
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
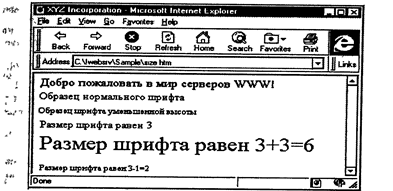
Лістинг 2.4. Файл chap2\size.htm
|
|
|
|
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>XYZ Incorporation</TITLE>
</HEAD>
<BODY>
<Р>
<ВIG>Добро подарувати в мир серверів WWW!</BIG>
<Р>
Зразок нормального шрифту
<Р>
<SMALL>
Зразок шрифту зменшеної висоти
</SMALL>
<Р><BASEFONT SIZE=3>Розмір шрифту рівний 3
<Р><FONT SIZE=+3>Розмір шрифту рівний 3+3=6
<Р><FONT SIZE=-1>Розмір шрифту рівний 3-1=2
</BODY>
</HTML>
На мал. 2.4 показаний зовнішній вигляд цього документа у вікні навигатора Microsoft Internet Explorer.

МАЛ. 2.4. Зміна розміру шрифту
2.4. Колір в документах HTML
Кольорові сторінки виглядають набагато привабливішими сірих або чорно-білих. Мова HTML дозволяє вам вказувати колір фону, тексту, полів посилань на інші документи HTML і
Для виділення заголовків і окремих слів в тексті ви можете використати колір. При цьому, однак, не треба захоплюватися, оскільки прагнення використати максимально можлива кількість кольорів приведе до того, що ваші сторінки будуть виглядати дуже строкатими. Крім того, на зовнішній вигляд сторінки впливає колірний дозвіл, встановлений в комп'ютері користувача. Якщо користувач працює з відеоадаптер VGA (а таке ще зустрічається, особливо серед користувачів старих і (блокнотных комп'ютерів), він не зможе сприйняти всю колірну гамму багатоколірних документів HTML, розрахованих на режими з високим колірним дозволом.)(Тому використайте колір тільки там, де він дійсно необхідний для поліпшення зовнішнього вигляду сторінки.)
2.4.1. Позначення кольору
Колір окремих елементів документа HTML визначається відповідними параметрами операторів, що створюють ці елементи. Як значення операторам необхідно передавати або чисельне значення окремих компонент кольору, або символічна назва кольору.
Чисельне значення вказується у вигляді #RRGGBB, де RR визначає зміст червоною компоненти кольору, GG - зеленої, а ВВ - блакитним.
Зміст компонент може змінюватися в діапазоні від 0 до FF (шестнадцатеричное значення). Наприклад, значення #FF0000 відповідає чистому червоному кольору, а значення #00FF00 - чистому зеленому кольору.
Якщо ви обмежите себе тільки 16 кольорами, допустимими в режимі VGA, то зможете вказувати колір символічно. Нижче ми привели список символічних назв кольору, які можливо вказувати в мові HTML:
| Символічна назва | Колір | Чисельне значення |
| Aqua | Морська хвиля | #00FFFF |
| Black | Чорний | #000000 |
| Blue | Блакитним | #0000FF |
| Fuchsia | Малиновий | #FF00FF |
| Gray | Сірий | #808080 |
| Green | Зелений | #008000 |
| Lime | Яскраво-зелений | . #00FF00 |
| Maroon | Темно-червоний | #800000 |
| Navy | Темно-синій | #000080 |
| Olive | Оливковий | #808000 |
| Puiple | Пурпурний | #800080 |
| Red | Червоний | #FF0000 |
| Silver | Срібний | #С0С0С0 |
| Teal | Темна морська хвиля | #008080 |
| White | Білий | #FFFFFF |
| Yellow | Жовтий | #FFFF00 |
На жаль, символічне визначення кольору не працює, якщо користувач буде переглядати документ HTML навигатором Netscape Navigator версії 2.0.
Навігатор Netscape Navigator версії 3.0, а також навігатор Microsoft Internet Explorer здатний працювати з символічним визначенням кольору.
2.4.2. Зміна кольору фону документа HTML
За умовчанням навигаторы відображають фон документів HTML сірим кольором. За допомогою параметра BGCOLOR оператора <BODY> ви можете змінити колір фону документа HTML, значно поліпшивши його зовнішній вигляд:
<BODY BGCOLOR=#FFFF00>
Інша можливість оформлення полягає у використанні растрових зображень як фон. Про це ми розкажемо пізніше.
2.4.3. Зміна кольору тексту
Колір тексту легко змінити в операторі <FONT>, задаючи параметр COLOR. У приведеному нижче фрагменті документа текстовий рядок відображається червоним кольором:
<FONT COLOR=RED>Червоний колір
Тут ми використали символічне позначення кольору.
Помітимо, що в специфікації мови HTML версії 3.2 допускається визначення кольору в операторі <BASEFONT>, задаючому параметри базового шрифту. Колір визначається за допомогою параметра COLOR, як і в операторі <FONT>. На жаль, визначення кольору базового шрифту не працює в навигаторе Netscape Navigator версій 2.0 і 3.0. У цьому можливо пересвідчитися на прикладі документа HTML, початковий текст якого приведений нижче:
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 422; Нарушение авторских прав?; Мы поможем в написании вашей работы!