
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лістинг 3.3. Файл chap3\tablehl.htm
|
|
|
|
Лістинг 3.2. Файл chap3\tableti.him
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблиця із заголовком</ТITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR><ТН>Стовпець 1</ТН><ТН>Стовпець 2</ТН><ТН>Стол6ец 3</ТН></TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
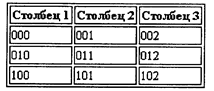
Зовнішній вигляд таблиці, що вийшла ми показали на мал. 3.2. На цьому і наступних малюнках для економії місця ми не стали показувати зовнішній вигляд вікна навигатора Microsoft Internet Explorer, вирізавши з нього тільки зображення таблиці.

Рис 3 2 Табшца із рядком заголовка, що розміщений зверху
На базі прикладу документа HTML, початковий текст якого показаний в лістинг 3.3, можливо створити таблицю із заголовками рядків.
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLE>Та6лицы із заголовком</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR><ТН>Рядок 1</ТН><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><ТН>Рядок 2</ТН><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><ТН>Рядок 3</ТН><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE></BODT>
</HTML>
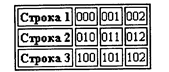
Перед рядком визначений її заголовок. Таблиця із заголовками рядків, розташованими зліва, показана на мал. 3 3.

|
Рис 3 3 Таблиця з заголювком рядків, располюженной зліва
3.3.2. Об'єднання елементів таблиці
Для об'єднання елементів таблиці, розташованих в одному і тому ж рядку, можна скористатися параметром COLSPAN. Аналогічно для об'єднання осередків, розташованих в одному і тому ж рядку, використовується параметр ROWSPAN.
У документі HTML, початковий текст якого приведений в лістинг 3.4, показано, як можливо використати об'єднання осередків для створення загального заголовка до двох стовпців таблиці.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 357; Нарушение авторских прав?; Мы поможем в написании вашей работы!