
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Оформление списков
|
|
|
|
Теги заголовков разных уровней
Язык HTML позволяет работать с шестью уровнями заголовков. Заголовки отличаются размером шрифта. Они пронумерованы от 1 до 6, причем первый номер соответствует самому крупному шрифту. Тег заголовка имеет вид:
<Hn> Текст </Hn>
Под n подразумевается уровень заголовка, то есть числа 1, 2, 3, 4, 5 или 6. Заголовки следует делать информативными и привлекательными для читателя.
Заголовки отображаются Web-броузерами намного крупнее и жирнее стандартного текста. Заголовки можно использовать для того, чтобы разбить страницу на разделы.
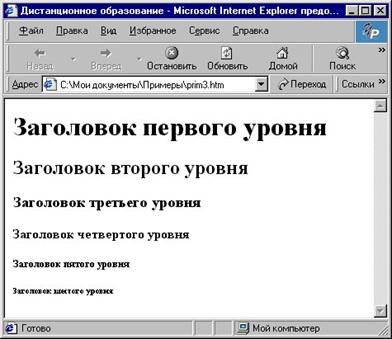
Пример 3. HTML –документ с тегами заголовков
<html>
<head>
<title>Дистанционное образование</title>
</head>
<body>
<H1> Заголовок первого уровня </H1>
<H2 > Заголовок второго уровня </H2>
<H3 > Заголовок третьего уровня </H3>
<H4 > Заголовок четвертого уровня </H4>
<H5 > Заголовок пятого уровня </H5>
<H6 > Заголовок шестого уровня </H6>
</body>
</html>
Вид этого документа в окне броузера показан на рис. 8.2.

Рис. 8.2. Пример использования заголовков разных уровней
Списки являются важным инструментом повышения эффективности представления информации. Когда элементы списка выделены среди остального текста большими жирными точками, они прямо-таки бросаются в глаза. При правильном использовании списки делают большие объемы информации легко читаемыми и хорошо заметными.
Списки особенно необходимы в следующих случаях:
- когда однородную информацию нужно каким-либо образом классифицировать;
- когда имеется большой объем данных, которые в большом абзаце выглядят многословно и плохо читаемы;
- когда описывается какой-либо пошаговый процесс.
В HTML-документе можно создать маркированные, нумерованные и вложенные списки.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 348; Нарушение авторских прав?; Мы поможем в написании вашей работы!