
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тема 2.1 Архитектурные особенности модели микропроцессорной системы
|
|
|
|
Экран
В настоящее время сформировались следующие основные режимы представления и управления информацией на экране, которым соответствуют определенные сценарии диалога человек - ЭВМ (в текстовом режиме):
• режим командной строки,
• режим форматированного экрана,
• режим меню, графический интерфейс.
1 Режим командной строки. Работа в этом режиме мало чем отличается от работы с механическим терминалом или с самыми первыми ВТ.
Экран состоит из двух областей — командной строки и протокола диалога (history). На экране рис. 1.4 пользователь ввел команду DIR, просмотрел результаты и вводит команду COPY Однако здесь появляется важный новый объект — курсор, или активная область экрана, с которой пользователь работает в данный момент. В большинстве ситуаций (и вданном режиме тоже) эта область занимает минимально доступную площадь — одно знакоместо, т е площадь, на котором для данного терминала отображается один знак (символ). Попытки перевести слово cursor как бегунок и т.п. не прижились. Курсор выделяется яркостью, мерцанием или цветом, так что его всегда можно распознать. При вводе символ в строке появляется в позиции курсора, а тот автоматически смещается вправо.
При необходимости откорректировать строку используют клавиши <> и <®>, перемещающие курсор к месту исправления. Остальные клавиши управления курсором в командном режиме не задействованы

Рисунок 1.4 - Экран Norton Commander – использование различных элементов интерфейса:
а) – ниспадающее меню; б) – левая и правая панели (всплывающие меню); в) – вертикальное меню; г) – видимый участок протокола; д) – командная строка; е) – комментарий к ФК (горизонтальное меню)
2 Режим форматированного экрана (ФЭ) — рис.1.5 В этом случае экран представляет собой совокупность окон, каждое из которых содержит некоторое элементарное данное и обычно снабжено текстовым комментарием (как правило, название данного). Если командный режим в основном ориентирован на управление вычислительными процессами (хотя и может быть применен для ввода/вывода данных), ФЭ в основном именно на эти функции (здесь, как и везде, есть исключения, например какое-то из окон может использоваться для ввода команд).

Рисунок 1.5 - Пример форматированного экрана (окно для ввода данных пользователем)
Традиционно основным способом использования ФЭ является работа с файлами данных, или совокупностями агрегатов данных (записей), одинаковой структуры.
Видимая на экране в режиме ФЭ запись является текущей или активной. Данные, составляющие содержимое ее полей, находятся в оперативной памяти и могут быть изменены путем подвода курсора и редактирования в окне. Интерпретация клавиш управления курсором в ФЭ зависит от программы, с которой осуществляется работа, однако сложились следующие стереотипы, справедливые для многих популярных программных средств:
<> <®> — переход внутри окна на одну позицию,
<> <> — переход к следующему/предшествующему окну;
<Ноmе> — переход к началу поля;
<End> — переход к концу поля;
<PgUp> — вызвать предшествующую запись (переместить указатель текущей записи к началу файла);
<PgDn> — вызвать последующую запись (переместиться к концу файла).
Важным частным случаем ФЭ является окно во весь экран, характерное для текстовых редакторов, программных продуктов, предназначенных для манипуляции с текстовыми файлами.
3.Графический интерфейс пользователя. Графический интерфейс пользователя (GUI — Graphics User Interface) (Рис.1.6). Появление операционных систем и оболочек с развитыми диалоговыми графическими средствами (OS Macintosh, Windows 3.1, а особенно Windows 95/98/МЕ, а также NT/2000) и средств программирования, позволяющих создавать графические интерфейсы (FoxPro for Windows и пр.), а особенно — объектно-ориентированных систем программирования — привело к внедрению и широкому распространению элементов экранного интерфейса.
Графические интерфейсы иногда обозначают следующей аббревиатурой — WIMPD (Windows, Menu, Pomtng Device) — окна, меню, указывающее устройство, как основные действующие элементы в подобном интерфейсе.

Рисунок 1.6 - Рабочий стол Windows XP, пиктограммы, окна приложений
Оболочка Microsoft Windows не была изначально операционной системой, так как она существует «поверх» операционной системы типа MS-DOS. Она возникла в виде стандартизатора графического интерфейса и прижилась исключительно потому, что пользователь хотел видеть программу, с которой ему часто приходится работать, красивой, практичной, удобной и легкой в освоении и использовании.
Для ОС UNIX также был создан специальный графический интерфейс — X Window; фирма IBM выпустила вместе с операционной системой OS/2 свой вариант графического интерфейса пользователя — Presentation Manager.
Функции, используемые программой пользователя при работе с графическим пользовательским интерфейсом, схожи, как и сами интерфейсы.
Большое внимание в графическом интерфейсе операционной системы обычно уделяется шрифтам. Исторически сложилось так, что первыми и долгое время единственными шрифтами для компьютеров оставались растровые (точечно-матричные) шрифты. Такие шрифты занимали малый объем памяти, однако их символы невозможно было вращать, наклонять, уменьшать без искажений или увеличивать можно было только в целое число раз. С появлением графического интерфейса операционные системы стали предоставлять системные средства для поддержки использования векторных шрифтов, которые не только легко масштабируются, меняют наклон и толщину, но и выглядят одинаково на всех устройствах, поддерживаемых операционной системой. Каждая операционная система поддерживает свой стандарт векторных шрифтов (TrueType для Microsoft Windows; Adobe Type Manager для OS/2; GhostScript для LINUX).
Графический интерфейс включает следующие понятия — рабочий стол, окна, пиктограммы, элементы графического интерфейса (виджеты), указывающее устройство (мышь).
После запуска программа обычно создает окно, с которым она ассоциируется и работает. Пользователь, работая с окном и находящимися в нем объектами, заставляет операционную систему (или программную оболочку) посылать программе сообщения, активизирующие необходимые пользователю возможности программы. В процессе работы программа также может создавать другие окна (выбора, диалога, обрабатываемого файла и др.) и получать от них сообщения, таким образом, стандартизируются часто используемые элементы диалога с пользователем.
При уменьшении некоторого окна до пиктограммы освобождается место для другого окна, которое может быть увеличено или уменьшено, в соответствии с потребностями.
Если продолжить аналогию с поверхностью рабочего стола, то каждое работающее приложение можно рассматривать как, например, скоросшиватель с бумагами по определенной теме. Раскрывая скоросшиватель не полностью, можно получить возможность работать с бумагами, одновременно не теряя возможности наблюдать за ситуацией на столе. «Распахнув» скоросшиватель в полный формат, получите возможность «с комфортом» работать над содержащимися в нем бумагами, но они при этом занимают всю поверхность стола, накрывая все остальное. Завершив сегодня работу с данным скоросшивателем, можно свернуть все бумаги и закрыть скоросшиватель, не убирая его, однако, с поверхности стола.
Представление и расположение окон в значительной мере зависят от того, сколько приложений одновременно выполняется в среде. Если активно всего одно приложение, то целесообразно представить соответствующее окно в полноэкранном варианте. Работа одновременно с двумя приложениями предполагает наличие двух окон нормального размера, размещенных на двух половинах экрана, верхней и нижней (или левой и правой). При работе с большим числом приложений удобно часть приложений, в которых в данный момент пользователь не испытывает острой необходимости, представить пиктограммами.
Интерфейс оболочки представляет собой набор наглядных и естественным образом организованных средств управления приложениями. Работая в графической среде, пользователь уже для вызова приложений не вводит имена и директивы с клавиатуры, а оперирует с соответствующими пиктограммами с помощью мыши.
Графические оболочки делают технологию работы с компьютером более естественной и ясной. Большую роль здесь играет мышь как основной инструмент управления машиной. В целом ряде случаев для вызова некоторых (довольно сложных) операций достаточно просто «перетащить и положить» (Drag-and-Drop) пиктограмму или другой объект с помощью мыши.
Основные элементы графических интерфейсов (виджеты, widgets). Виджет — это заготовка части пользовательского интерфейса (кнопка, часть меню, пиктограмма и т. д.) с параметрами, привязываемая к окну экрана терминала. Наиболее распространенные: кнопка (Button); радиокнопка (Radio Button); флажок (Check Box); список (List); полосы прокрутки и т.д.
Управляющие кнопки (Button) — предназначены для выполнения действий. Какое именно действие выполняет кнопка, написано непосредственно на ней. Кнопка приводится в действие нажатием мыши на ней. Если в конце названия кнопки присутствуют три точки, то такая кнопка вызовет новое диалоговое окно.

Рисунок 1.7- Управляющие кнопки
Поле ввода — область, где пользователь может вводить информацию с клавиатуры. В этой области указатель мыши принимает новую форму. Если в этот момент щелкнуть кнопкой мыши, то в поле появится курсор и можно вводить данные.

Рисунок 1.8 - Поле ввода
Список — элемент, содержащий все возможные в каждом конкретном случае значения, которые пользователь может установить, добавить или изменить эти значения непосредственно в списке нельзя.
Раскрывающийся список (List) — при нажатии на пиктограмму со стрелкой открывается список всех возможных значений, которые можно выбрать для установки в этом элементе. Если список длинный, то появится линейка прокрутки, с помощью которой можно просмотреть все элементы списка. (Рис.1.9).

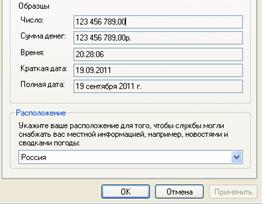
Рисунок 1.9 - Раскрывающийся список с фиксированным словарем
Поле ввода с раскрывающимся списком — это комбинация элементов поле ввода и раскрывающегося списка. Такой элемент позволяет как непосредственно (вручную) вводить данные в поле ввода, так и заполнить его значением из раскрывающегося списка. Аналогично работает поле ввода со списком Отличие только в том, что список виден постоянно, а не открывается.
Поле ввода со счетчиком — обычно используется для ввода числовых значений. Его можно заполнить как обычное поле ввода или воспользоваться кнопочками, расположенными справа

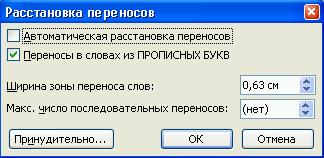
Рисунок 1.10 – Поле ввода со счетчиком
Флажок (или независимый переключатель, CheckBox) — переключатель для режима работы, описание которою находится справа от квадрата. Он может быть включен (установлен) — внутри квадрата изображен значок или выключен (сброшен) — внутри пусто. Для установки или сброса флажка необходимо щелкнуть мышью в квадрате или на его описании. Такой элемент вполне самостоятельно определяет свой параметр и поэтому называется независимым, в отличие от следующего элемента (Рис. 1.11).

Рисунок 1.11 - Блок независимых переключателей (флажки)
Зависимые переключатели (радиокнопки, Radio Button) — группа переключателей для выбора одного из нескольких возможных взаимоисключающих режимов работы Описания режимов находятся справа от кружков В одной группе может быгь включен юлько один из переключателей остальные автоматически сбрасываются Включенный (активный) режим индицируется точкой внутри круж ка Для включения нужного режима необходимо щелкнуть мышью в кружке или на его описании (Рис. 1.12).

Рисунок 1.12 - Блок зависимых переключателей
Регулятор — используется для установки параметров от минимального до максимального с помощью «движка»
При этом такие элементы экрана, как меню различных типов, строки ввода данных и команд также широко встречаются в современных интерфейсах.
Вопросы:
- Определение термина интерфейс.
- Классификация интерфейса.
- Что представляет собой командный интерфейс. Приведите примеры операционных систем с командным интерфейсом.
- Что представляет собой графический многооконный интерфейс? Приведите примеры операционных систем с графическим многооконным интерфейсом.
- Назовите основные понятия, которые включает графический интерфейс?
- Что такое виджет?
- Назовите основные распространенные виджеты.
Раздел 2. Управление данными в операционных системах
Управление данными включает следующие компоненты:
- долговременное планирование – организацию размещения данных на внешних носителях, их выборку и предоставление пользовательским программам;
- оперативное управление – распределение оперативной памяти под программы и данные, реализацию обмена данными между оперативной и внешней памятью;
- управление внешними устройствами ввода-вывода и размещения данных.
иметь представление:
- об упрощенной архитектуре типовой ЭВМ;
- о системной магистрали.
знать:
- принцип обработки информации в компьютере;
- принцип чтения и запись информации в оперативную память,
- основные регистры процессора.
Структура оперативной памяти. Адресация. Операционная система как средство управления ресурсами типовой микроЭВМ. Основные регистры процессора.
Типовая структура функциональных элементов называется архитектурой микропроцессорной системы. Физические средства, входящие в архитектуру, являются аппаратными. Для их использования занесенная в память программа предписывает процессору то, что он должен выполнять. Подготовка списка команд называется программированием. Программы перерабатывают информацию (данные).
Архитектура микропроцессорной системы состоит из 5 основных элементов (Рис. 2.1):
1. Устройства ввода
2. Устройства вывода.
3. Микропроцессор.
4. ПЗУ.
5. ОЗУ.

Рисунок 2.1 - Функциональная схема компьютера
Шина – совокупность токопроводящих линий, по которым обмениваются информацией устройства компьютера.
Отличительным признаком шины от других систем соединения является наличие трех групп линий, по каждой из которых передается свой вид информации: шины данных, шины адреса, шины управления.
|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 3744; Нарушение авторских прав?; Мы поможем в написании вашей работы!