
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Цвета в HTML
|
|
|
|
Фреймы
Фреймы дают возможность разбить Web-страницу на независимые области. В каждую из этих областей можно загрузить отдельный (полный) HTML-документ. Кроме того, при этом образуется еще один «невидимый» документ, представляющий собой описание фреймсодержащей страницы.
 |
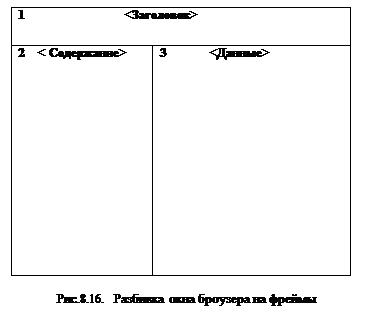
Наиболее распространенный способ разбивки страницы на фреймы – это структура «заголовок – содержание – данные» (см. рис. 8.16).
Он обеспечивает эффективный доступ к содержимому Web-страницы. В самом верхнем фрейме отображается название (заголовок) или краткое содержание данного сайта, в левом фрейме – список разделов сайта (содержание), а в самом большом фрейме – собственно информация страницы. При такой структуре сайта на экране одновременно можно видеть три документа (каждый в своем фрейме). Кроме того, имеется еще четвертый документ, содержащий описание фреймов.
Разбивка страницы на фреймы начинается с тега <FRAMESET>. Этот тег имеет следующие атрибуты:
COLS= ширина столбца -создает фреймы в виде колонок (делит экран по вертикали); ширина может выражаться в пикселях или в процентах ширины страницы.
ROWS= ширина строки -создает фреймы в виде строк (делит экран по горизонтали); ширина может выражаться в пикселях или в процентах высоты страницы.
FRAMEBORDER = 1 или 0 - если задано значение 1, то на экране отображается объемная рамка, 0 – нет рамки.
FRAMESPACING=кол-во пикселей – задает дополнительное пространство между рамками.
Описание каждого отдельного фрейма выполняется с помощью тега <FRAME>. Атрибуты этого фрейма:
ALIGN= тип выравнивания; возможные значения: TOP, CENTER, BOTTOM, LEFT, RIGHT.
FRAMEBORDER= 1 или 0 - рамка.
NAME= имя фрейма.
MARGINHEIGHT= высота полей во фрейме.
MARGINWIDTH= ширина полей во фрейме.
SCROLLING= yes или no - разрешение или запрещение использования полос прокрутки.
NORESIZE - запрещение изменения размеров окна.
SRC= url - адрес документа, загружаемого во фрейм.
TARGET=NAME - определяет место загрузки документа (имя фрейма), на который указывает ссылка.
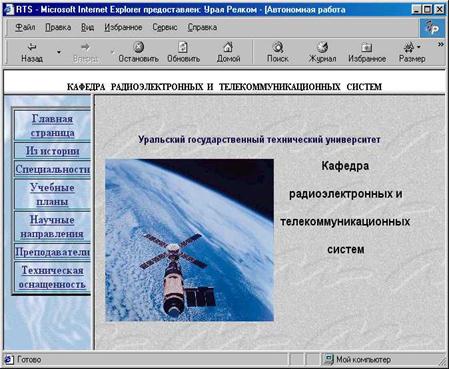
Рассмотрим пример фреймсодержащей страницы показанной на рис. 8.17. Как видно из рисунка, вся страница разбита на три фрейма: фрейм заголовка (вверху страницы), фрейм-содержание (слева) и фрейм основной информации. Полный текст фреймсодержащей страницы приведен ниже в примере 16.
Пример 16. Страница с фреймами
<html>
<head>
<title>RTS</title>
</head>
<frameset rows="8%,*">
<frame name="banner" scrolling="no" noresize target="contents" src="tt.htm">
<frameset cols="20%,*">
<frame name="contents" scrolling="no" noresize target="main" src="rtslst.htm">
<frame name="main" src="tit.htm">
</frameset>
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
</html>

Рис. 8.17. Пример страницы, использующей фреймы
В этом примере использованы вложенные теги <frameset>. Он указывают, каким образом разделить окно. Первый тег <frameset> делит страницу на два горизонтальных фрейма: фрейм-строку шириной 8% высоты страницы (тег <frameset rows="8%,*">) и фрейм, размер которого задан относительно (*). Для верхнего фрейма-строки запрещено использование полос прокрутки и изменение размера фрейма (атрибуты scrolling="no" noresize тега frame). В этот фрейм загружается файл с именем tt.htm. Этот файл содержит фразу заголовка с соответствующим оформлением (фоновый рисунок, цвет, размещение, выравнивание).
Вложенный тег <frameset cols="20%,*"> делит нижний горизонтальный фрейм еще на два вертикальных фрейма-столбца: ширина первого из них задана явно – 20% ширины страницы, а другого – относительно (*). В левый фрейм загружается файл rtslst.htm, содержащий перечень разделов сайта, оформленный в виде таблицы. В правый фрейм загружаются файлы, содержащие основную информацию страницы. Причем загружаться могут разные файлы, в зависимости от выбранного названия раздела. При начальной загрузке сайта – это титульный файл tit.htm, при выборе с помощью оглавления других разделов сайта в этот фрейм будут загружаться другие файлы.
Таким образом, можно просматривать информацию в главном фрейме (загружать различные файлы, пролистывать длинные файлы с помощью полосы прокрутки и т.п.), а в двух других фреймах при этом не будет изменяться содержимое. Т.е. постоянно на странице будет виден заголовок сайта в верхнем фрейме, а в левом фрейме - перечень разделов страницы, позволяющий быстро перемещаться по сайту (от одного раздела к другому).
Не все броузеры поддерживают фреймы. Для броузеров, не работающих с фреймами, в тексте документа есть тег <noframes>. Он сообщает, что данная страница содержит фреймы.
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
Возможность менять цвет любого фрагмента отображаемой информации – один из самых замечательных способов придать тексту индивидуальность и выразительность. Изменение цвета различных элементов Web-страницы (фона, букв, линий, рамок и т.п.) осуществляется с помощью атрибута COLOR, имеющегося у многих тегов. Например:
<body bgcolor=aqua> - задает бирюзовый цвет фона страницы;
<font color=red> Красный текст </font> - задает красный цвет букв;
<TABLE WIDTH=500 HEIGHT=100 BGCOLOR=YELLOW> - задает желтый цвет фона таблицы
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 689; Нарушение авторских прав?; Мы поможем в написании вашей работы!