
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лістинг 3.4. Файл chap3\tableh2.htm
|
|
|
|
<!DOCTYPE HTML PUBLIC ".//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблиця з заголовком</ТITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR><ТН>Стовпець 1</ТН><TH COLSPAN=2>Стовпець 2 і 3</ТН></TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
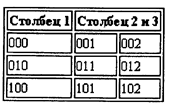
Тут параметр COLSPAN вказаний в операторі <ТН>, що визначає Другий осередок заголовка, і має значення, рівне двом. Зовнішній вигляд Таблиці, яка вийде в результаті, показаний на мал. 3 4.

|
МАЛ. 3 4 Таблиця із загальним заголовком для двох стовпців
Аналогічно можна створити загальний заголовок для рядків таблиці, скориставшись параметром ROWSPAN. Початковий текст документа HTML, в якому є таблиця із загальним заголовком для двох рядків, вказаний в лістинг 3.5.
Лістинг 3.5. Файл chap3\tableh3.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD>
<ТITLE>Таблиця з заголовком</ТITLE> </HEAD> <BODY BGCOLOR=#FFFFFF> <TABLE BORDER> <TR>
<TH ROWSPAN=2>Рядок 1 і 2</ТН>
<TD>000</TD><TD>OO1</TD><TD>002</TD> </TR> <TR>
<TD>010</TD><TD>O11</TD><TD>012</TD> </TR> <TR>
<TH>Рядок 3</TH> </ТD>100</TD><TD>101</TD><TD>102</TR> </TR> </TABLE> </BODY> </HTML>
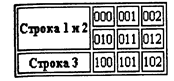
Зовнішній вигляд відповідної таблиці приведений на рис 3.5.

|
МАЛ. 3.5. Таблиця із загальним заголовком для двох рядків
3.3.3. Багатошарові заголовки
Рядки і стовпці таблиці можуть мати декілька заголовків, що малися в своєму розпорядженні яруси. У лістинг 3.6 приведений початковий текст документа HTML з двох’ярусним заголовком стовпців.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 364; Нарушение авторских прав?; Мы поможем в написании вашей работы!