
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Отображение нескольких документов
|
|
|
|
Списки
Язык HTML поддерживает пять видов списков, из которых два (списки меню и списки каталогов) считаются устаревшими и не рекомендуются к применению. Оставшиеся три типа — это упорядоченные списки, неупорядоченные списки и списки определений. Все списки представляют собой блочные элементы.
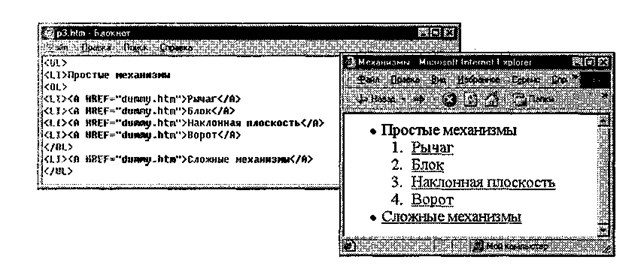
Упорядоченные (нумерованные) и неупорядоченные (маркированные) списки, примеры которых приведены на рис. 19.5, оформляются одинаково. Они создаются при помощи парных тегов: <OL> для упорядоченного списка и <UL> для неупорядоченного. Эти списки могут содержать только элементы списка, определяемые парным тегом <LI>. Закрывающий тег </LI> можно опускать, так как его местонахождение легко восстановить. Открывающие теги могут содержать атрибуты, определяющие вид маркера (для неупорядоченного списка), способ и последовательность нумерации (для упорядоченного). Разрешается вложение списков друг в друга.

Рис. 19.5. Создание маркированных и нумерованных списков
Спиисок определений задается парным тегом <DL>. Он содержит элементы двух типов: определяемые термины (парный тег <DT>) и определения (парный тег <DD>).
грывающие теги </DT> и </DD> можно опускать. Обычно определяемые термины и определения чередуют, хотя это нигде не оговорено. Определения отображаются на экране с отступом от левого края. Такой список может быть сформирован следующим образом:
<DL>
<ОТ>Поршень
<00>Сплошной цилиндр или диск, который плотно входит внутрь полого цилиндра
</DL>
Таблицы
Таблицы удобны для представления больших объемов данных, а многие Web-дизайнеры используют их также для точного размещения элементов Web-страниц. Таблица в языке HTML задается при помощи парного тега <TABLE>. Она может содержать заголовок таблицы, определяемый парным тегом < CAPTION >, и строки таблицы, задаваемые при помощи парных тегов <TR>. Закрывающие теги </TR> можно опускать.
Каждая строка таблицы содержит ячейки таблицы, которые могут относиться к двум разным типам. Ячейки в заголовках столбцов и строк задают парным тегом <TH>. А обычные ячейки — парным тегом <TD>. Закрывающие теги <,ТН> и </TD> можно опускать. Например, «пустая» таблица с двумя строками и двумя столбцами может быть задана следующим образом:
<ТАВLЕ>
<САРТION>Пустаятаблица</САРТЮМ>
<TR><TD><TD>
<TR><TD><TD>
</TABLE>
Каждая ячейка может содержать произвольный текст, а также любые теги HTML, допустимые в «теле» документа. В частности, ячейка таблицы может содержать вложенную таблицу или изображение.
При отображении таблицы на экране компьютера происходит ее автоформатирование с подбором размеров ячеек в соответствии с объемом размещаемой информации и заданными атрибутами. Атрибуты элементов позволяют как угодно причудливо оформить таблицу по своему вкусу. В таблице 19.1 приведена краткая сводка допустимых атрибутов.
Таблица 19.1.
Атрибуты элементов, используемых при создании таблицы
| Атрибут | Элемент | Назначение |
| ALIGN= | Таблица, заголовок, строка, ячейка | Выравнивание таблицы по горизонтали; выравнивание данных по горизонтали; размещение заголовка над или под таблицей |
| VALIGN= | Строка, ячейка | Выравнивание по вертикали |
| WIDTH= | Таблица, ячейка | Ширина |
| HEIGHT= | Ячейка | Высота |
| COLSPAN= | Ячейка | Протяженность в несколько столбцов |
| ROWSPAN= | Ячейка | Протяженность в несколько строк |
| BGCOLOR= | Таблица, ячейка | Цвет фона |
| CELLSPACING= | Таблица | Зазор между ячейками |
| CELLPADDING= | Таблица | Зазор между содержимым ячейки и ее границей |
| BORDER= | Таблица | Отображение границ ячеек и внешней рамки таблицы |
Язык HTML позволяет в рамках одной Web-страницы отобразить несколько документов. Для этого страница должна быть разбита на несколько областей — фреймов. Разбиение страницы описывается документом HTML особого рода, структура которого отличается от обычной. Тело документа заменяется описанием фреймов, задаваемым парным тегом <FRAMESET>. Элемент BODY в таком документе должен отсутствовать, а при наличии — игнорируется броузером.
Открывающий тег <FRAMESET> должен содержать обязательный атрибут COLS= или ROWS=, определяющий способ разбиения окна. В первом случае окно разбивается вертикальными линиями, во втором — горизонтальными. Если заданы оба атрибута, создается сетка фреймов. Значение любого из этих атрибутов — это перечисленные через запятую размеры отдельных фреймов.
<FRAMESET COLS="60%, 40%">
Значения могут быть заданы в пикселах или в процентах от ширины окна. Последняя область может быть определена с помощью символа «*», что означает, что ей выделяется все оставшееся пространство.
<FRAMESET ROWS="40%, 40%,*">
Между тегами <FRAMESET> и </FRAMESET> должно располагаться ровно столько элементов, сколько областей создано с помощью атрибутов COLS= и ROWS=. При этом могут использоваться дополнительные элементы FRAMESET, описывающие дальнейшее разбиение на подобласти еще меньшего размера, или непарные теги <FRAME>, определяющие способ использования области.
Тег <FRAME> должен содержать обязательный атрибут SRC=, с помощью которого указывается, какой документ первоначально загружается в соответствующую область. Значение этого атрибута — абсолютный или относительный адрес URL нужного документа.
Среди прочих атрибутов выделяется атрибут NAME=, позволяющий задать «имя» созданной области в виде последовательности латинских букв и цифр, использованной как значение этого атрибута.
<FRAME SRC="text.htm" NAME="left">
Это имя можно использовать, чтобы загружать новые документы в ранее созданную область. Для этого в тег <А>, определяющий гиперссылку, необходимо добавить атрибут TARGET=, значение которого совпадает с ранее определенным именем области. При переходе по данной гиперссылке новый документ загрузится в указанный фрейм.
Например, предположим, что начальная страница Web-узла состоит из двух фреймов: слева располагается навигационная панель, а справа — текущая страница. Если правой области присвоено имя, используемое во всех ссылках, имеющихся в левой области, то щелчок на любой ссылке навигационной панели приведет к обновлению информации в соседней области, оставляя навигационную панель без изменений.
|
|
|
|
|
Дата добавления: 2014-12-26; Просмотров: 449; Нарушение авторских прав?; Мы поможем в написании вашей работы!