
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Общая структура
|
|
|
|
HTML
Краткие теоретические и учебно-методические материалы по теме практической работы
Практическая работа № 4
«Разметка и эскиз web-страницы тегами HTML»
Цель работы: изучение на практике теоретических аспектов web-дизайна. Создание первой web-страницы.
Образовательные результаты, заявленные во ФГОС третьего поколения:
Студент должен
уметь:
- составлять HTML-код страницы;
- проектировать web-приложения;
знать:
- синтаксис HTML.
Всевозможных реализаций языка разметки гипертекста существует довольно много, но для изучения лучше всего воспользоваться HTML версии 3.2.
В среде web-дизайнеров почему-то принято считать, что на свете существуют всего две методики создания web-страниц. Первая заключается в использовании объектно-ориентированных сред разработки html-документов, так называемых web-редакторов. Web-мастеру, использующему в своей работе подобную программу, по большому счету не нужно знать HTML: достаточно лишь уметь обращаться с данным приложением и щелкать мышью. Весь необходимый код редактор генерирует сам. Второй подход, считающийся «верхом профессионализма», подразумевает написание всего кода вручную, с применением стандартного текстового редактора MS Windows —программы Notepad, известной также как Блокнот.
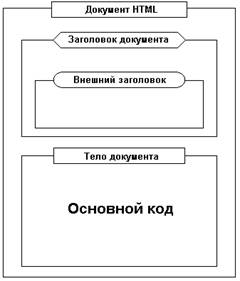
Как и любой другой язык программирования, HTML подразумевает некую стандартизированную структуру построения программы — в данном случае, html-документа. Такая структура описывает очередность следования ряда обязательных блоков, которые содержат непосредственно программный код. Директивы HTML называются «тегами» (от англ, tag — отметка). Теги HTML заключаются в угловые скобки, синтаксис их записи в общем виде выглядит как <тег>. Все объекты, не заключенные в угловые скобки, интерпретатор воспринимает как текстовые элементы, отображая их на экране компьютера «как есть». Итак, упрощенная структура документа HTML выглядит следующим образом (рис. 1.1).
Виды тегов:
- парные, охватывающие какой-то фрагмент текста и/или другие теги,
<парный-тег> текст или другие теги </парный-тег>
Парные теги должны вкладываться друг в друга без пересечений, т. е. если в области действия тега А открылся тег В, он должен закрыться до того, как закроется тег А.
<A> <B> </B> </A>
- непарные, стоящие в одиночестве:
<непарный-тег>

Рис. 1.1. Упрощенная структура html-документа
Как видно из иллюстрации, основной, глобальной конструкцией внутреннего кода web-страницы является нечто, обозначенное на рисунке прямоугольником с надписью «Документ HTML». Это — специальная команда, призванная «объяснить» броузеру, что он имеет дело именно с документом HTML, а не с текстовым или другим файлом. Эта команда называется «тегом верхнего уровня» и записывается:
< НТМL >Содержимое </НТМL>
Тег верхнего уровня — парный, и его содержимое и есть весь код HTML, составляющий документ.
Следующий на рисунке прямоугольник, обозначенный на схеме как «Заголовок документа». Заголовок web-страницы содержит исчерпывающую информацию о самом документе, а иногда также специальные директивы транслятора, подсказывающие встроенному в броузер интерпретатору HTML правила, по которым следует обрабатывать составляющий страницу код. Содержимое заголовка не отображается в броузере и не влияет на внешний вид документа: это служебная информация, которая необходима, прежде всего, самому броузеру. Синтаксис тега заголовка в общем виде выглядит так:
<HEAD> Содержимое </HEAD>
Из приведенной схемы видно, что раздел HEAD следует в html-документе непосредственно за тегом <HTML> и является второй обязательной командой, которую необходимо включать в код web-страницы.
«Внешний заголовок», который, как показано на схеме, является вложенной командой тега <HEAD>. Мнемоника внешнего заголовка записывается следующим образом:
< TITLE >Внешний заголовок</TITLE>
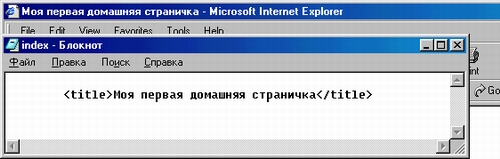
«Внешний заголовок» отличается от просто «заголовка» документа HTML тем, что именно он отображается в верхнем поле броузера в качестве названия страницы при ее открытии, и именно значение тега <TITLE> подставляется по умолчанию в соответствующее диалоговое окно, когда пользователь заносит документ в папку «избранное» (рис. 1.2).

Рис. 1.2. Значение тега <TITLE>
Последняя структурная составляющая кода web-страницы — раздел «Тело документа».
Тело документа, описываемое тегами <BODY> </BODY>, включает в себя весь основной код разметки страницы, который и определяет отображение html-документа на экране монитора. Основной текст, иллюстрации, элементы навигации и все, что вы хотите продемонстрировать посетителям вашего сайта, размещается внутри данного тега.
Теперь вы располагаете достаточным объемом информации для того, чтобы представить абстрактную графическую схему (рис. 1.1) в виде конкретного кода HTML:
<HTML>
<HEAD>
<TITLE>Моя первая web-страничка</TITLE>
</HEAD>
<BODY>
</BOOY>
</HTML>
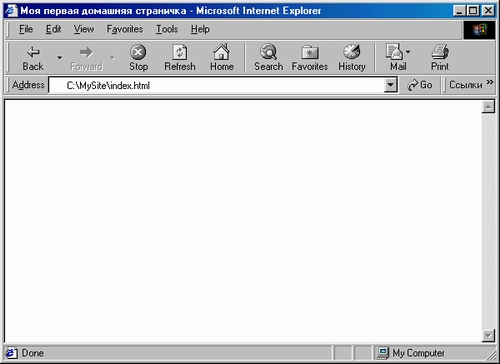
Теперь необходимо проделать следующие действия: открыть Блокнот (Пуск > Все программы > Стандартные > Блокнот), набрать в нем полученный выше код, сохранить текущий файл в папке «Site_vasha_familiya» под именем index.html, воспользовавшись функцией «Сохранить как», и открыть его в броузере путем двойного щелчка мышью на значке данного файла. Вы получили свою первую web-страничку (рис. 1.3).

Рис. 1.3. Первая web-страничка
Этот html-документ отображается в главном окне броузера абсолютно пустым. Потому что в него не внесено никакого контекстного содержимого. Для того чтобы это содержимое наполнило вашу страничку, необходимо изучить базовые теги разметки гипертекста. А для начала я предлагаю обратить пристальное внимание на приведенную ниже информацию, которая может пригодиться вам в последующей работе.
|
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 484; Нарушение авторских прав?; Мы поможем в написании вашей работы!