
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лістинг 3.7. Файл chap3\captionl.htm
|
|
|
|
Лістинг 3.6. Файл chap3\tableh4.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLE>Та6лицы із заголовком</ТITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR><TH COLSPAN=3>3aroлoвок для всіх стовпців</ТН></TR>
<TR><TH COLSPAN=2>Стовпець 1 і 2</ТН><ТН>Стовпець 3</ТН></TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
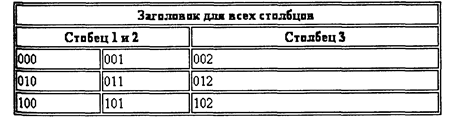
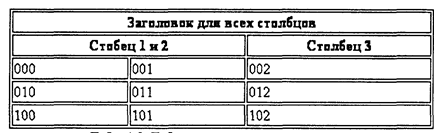
Перший заголовок в цьому документі відноситься до всіх стовпців. Другий заголовок розташований під першим. У ньому використовується об'єднання сусідніх осередків для першого і другого стовпця. Зовнішній вигляд Таблиці, що вийшла показаний на мал. 3.6.
МАЛ. 3.6. Таблиця з подвійним заголовком таблиці з підписом
3.3.4. Таблиці з підписом
Крім заголовка, можна забезпечити таблицю підписом, для чого потрібно скористатися оператором <CAPTION>.
У лістинг 3.7 приведений початковий текст документа HTML, в якому створюється таблиця з підписом. Для оформлення підпису використане розширення навигатора Microsoft Internet Explorer - параметр VALIGN оператора <CAPTION>.
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Та6пицы із заголовком і підписом</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<STABLE BORDER WIDTH=100%>
<CAPTION VALIGN=TOP ALIGN=RlGHT>Ta6л. 1.1. Таблиця з подвійним заголовоком</САРТION>
<TR><TH COLSPAN=3>3aroловок для всіх стовпців</ТН></TR>
<TR><ТН СOLSPAN=2>Стовпець 1 і 2</ТН><ТН>Стовпець 3</ТН></TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
Зовнішній вигляд цієї таблиці при її перегляді в навигаторе Microsoft Internet Explorer показаний на мал. 3.7.
Якщо ж спробувати переглянути цей документ при допомозі навигатора Netscape Navigator, який "не розуміє" параметр VALIGH і по-іншому трактує параметр ALIGN, то можна побачити таблицю, показану на мал. 3.8.
Табл 1.1 Таблиця з подвійним заголовоком

МАЛ. 3.7. Результат перегляду таблиці з підписом в навигаторе Microsoft Internet Explorer
Табл 1.1 Таблиця з подвійним заголовоком

Мал. 3.8. Результат перегляду таблиці з підписом в навигаторе Netscape Navigator
У документі HTML, початковий текст якого показаний в лістинг 3.8, підпис розташований під таблицею за допомогою способу, сумісного як з навигатором Netscape Navigator, так і з навигатором Microsoft Internet Explorer.
Зовнішній вигляд отриманої таблиці показаний на мал. 3.9.
Табл1.2 Таблиця з подвійним заголовоком

Мал. 3.9. Підпис розташований під таблицею
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 347; Нарушение авторских прав?; Мы поможем в написании вашей работы!