
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Теги эффектов шрифтов
|
|
|
|
Задание характеристик шрифта
С помощью тегов <BaseFont> и <Font> можно задать различное шрифтовое оформление текста документа.
Тег <BaseFont> определяет шрифт документа по умолчанию, тег <Font> позволяет задать шрифт для определенного фрагмента текста.
Атрибуты тегов <BaseFont> и <Font>
теги <BaseFont> и <Font> имеют следующие атрибуты:
Face= название шрифта тип шрифта
Size= целое число размер шрифта
Color= цвет цвет шрифта.
Под типом шрифта (Face) понимается его название, например, Arial или Courier New. Размер шрифта (Size) задается целым числом от 1 до 7, семь соответствует максимальному размеру. Кроме того, атрибут Size может быть задан относительно размера, определенного в теге <BaseFont>. Например, для увеличения размера шрифта на одну единицу относительно базового шрифта используется тег
<Font size =+1>
Аналогичным образом можно уменьшить размер шрифта относительно базового, например, на две единицы
<Font size = - 2>
Цвет шрифта (атрибут Color) является стандартным HTML-цветом (подробно о значениях цветов см. ниже в п. 8.12)
Можно задать несколько видов шрифтов, но использован будет первый, найденный на данном компьютере.
Кроме различных типов шрифтов, для оформления документов можно использовать и теги эффектов шрифтов. Описание этих тегов приведено в табл. 8.2.
Теги эффектов (акцентов) шрифтов
Таблица 8.2
| Тег | Описание |
| <B> или <Strong> | Выделяет текст полужирным шрифтом |
| <I> или <Em> | Выделяет текст курсивом |
| <U> | Выделяет текст подчеркиванием |
| <SUB> | Преобразует текст в верхние индексы |
| <SUP> | Преобразует текст в нижние индексы |
| <S> | Перечеркнутый текст |
| <BLINK> | Мерцание |
Пример 9. Использование различного шрифтового оформления
<html>
<head>
<title>Информационные технологии</title>
</head>
<body>
<BASEFONT Face=Arial Size=3>
Базовый шрифт этого документа Arial размером 3
<p>
<Font Face=Courier New Size=3 color="#CC0000">
Шрифт Courier New размер 3 цвет красный </p>
<p Align=Left>
<Font Face=Times New Romane Size=2 Color=green>
<B> <I>
Шрифт Times New Roman размер 2, жирный курсив цвет зеленый
</B></I>
</Font >
</p>
<p Align=Right>
Настройки предыдущего абзаца отменены закрывающими тегами. <BR>
Поэтому снова Шрифт Courier New размер 3 цвет красный </p>
</Font >
Все теги шрифтов закрыты. Действуют настройки базового шрифта
</body>
</html>
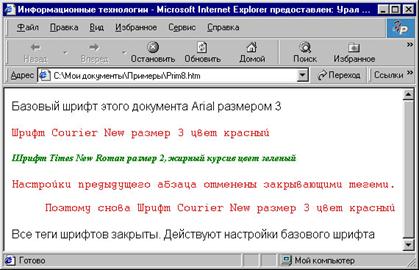
На рис. 8.8 показано, как будет выглядеть в окне броузера документ, оформленный с помощью тегов шрифтов (пример 7).

Рис. 8.8. Пример использования шрифтов для форматирования текста
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 917; Нарушение авторских прав?; Мы поможем в написании вашей работы!