
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Теоретичні відомості. Базові елементи інтерфейсу
|
|
|
|
Базові елементи інтерфейсу
ТЕМА № 2
Зміст теми: Знайомство з різними типами інтерфейсу: однодокументним, багатодокументним та типу провідника. Способи створення меню, панелі інструментів, рядка стану.
2.1 Загальні відомості про інтерфейс
При створенні будь-якої програми важливою задачею є створення дружнього інтерфейсу з користувачем. Наявність простого і наочного інтерфейсу суттєво полегшує перше знайомство з програмою та її наступне використання. В конкурентній боротьбі різних програмних продуктів завжди перемагає програма із зручним і гарним зовнішнім інтерфейсом.
У сучасних операційних системах використовуються сотні різних програмних пакетів і, звичайно, було б дуже важко їх використовувати, якби кожна програма мала свої оригінальні способи зовнішньої взаємодії. Тому важливим принципом при розробці інтерфейсу користувача є його стандартизація.
Стандартизація проявляється як у використанні готових елементів інтерфейсу (меню, панелі інструментів, діалогових вікон тощо) так і в їх призначенні: назвах, розташуванні. Завдяки цьому значно зменшуються терміни розробки самих програм і час освоєння користувачем нових продуктів. Задача розробника зводиться по суті до формування інтерфейсу із готових інтерфейсних компонентів і написання невеликого програмного коду, який повинен виконуватися при активізації відповідних елементів інтерфейсу.
В цьому розділі ми розглянемо розробку інтерфейсу користувача з використанням основних складових інтерфейсу будь-якої прикладної програми: меню, панелі інструментів, рядка стану.
2.2 Типи інтерфейсів
Зараз для програм, розроблюваних у середовищі Windows з допомогою Visual Basic, використовується три типи інтерфейсів:
· однодокументний (Single-Document Interface, SDI);
· багатодокументний (Multiple-Document Interface, MDI);
· інтерфейс типу провідника (Explorer).
SDI -інтерфейс надає можливість роботи тільки з одним документом в одному вікні. Прикладом такого інтерфейсу може бути Блокнот (Notepad). При роботі з декількома документами і різними даними в такому інтерфейсі необхідно багаторазово запускати програму, що призводить до додаткових витрат оперативної пам’яті. До складу SDI -інтерфейса, як правило, входить тільки головне меню і панель інструментів.
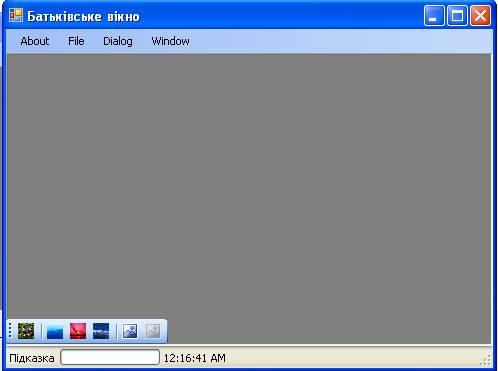
Головна відмінність MDI -інтерфейсу полягає в тому, що для одного інтерфейса можна в одному вікні відкривати багато різних документів. MDI -програми зазвичай складаються з головного (батьківсього вікна), в межах якого можна відкривати багато дочірних вікон. Загалом до складу MDI -інтерфейсу входять меню, панель інструментів, рядок стану, головне і дочірнє вікна, засоби керування дочірними вікнами (Рис. 2.1). Прикладом MDI -програми може бути Microsoft Word.

Рисунок 2.1 – Приклад батьківського вікна
Інтерфейс типу провідника розробляється для доступу до ієрархічних деревоподібних структур, тобто до таких структур, де присутня вкладеність. Прикладом вкладеності можуть бути папки і файли. Це аналогія SDI -інтерфейсу, розробленого спеціально для деревоподібних структур. Прикладом такого інтерфейсу є Провідник (Explorer) у Windows.
2.3 Батьківське і дочірні вікна MDI -інтерфейсу
Батьківське вікно MDI -інтерфейсу є контейнером для дочірніх вікон. При його мінімізації разом з ним мінімізуються і всі його дочірні вікна. У тому випадку, коли хоча б одне дочірнє вікно не вміщується у видиму частину батьківського вікна, в головному вікні з’являється смуга прокрутки. Для створення батьківського вікна MDI -інтерфейсу необхідно присвоїти значення True властивості IsMdiContainer стандартної форми Windows.
Дочірні вікна можуть знаходитись тільки всередині батьківського і не можуть бути винесені за його межі. При розгортанні дочірні вікна займають весь простір батьківського вікна, а до його заголовку додається заголовок активного дочірнього вікна у квадратних дужках. (Рис. 2.2). При згортанні дочірнього вікна його піктограма відображається внизу батьківського вікна. Дочірні вікна зручно створювати в результаті виконання обробників подій головного меню батьківського вікна.

Рисунок 2.2 – Приклад батьківського і дочірнього вікна
Програмний код такого обробника подій може бути таким:
Dim ChildWindow As New Form
ChildWindow.MdiParent=Me
ChildWindow.Show()
Розташуванням дочірніх вікон у батьківському вікні можна керувати за допомогою методу LayoutMdi, параметр якого може приймати одне із таких значень:
ArrangeIcons, Cascade – каскадне розташування;
TileHorizontal – розташування у вигляді горизонтальної мозаїки;
TileVertical – розташування у вигляді вертикальної мозаїки;
Для розташування дочірніх вікон, наприклад, у вигляді горизонталь-ної мозаїки потрібно дописати у наведений вище обробник події такий рядок: Me.LayoutMdi(MdiLayout.TileHorizontal)
2.4 Меню
Для швидкого доступу до усіх функцій програми є меню: головне меню і контекстне меню.
У Visual Basic 2005/2008 для проектування головного меню використовується елемент керування MenuStrip. Процес створення меню складається з двух основних етапів:
– створення візуального рисунку меню;
– написання процедур обробки подій для кожного пункта меню.
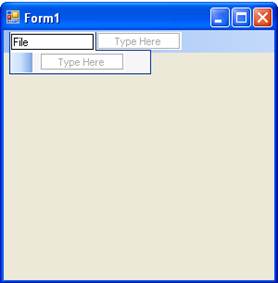
Для створення візуального рисунку меню використовується спеціальний дизайнер меню, який вмикається після перенесення на форму MenuStrip (Рис.2.3). При цьому об’єкт меню з’являється внизу форми на панелі „Область компонент”, а в верхній частині форми з’являється тільки одне поле “ TypeHere”. З цього першого поля і розпочинається створення всіх необхідних пунктів меню.

Рисунок 2.3 – Вікно дизайнера меню
Для того, щоб пункти меню виконували команди, для них необхідно написати відповідні процедури обробки подій.
Подія – це нове поняття, якого не було раніше в об’єктно-орієнтованому програмуванні. Подія визначає механізм, що пов’язує якусь дію (в даному випадку вибір пункту меню) з програмним кодом. Такий програмний код, реалізований за допомогою одного або кількох методів, називають обробником події.
Найпростішим обробником події на вибір пункту меню може бути поява вікна повідомлення MessageBox. В попередній темі детально розглядалися різні способи виклику такого вікна. Програмний код для виклику вікна повідомлення необхідно записати в середині автоматично згенерованих операторів процедур в редакторі коду Code Editor, який викликається подвійним клацанням миші на відповідному пункті меню.
Наприклад, якщо при виборі пункта меню „ About ” повинно з’явитися вікно повідомлення, в заголовку якого має бути назва пункту меню, а текст в середині вікна має містити прізвище розробника, (наприклад, „ Ковальчук ”), тоді в редакторі коду необхідно записати:
MsgBox("About ", MsgBoxStyle. OkOnly, "Ковальчук")
Виконувати команди меню можна також з допомогою клавіатури, наприклад пункти меню “ Open ” можна відкрити, натиснувши на клавішу “ Alt ”, а потім не відпускаючи натиснути також ще на одну клавішу – клавішу швидкого доступу. Такою клавішою може бути будь-яка клавіша (частіше перша буква назви пункта меню). Щоб добавити до пункта меню клавішу доступу, необхідно знову активізувати дизайнер меню і ввести перед потрібною буквою в імені меню символ „ амперсента ” (&). Потрібно звернути увагу, що неможна назначати одну і ту саму клавішу для двох і більше пунктів меню.
2.5 Контекстне меню
Контекстне меню – це меню, яке пов’язане з деякою подією (зазвичай це натиснення правої клавіші миші на об’єкті), яка може бути викликана в будь-якому місці програми. В початковому стані контекстне меню невидиме і візуалізується поруч із курсором миші після свого виклику. Контекстним таке меню називається тому, що воно з’являється поруч із вибраним об’єктом і його склад залежить від змісту (контексту) цього об’єкту).
Для створення контекстного меню використовується елемент керування ContextMenuStrip і процес його формування, як і для головного меню, здійснюється за два етапи.
2.6 Панель інструментів
Панель іструментів (Toolbar) – це сукупність візуальних елементів, які виконують функції, аналогічні меню. Головна відмінність від меню полягає в тому, що текстові назви замінюються рисунками. Панель інструментів дублює роботу меню, але вона працює дещо швидше і більш зручна в користуванні. Крім традиційних кнопок, Visual Basic 2005/2008 представляє більшу кількість нових елементів і додаткових властивостей.
Розробка панелі інструментів схожа на процес створення меню і також складається з двух основних етапів:
– візуальне створення панелі інструментів;
– написання процедур обробки подій для кожного елемента панелі інструментів.
Для створення панелі інструментів у вікні Toolbox є спеціальний ЕК ToolStrip. Візуальне проектування зводиться головним чином до вибору елемента панелі інструментів із списка можливих елементів: кнопки, мітки, списку, розділителя, текстового поля, індикатора виконання (Рис. 2.4). Можна створити власний рисунок у вбудованому графічному редакторі, вибрати готову піктограму, або підключити попередньо створені зображення в будь-якому графічному редакторові.

Рисунок 2.4 – Список елементів панелі інструментів
За замовчуванням панель інструментів знаходиться у верхній частині вікна програми. Щоб змінити її знаходження, необхідно використати властивість Dock, яке може приймати одне із значень DockStyle: Bottom (внизу), Fill (на всю форму), Left (зліва), None (в будь-якому місці), Righ t (справа), Top (зверху).
Для того, щоб можна було під час виконання програми змінювати положення елемента на панелі інструментів за допомогою миші та клавіші < Alt > необхідно властивості AllowItemReorder присвоїти значення True.
У властивосятх панелі інструментів і її окремих складових є можливість для зміни розмірів, кольорової гами, шрифтів, різних підказок і таке інше.
2.7 Рядок стану
Рядок стану – це рядок у батьківському вікні, який можна розділити на декілька частин для відповідного виведення в них різної поточної довідкової інформації. Наприклад, можна виводити точні підказки про функції вибраних пунктів меню чи панелі інструментів, або вивести інформацію про поточні дату та час.
Для настроювання рядка стану необхідно спочатку перенести на форму ЕК StatusStrip і потім задати необхідні значення властивостей. За замовчуванням рядок стану розміщується в нижній частині вікна. Список можливих елементів рядка стану схожий на відповідний список панелі інструментів, але вдвічі менший (Рис. 2.5). Для зміни його розташування використовується властивість Dock, яке може приймати ті ж значення, що і однойменна властивість панелі інструментів: Bottom (внизу), Fill (на всю форму), Left (зліва), None (в будь-якому місці), Righ t (справа), Top (зверху).

Рисунок 2.5 – Список елементів рядка стану
Для рядка стану також можна писати обробники різних подій. Наприклад, для виведення інформації про поточний час в рядку стану з іменем status1 необхідно спочатку перенести на батьківську форму ЕК Timer, присвоїти йому імя timer1, далі в процедуру обробки події timer1_Tick цього ЕК записати програмний код
status1.Text = System.DateTime.Now.ToLongTimeString
Активізація таймера відбувається після додавання в процедуру обробки MdiForm1_Load батьківського вікна з іменем MdiForm1 рядка
timer1.Enabled = True
|
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 812; Нарушение авторских прав?; Мы поможем в написании вашей работы!