
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Интерактивные Web-страницы
|
|
|
|
Web-страницы являются интерактивными по самой своей природе, связанной с использованием гиперссылок. Но это пассивная интерактивность, жестко заданная в рамках структуры Web-узла. Подлинная интерактивность, позволяющая получать от посетителей Web-страницы произвольные данные, достигается путем использования форм.
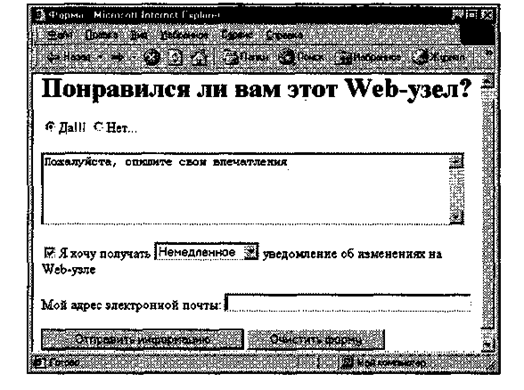
Форма на Web-странице представляет собой лишь набор полей, которые можно также рассматривать как элементы управления (рис. 19.7). Посетитель в процессе работы с Web-страницей заполняет форму, после чего отправляет ее. Далее поступившие данные обычно передают специальной программе, предназначенной для ее обработки (программе или сценарию CGI).
Форма — это блочный элемент, описываемый парным тегом <FORM>. Теги, задающие поля формы, можно использовать только внутри этого элемента. Открывающий тег <FORM> определяет способ обработки формы при помощи нескольких атрибутов. Атрибут METHOD= определяет способ передачи представленных пользователем данных. Он может иметь два значения. Значение "GET" указывает, что данные будут переданы программе (или сценарию) CGI. В этом случае атрибут ACTION= содержит адрес URL этой программы. Если указано METHOD="POST", то данные, введенные пользователем, отправляются по электронной почте. Атрибут ACTION= в этом случае должен содержать нужный адрес электронной почты с указанием протокола mailto:. Кроме этих, можно также указать атрибут ENCTYPE=, значение которого определяет тип MIME для отправки информации по электронной почте. По умолчанию используется значение application/x-www-form-urlencoded, но, если форма предназначена для обработки вручную, лучше использовать тип MIME text/plain.

Рис. 19.7. Пример формы на Web-странице
Внутри элемента формы располагаются поля формы. Они задаются при помощи различных тегов. Вот те, которые используются чаще всего.
· Непарный тег <INPUT> позволяет создавать различные элементы управления, в том числе текстовые поля и командные кнопки.
· Парный тег <TEXTAREA> определяет текстовые области.
· Парный тег <SELECT> позволяет создавать обычные и раскрывающиеся списки. Отдельные пункты задаются при помощи парного тега «DPTION >, который допустим только внутри данного элемента (закрывающий тег </OPTION> можно опускать).
Тег <INPUT> должен содержать обязательный атрибут TYPE=, определяющий конкретный тип элемента управления. Вот основные возможные значения этого атрибута:
• "TEXT" — создается текстовое поле;
· "PASSWD" — создается текстовое поле, но вводимая информация не отображается на экране («текстовое поле для ввода пароля»);
· "CHECKBOX" •— создается флажок, который может быть установлен или сброшен;
· "RADIO" — создается переключатель (из группы переключателей может быть включен только один);
• "SUBMIT" — создается кнопка отправки формы;
• "IMAGE" — создается графическая кнопка отправки;
· "RESET" — создается кнопка очистки формы, щелчок на которой возвращает форму к ее исходному состоянию;
Организация передачи данных, введенных в форму, осуществляется следующим образом. Каждый из тегов, задающих поля формы, должен иметь атрибуты NAME= и VALUE-. Атрибут NAME= определяет имя поля формы, атрибут VALUE= — значение поля. Для текстового поля и текстовой области атрибут VALUE= приобретает значение, соответствующее содержимому этого поля, заданному пользователем. Для элемента SELECT атрибут VALUE= соответствует содержимому выбранного элемента OPTION. Все переключатели одной группы должны иметь одинаковые значения атрибута NAME= и разные значения атрибута VALUE=.
По щелчку на кнопке отправки данные из формы передаются в виде пар текущих значений атрибутов NAME= и VALUE=, соединенных знаком равенства. Информация о флажке передается только в том случае, если он установлен. Если атрибуты NAME= и VALUE= определены для использованной кнопки отправки, соответствующие данные также передаются (это позволяет включать в форму несколько кнопок отправки). Данные, поступающие в таком виде, удобны как для ручной, так и для автоматической обработки.
Создавая формы, следует иметь в виду, что информацию, передаваемую по электронной почте, нельзя считать конфиденциальной. Большинство броузеров может предупредить пользователя о возможности постороннего доступа к передаваемой информации. Эту особенность надо учитывать как при создании Web-страниц, содержащих формы, так и при заполнении форм на Web-страницах, встретившихся в Интернете.
|
|
|
|
|
Дата добавления: 2014-12-26; Просмотров: 641; Нарушение авторских прав?; Мы поможем в написании вашей работы!