
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лістинг 3.1. Файл chap3\table.htm
|
|
|
|
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLE>Таблиця</ТITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE>
<TR><TD>000</TD><TD>001</TD><TD>002</TD> </TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD> </TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD> </TR>
</TABLE>
<TABLE ALIGN=JUSTIFY BORDER=2 WIDTH=60%> <TR><TD>000</TD><TD>001</TD><TD>002</TD></TR> <TR><TD>010</TD><TD>011</TD><TD>012</TD></TR> <TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
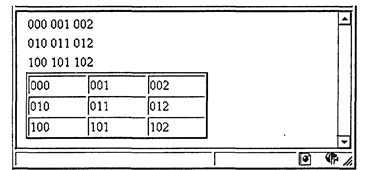
Зовнішній вигляд отриманих таблиць показаний на мал. 3.1.

МАЛ. 3.1. Найпростіша таблиця і таблиця з рамкою
3.2. Як змінити зовнішній вигляд таблиці
У цьому розділі стисло розглянуті найбільш важливі оператори мови HTML і їх параметри, призначені для створення таблиць. Застосовуючи ці параметри, можливо створювати самі різні таблиці.
Передусім розглянемо параметри оператора <TABLE>, що визначають зовнішній вигляд таблиці загалом. Потім займемося операторами <TR> і <TD>, що визначають зовнішній вигляд рядків і стовпців таблиці.
3.2.1. Параметри оператора <TABLE>
Для оператора <TABLE>, яким відмічається початок таблиці, можливо указати численні параметри, що визначають зовнішній вигляд таблиці загалом. Нижче приведені найбільш важливі з них:
| Параметр | Опис |
| ALIGN | Визначає вирівнювання таблиці. Допустимо вказувати наступні значення:
|
| BACKGROUND | Растрове графічне зображення, яке використовується як фон для відображення що міститься таблиці. (Про використання растрових зображень в документах HTML ми розкажемо в наступному розділі) |
| BGCOLOR | Колір фону для таблиці |
| BORDER | Установка товщини рамки в пікселях |
| BORDERCOLOR | Установка кольору рамки. Цей параметр використовується разом з параметром BORDER |
| BORDERCOLORDARK | Темний колір, який використовується для трьохмірного виділення рамки |
| BORDERCOLORLIGHT | Світлий колір, який використовується для трьохмірного виділення рамки |
| CELLPADDING | Відстань між краями елемента таблиці і вмістом цього осередку |
| CELLSPACING | Відстань між рамкою таблиці і елементами цієї таблиці |
| CLEAR | Форматування тексту, розташованого в документі HTML після таблиці:
|
| COLS | Кількість стовпців в таблиці |
| FRAME | Цей параметр визначає зовнішній вигляд рамки, распо ложенной навколо таблиці. Можливі наступні зна чения:
|
| NOWRAP | Якщо рядки таблиці не вміщуються по горизонталі у вікні перегляду навигатора, вони не переносяться на сле дуючий рядок, тобто не згортаються |
| RULES | Параметр визначає зовнішній вигляд ліній, якими розділяються між собою елементи таблиці. Він може прини мати наступні значення:
|
| VALIGN | Параметр визначає вирівнювання таблиці по вертикалі. Допустимі наступні значення:
|
| WIDTH | Ширина таблиці в пікселях або в процентах від ширини вікна перегляду навигатора |
3.2.2. Параметри оператора <TR>
Оператор <TR> призначений для створення рядків таблиці. Для нього ви можете указати ряд параметрів, що визначають зовнішній вигляд рядка:
| Параметр | Опис |
| ALIGN | Цей параметр визначає вирівнювання тексту в елементах таблиці. Допустимо вказувати наступні значення:
|
| BORDERCOLOR | Установка кольору рамки. Цей параметр використовується разом з параметром BORDER оператора <TABLE> |
| BORDERCOLORDARK | Темний колір, який використовується для трьохмірного виділення рамки рядка |
| BORDERCOLORLIGHT | Світлий колір, який використовується для трьохмірного виділення рамки рядка |
| NOWRAP | Якщо текст в рядку не вміщується по горизонталі у вікні перегляду навигатора, він не переноситься на наступний рядок, тобто не згортається |
| VALIGN | Параметр визначає вирівнювання тексту в рядку по вертикалі. Допустимі наступні значення:
|
3.2.3. Параметри оператора <TD>
За допомогою оператора <TD> визначаються елементи таблиці. Для нього можливо указати наступні значення:
| Параметр | Опис |
| ALIGN | Цей параметр визначає вирівнювання тексту в елементах таблиці. Допустимо вказувати наступні значення: LEFT текст вирівнюється по лівому краю; CENTER центрування (використовується за умовчанням); RIGHT вирівнювання по правому краю; JUSTIFY вирівнювання по лівому і правому краю |
| BORDERCOLOR | Установка кольору рамки. Цей параметр використовується разом з параметром BORDER оператора <TABLE> |
| BACKGROUND | Растрове графічне зображення, яке використовується як фон для відображення що міститься осередку |
| BGCOLOR | Колір фону для осередку |
| BORDERCOLORDARK | Темний колір, який використовується для трьохмірного виділення рамки навколо осередку |
| BORDERCOLORLIGHT | Світлий колір, який використовується для трьохмірного виділення рамки навколо осередку |
| COLSPAN | За допомогою цього параметра можливо указати, що елемент займає декілька сусідніх осередків, розташованих праворуч або зліва в тій же колонці. Значення параметра визначає кількість осередків, що об'єднуються |
| HEIGHT | Висота осередку в пікселях |
| NOWRAP | Якщо текст в осередку не вміщується по горизонталі у вікні перегляду навигатора, він не переноситься на наступний рядок, тобто не згортається |
| ROWSPAN | Аналогічне COLSPAN. але для рядків таблиці |
| VALIGN | Параметр визначає вирівнювання тексту в осередку по вертикалі. Допустимі наступні значення: ТОР вирівнювання вздовж верхньому кордону осередку; MIDDLE вирівнювання по центру осередку; BOTTOM вирівнювання вздовж нижньому кордону осередку; BASELINE вирівнювання по базовій лінії тексту |
| WIDTH | Ширина осередку в пікселях |
Між операторами <TD> і </TD> можливо розмістити текстовий рядок або будь-який інший об'єкт, наприклад посилання на графічне зображення.
Для того щоб створити пустий осередок з рамкою, запишіть в неї символ непрерывающего пропуску:
<TD> </TD>
Цей же символ можливо використати для розміщення по вертикалі всередині елемента таблиці елементів списку:
<Р> <BR>
3.2.4. Параметри оператора <ТН>
Звичайно перший рядок таблиці використовується для розміщення заголовків стовпців. За допомогою оператора <ТН> можливо створити такий рядок заголовка.
Параметри цього оператора аналогічні щойно розглянутим параметрам оператора <TD>, тому ми не будемо їх приводити окремо.
3.2.5. Оператор <САРТION>
За допомогою оператора <CAPTION> можна забезпечити таблицю підписом, розташованим зверху над таблицею або знизу під таблицею.
Для оператора <CAPTION> в стандарті мови HTML версії 3.2 визначений параметр ALIGN. Цей параметр може мати значення ТОР або BOTTOM. У першому випадку підпис буде розташований над таблицею, а у другому - під таблицею.
Нижче приведений приклад використання оператора <CAPTION>:
<TABLE BORDER WIDTH=100%>
<CAPTI0N ALIGN=BOTTOM>Ta6л. 1. Таблиця значений</САРТION>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
Навігатор Microsoft Internet Explorer використовує іншу систему визначення розташування підпису таблиці. Додатково до параметра ALIGN тут використовується параметр VALIGN.
За допомогою параметра VALIGN, який може мати значення ТОР або BOTTOM, можна перетворити напис в підпис.
Параметр ALIGN в трактуванні навигатора Microsoft Internet Explorer може приймати значення LEFT або RIGHT і визначає вирівнювання підпису по горизонталі.
Наприклад, в наступному фрагменті початкового тексту документа HTML створюється таблиця з підписом, який розташований над таблицею і виравнена вздовж правому кордону:
<TABLE BORDER WIDTH=100%>
<CAPTI0N VALIGN=TOP АLIGN=RIGHT>Табл. 2. Таблиця значений</САРTION>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>l02</TD></TR>
</TABLE>
Спосіб оформлення підписів до таблиць, що пропонується фірмою Microsoft, має більше можливостей, однак цей спосіб несумісний з Навігатором Netscape Navigator. Це обмежує його застосування.
3.3. Приклади оформлення таблиць
Як видно з попередніх розділів, численні параметри операторів, призначених для оформлення таблиць, дозволяють створювати самі різні таблиці на всі випадки життя. Для наглядності приведемо декілька прикладів оформлення таблиць.
3.3.1. Таблиці із заголовком
У лістинг 3.2 можна знайти початковий текст документа HTML, що містить таблицю з рядком заголовка, розташованим зверху. Для створення заголовка тут використаний оператор <ТН>.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 373; Нарушение авторских прав?; Мы поможем в написании вашей работы!