
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лістинг 4.2. Файл chap4\top.htm
|
|
|
|
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLE>Розміщення графічних зображень</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<Н2>Розміщення графіки в документах HTML</H2>
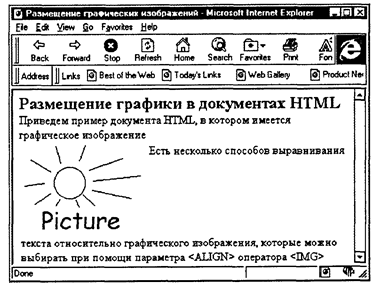
Приведемо приклад документа HTML, в якому є графічне зображення.
<Р><IMG SRC="sun.gif" АLIGN=ТОР>Бути декілька способів вирівнювання тексту відносно графічного зображення, які можливо вибирати за допомогою параметра <ALIGN>
оператора <IMG>
</BOOY>
</HTML>
У результаті текст виявився вировненим вздовж верхньому кордону графічного зображення, як це показане на мал. 4.2.
При використанні вирівнювання вздовж верхньому кордону зображення не отриманий ефект що обтікається зображення текстом. Такий ефект можливо отримати за допомогою вирівнювання інших типів, про що буде розказано пізніше.

МАЛ. 4 2 Вирівнювання тексту вздовж верхньому кордону зображення
У лістинг 4.3 має початковий текст документа HTML, в якому крім вирівнювання типу BOTTOM (вирівнювання вздовж нижньому кордону зображення) вказаний параметр BORDER. Цей параметр дозволяє створити навколо графічного зображення рамку заданої товщини. На жаль, параметр BORDER розпізнається тільки навігатором Netscape Navigator. Що ж до навігатора Microsoft Internet Explorer, то він ігнорує параметр BORDER.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 354; Нарушение авторских прав?; Мы поможем в написании вашей работы!