
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Абзацы и разрывы строк
|
|
|
|
Тег <P>, разделяющий текст на абзацы, является наиболее часто используемым в HTML-документах.
Этот тег имеет только один атрибут – ALIGN, позволяющий выравнивать текст. Возможные значения атрибута ALIGN:
LEFT - по левому краю;
RIGHT - по правому краю;
CENTER - по центру;
justify – по ширине.
Если атрибут не задан, то абзац выравнивается по левому краю.
Следует отметить такую особенность форматирования абзаца – пустые строки, намеренно или случайно оставленные разработчиком между абзацами, никак не влияют на внешний вид страницы в броузере. Это же касается разрывов строк внутри абзаца. Текст, заключенный в теги абзаца, форматируется автоматически, и строки разрываются у границы окна броузера.
Если же требуется разбить строки абзаца в определенной точке, следует использовать тег разрыва строки <BR>. Этот тег не парный, т.е. существует только тег начала (тег конца не имеет смысла).
Отличие действия тегов <P> и <BR> в том, что тег <P> создает отступ (высотой в одну строку) между последней строкой абзаца и первой строкой следующего абзаца. А тег <BR> просто разрывает строку и переносит текст на следующую.
Пример 7. HTML-документ с разрывами строк и разбивкой на абзацы
<html>
<head>
<title>Информационные технологии</title>
</head>
<body>
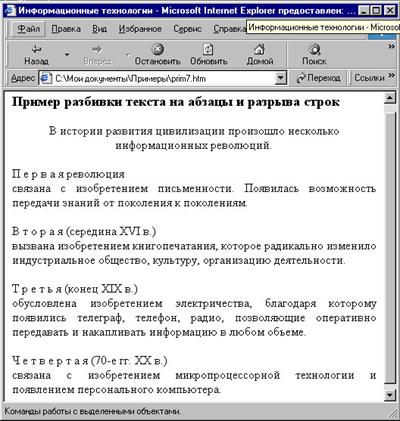
<H3> Пример разбивки текста на абзацы и разрыва строк </H3>
<P align=center> В истории развития цивилизации произошло несколько информационных революций. </P>
<P align=justify>П е р в а я революция <BR>
связана с изобретением письменности. Появилась возможность передачи знаний от поколения к поколениям.</P>
<P align=justify>В т о р а я (середина XVI в.) <BR> вызвана изобретением книгопечатания, которое радикально изменило индустриальное общество, культуру, организацию деятельности.</P>
<P align=justify>Т р е т ь я (конец XIx в.) <BR>
обусловлена изобретением электричества, благодаря которому появились телеграф, телефон, радио, позволяющие оперативно передавать и накапливать информацию в любом объеме.</P>
<P align=justify>Ч е т в е р т а я (70-е гг. XX в.) <BR>
связана с изобретением микропроцессорной технологии и появлением персонального компьютера.:</P>
</body>
</html>
В этом примере текст, следующий после заголовка, разбит на пять абзацев. Первый из них имеет выравнивание по центру (<P align=center>), остальные выравнены по ширине <P align=justify>. Внутри всех абзацев, кроме первого, имеются разрывы строк (тег <BR>). Обратите внимание на то, что в исходный текст между третьим и четвертым абзацами вставлена пустая строка, между остальными абзацами – нет. Кроме того, в третьем абзаце после тега <BR> нет перехода на новую строку. Все эти особенности никак не отразились на внешнем виде документа в окне броузера (см. рис. 8.6).

Рис. 8.6. HTML-документ с разбивкой на абзацы и разрывами строк
Разделительная горизонтальная линия
Тег горизонтальной линии <HR> может быть средством организации текста и дизайна. Этот тег можно использовать в любом месте основной части HTML-документа. Тег <HR> имеет следующие атрибуты:
SHADE, NOSHADE - тип линии (контурная или сплошная черная); по умолчанию (если атрибут не задан) устанавливается значение SHADE (контурная).
WIDTH – длина линии в процентах от ширины страницы.
ALIGN – выравнивание относительно страницы.
SIZE – толщина линии в пикселях.
Примеры разделительных линий в документе показаны на рис. 8.7, ниже приведен текст HTML-документа этого примера.

Рис. 8.7. Примеры горизонтальных разделительных линий
Пример 8. HTML-документ с горизонтальными разделительными линиями
<HTML>
<HEAD>
<TITLE>Примеры горизонтальных линий</TITLE>
</HEAD>
<BODY>
<B> Сплошная линия длиной 50% толщиной 10, выровненная по центру:</B>
<HR NOSHADE WIDTH=50% SIZE=10 ALIGN=center><P>
<B>Контурная линия длиной 30% толщиной 5, выровненная по левому краю</B>
<HR WIDTH=30% ALIGN=left SIZE=5><P>
<B> Линия толщиной 25:</B>
<HR SIZE=25 NOSHADE><P>
<B> Линия толщиной, равной 1:</B>
<HR SIZE=1 NOSHADE><P>
</BODY>
</HTML>
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 633; Нарушение авторских прав?; Мы поможем в написании вашей работы!