properties (Свойства). Для открытия окна свойств можно также воспользоваться командой Properties Window (Окно свойств) меню View (Вид) или нажать клавишу <F4>.
3. Изменить свойство Name (Имя), введя требуемое имя формы.
Созданный проект является макетом для дальнейшей модификации и доведения его до рабочего варианта приложения. В то же время, это уже работающий вариант приложения, демонстрирующий выполнение всех необходимых функций. Запустить приложение на выполнение можно командой Start (Старт) меню Run (Запуск) или нажав клавишу <F5>.
|
|
|
|
|
Дата добавления: 2014-12-16; Просмотров: 395; Нарушение авторских прав?; Мы поможем в написании вашей работы!