
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Рисунки в HTML-документах
|
|
|
|
Таблицы
Таблицы широко применяются в WWW для оформления страниц. Кроме своего прямого назначения – представления информации, оформленной в таблицах, - HTML-таблицы позволяют разделить страницу на части.
Таблицы создаются с помощью тегов TABLE, TR, TD. Между тегами начала и конца таблицы (TABLE) заключены теги строки таблицы (TR) и теги содержимого ячейки таблицы (TD).
Структура HTML-таблицы выглядит так:
<ОПИСАНИЕ ТАБЛИЦЫ>
<ОПИСАНИЕ СТРОКИ>
<ОПИСАНИЕ ЯЧЕЙКИ> содержание </ОПИСАНИЕ ЯЧЕЙКИ>
<ОПИСАНИЕ ЯЧЕЙКИ> содержание </ОПИСАНИЕ ЯЧЕЙКИ>
<ОПИСАНИЕ ЯЧЕЙКИ> содержание </ОПИСАНИЕ ЯЧЕЙКИ>
</ОПИСАНИЕ СТРОКИ>
</ОПИСАНИЕ ТАБЛИЦЫ >
Теги таблицы
Главный тег таблицы - это <TABLE> </TABLE>. Эти теги применяются для описания начала и конца таблицы, а также параметров отображения таблицы, таких как ее размеры, оформление границ ячеек и т. п.
<TR> </TR> - тег, описывающий начало и конец строки таблицы.
<TD> </TD> - тег, описывающий начало и конец ячейки.
Размер таблицы определяется по числу тегов <TR> и <TD>, которые встречаются при анализе броузером блока TABLE. Как только встречается тег <TR>, начинается новая строка; после этого для каждого следующего тега <TD> создается новая колонка. Этот процесс продолжается до тех пор, пока не встретится тег конца строки </TR> или не начнется новая строка.
Тег <CAPTION> позволяет сделать заголовок к таблице. Этот тег поддерживает атрибуты ALIGN и VALIGN (подробно об атрибутах таблицы см. ниже).
Каждый из этих тегов имеет набор атрибутов, служащих для управления отображением таблицы, установки размеров, выравнивания и т. д.
Атрибуты тегов таблиц
Каждая таблица и ячейки, составляющие ее, имеют такие свойства, как ширина и высота, выравнивание по ширине и высоте, толщина границы, цвет фона. Свойства определяются с помощью атрибутов. Рассмотрим подробнее особенности использования этих атрибутов.
WIDTH - управляет шириной таблицы и ячейки. В случае, если этот параметр не указан, ширина таблицы/ячейки будет зависеть от ширины ее содержимого. Ширина может указываться в процентах относительно ширины окна (для ячейки – относительно ширины таблицы) или в пикселях.
HEIGHT – то же самое, но для управления высотой таблицы.
ALIGN и VALIGN служат для управления размещением таблицы на Web-странице и для форматирования данных внутри таблицы.
ALIGN может иметь значения LEFT, RIGHT и CENTER.
VALIGN может принимать значения TOP, MIDDLE и BOTTOM.
При отсутствии этих атрибутов таблица всегда будет выравниваться относительно левого края страницы, а содержимое ячеек – по горизонтали относительно левого края ячейки и по вертикали относительно ее центра. При употреблении в теге <TABLE> атрибут ALIGN управляет выравниванием таблицы относительно окна броузера, а при употреблении в тегах <TD> и <TR> — выравниванием содержимого относительно границ ячейки.
Атрибут VALIGN применяется только внутри тегов <TR> и <TD>. При употреблении атрибутов ALIGN и VALIGN внутри тега <TR> выравнивание задается сразу для всех ячеек, содержащихся в этой строке.
BORDER служит для управления толщиной границ таблицы. Употребляется он только в теге <TABLE>. Значение толщины рамки задается в пикселях. Чтобы у таблицы сделать невидимые границы, нужно задать значение параметра BORDER, равное нулю: BORDER="0".
CELLSPACING служит для управления количеством свободного пространства между ячейками таблицы, а CELLPADDING – между границами ячейки и ее содержанием. Употребляются они также только в теге <TABLE>. Значения этих атрибутов задаются в пикселях.
Для создания “невидимой” таблицы необходимо установить параметры BORDER=0 CELLSPACING=0 CELLPADDING=0
BGCOLOR предназначен для окрашивания фона ячеек таблицы.
BACKGROUND используется для размещения графического файла в качестве фона таблицы.
Применять эти параметры можно как для таблицы в целом, так и для отдельных ячеек. Значения этих параметров необходимо указывать так же, как и в теге <BODY>, т. е. цвет указывается в восьмеричном исчислении или с помощью стандартного имени, а путь к файлу, используемому в качестве “обоев” для фона таблицы, необходимо указывать в соответствии со всеми правилами указания URL
COLSPAN. При создании таблицы первая строка является определяющей, т. е. все последующие строки будут иметь такую же ширину колонок, как и первая строка. Для изменения этого положения служит параметр COLSPAN. Изменение значения СOLSPAN приводит к увеличению ширины ячейки на указанное вами количество ранее определенных столбцов, т. е. при указании параметра COLSPAN=2 ячейка займет пространство, отведенное для следующей (справа) ячейки.
ROWSPAN действует абсолютно так же, но по вертикали. Например, при указании значения ROWSPAN=2 ячейка займет пространство, отведенное для ячейки, находящейся под ней, в следующей строке таблицы.
Рассмотрим примеры таблиц.
Пример 10. Простейшие таблицы
<head>
<title>Оформление таблиц</title>
</head>
<body>
<TABLE Border>
<CAPTION>ТАБЛИЦА №1
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания размеров ячеек</TD>
</TR>
</TABLE> <BR>
<TABLE BORDER=3>
<CAPTION>ТАБЛИЦА №2
<TR>
<TD WIDTH=50>
ширина ячейки 50 пикселей</TD>
<TD WIDTH=100>
ширина ячейки 100 пикселей</TD>
<TD WIDTH=150>
ширина ячейки 150 пикселей</TD>
</TR>
</TABLE>
</body>
</html>
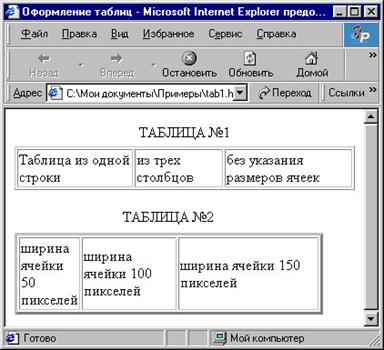
Этот файл создает в броузере две таблицы, содержащие одну строку и три столбца. Для первой таблицы размеры не определены. Она занимает всю ширину окна броузера. Для второй – ширина столбцов задана 50, 100 и 150 пикселей. Кроме того, у второй таблицы задана толщина рамки – 3 пикселя. Вид этих таблиц в броузере показан на рис. 8.9.

Рис. 8.9. Вид таблиц (пример 8) в броузере
Пример 11. Таблица, содержащая объединенные ячейки
<html>
<head>
<title>Оформление таблиц</title>
</head>
<body>
<TABLE BORDER=7 CELLSPACING=0 WIDTH=500
HEIGHT=100 ALIGN=CENTER BGCOLOR=YELLOW>
<CAPTION>ТАБЛИЦА №3 Ширина ячеек задана в % от ширины таблицы
<TR ALIGN=CENTER>
<TD WIDTH=20%>Ширина ячейки 20% </TD>
<TD WIDTH=50%>Ширина ячейки 50% </TD>
<TD WIDTH=30%>Ширина ячейки 30% </TD>
</TR>
<TR>
<TD ALIGN=CENTER COLSPAN=3>Объединенная ячейка (COLSPAN=3)
</TD>
</TR>
</TABLE>
</body>
</html>
Для этой таблицы заданы размеры: ширина (WIDTH) – 500 пикселей, высота (HEIGHT) – 100 пикселей, толщина рамки таблицы – 7 пикселей; выравнивание таблицы по центру страницы (см. рис. 8.10).

Рис. 8.10. Таблица с объединенными ячейками
Фон таблицы задан желтого цвета. Ширина ячеек задается в процентах от ширины таблицы. Таблица содержит две строки. В первой строке три столбца. Вторая строка имеет объединенные ячейки, т.е. все три столбца объединены в один.
Рисунки (фото) имеют большое значение в оформлении Web-документов. Графика оживляет Web-страницу, помогает сделать ее интуитивно более понятной, нескучной для просмотра, позволяет быстрее ориентироваться в тексте. Удачно подобранные рисунки – хороший способ заинтересовать читающего, привлечь его внимание к наиболее важным разделам документа. Единственная трудность при работе с графикой в том, что она загружается дольше, чем тысячи слов текста. Поэтому для обеспечения быстродействия нужно уменьшать размеры графических файлов.
Графика или изображения в HTML определяются тегом <IMG>, который имеет несколько атрибутов. Общий синтаксис встроенной картинки следующий:
<IMG SCR=URL файла картинки>.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 544; Нарушение авторских прав?; Мы поможем в написании вашей работы!