
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Урок 13: Фотореалізм з використанням Градієнтної Сітки
|
|
|
|
Градієнтна Сітка дозволяє створювати форми обрисів з градієнтами. І багато художників створюють фотореалістичні зображення людей, предметів, автомобілів лише за допомогою Градієнтної Сітки. Ось приклад фотореалістичної роботи Халіма Гобейна (Halim Ghobane). Якщо ви не вірите своїм очам, лінії градієнтної сітки покажуть вам відповідь.

Створюємо Фігуру з Градієнтною Сітки
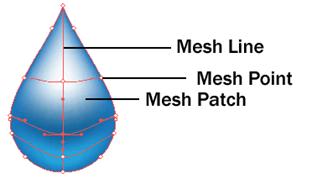
Ось загальне уявлення фігури з градієнтною сіткою. Можна призначати колір точок сітки (Mesh Points) і редагувати їх, використовуючи інструмент Спрямоване Виділення (Direction Selection) щоб змінювати обриси сіткової фігури. Сітка (Mesh Line) показує контури фігури.

Створюємо Фігуру з Градієнтною Сітки
Спосіб 1: З використанням інструменту Градієнтна Сітка (Gradient Mesh)
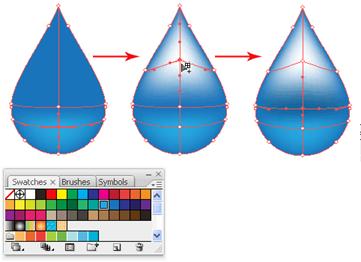
Щоб перетворити фігуру в градієнтну сітку, виберіть інструмент Градієнтна Сітка і клацніть один раз по контуру, щоб створити першу точку сітки. Клікніть знизу лінії сітки, щоб створити ще одну точку.

Виберіть першу точку сітки і поставте більш світлий синій колір для низу краплі. Потім додайте третю точку вгорі і поставте колір на білий. І нарешті, виділіть середню точку і поставте темно-блакитний колір.

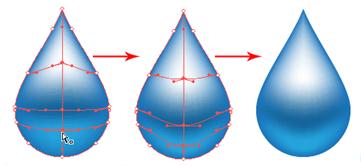
Виділіть 3 точки сітки за допомогою інструменту Спрямоване Виділення (Direction Selection) і протягніть вниз, щоб зімітувати обриси цієї краплі. І ось реалістична крапля води готова! 
Спосіб 2: З використанням інструменту Градієнтна Сітка (Gradient Mesh)
Щоб швидко створити градієнтну сітку на фігурі, можна використовувати функцію Object>Create Gradient Mesh. Введіть потрібну кількість рядків та рядків ліній. Ви також можете створити виділення в середині, виставивши значення Appearance на Center.

Висновок
Градієнтна сітка може здатися складним для новачків, так як найскладніше починається, коли ви працюєте з фігурою неправильної форми.
Урок 14: Використання Інструменту Символ (Symbol)
Символи допоможуть вам легко створювати повторювані елементи дизайну. Для початку, вам знадобиться створити символ, який би послужив головною копією. Нові екземпляри, створені вами, будуть прив'язані до головної копії. Якщо ви обрали головну копію, всі екземпляри також автоматично скорегуютьcz графіком, однак збережуть всі свої трансформації.

Створення Нового Символу
Після того як ви створили малюнок, виділіть перетягніть його на панель символи (Symbols Palette) (Window>Symbols). Натисніть OK для підтвердження.

Інструмент Розпилення Символів (Symbol Sprayer)
Потім, виберіть інструмент розпилення символів (Symbol Sprayer). Можна двічі клацнути по інструменту Symbol Spray, щоб відкрити вікно налаштувань символів. У вікні опцій ви можете змінити діаметр або інтенсивність розпилювача.


З включеним інструментом Розпилення Символів, натисніть та перетягуйте ваш малюнок, щоб створити нові копії.

Є ще кілька речей, які можна зробити, використовуючи інструмент Розпилення Символів. Перейдіть на Обертач Символів (Symbol Spinner), потім натисніть і протягніть, щоб змінити напрям копій. Стрілки вкажуть напрям, в якому можна обертати.

Щоб створити копії випадкових розмірів, виберіть Розмір Символи (Symbol Sizer) і натисніть, щоб збільшити символи. Можна затиснути Alt/Option, щоб зменшити розміри.

І нарешті, пофарбуємо наші малюнки в жовтий колір. Виберіть Забарвлення Символи (Symbol Stainer) і поставте на жовтий колір переднього плану. Клікніть по тим областям, які хочете пофарбувати. Можна пройтися по тих же областях знову, щоб надати більш сильне забарвлення.

Розширення Символьних Фігур
Якщо вам знадобилося перетворити символічні фігури в ланцюг, то на панелі символів (Symbols Palette) виберіть Break Link to Symbol.

Редагування Вашого Символу
Щоб внести зміни у ваш символ, перетягніть його копію на робочу область, двічі клацніть по ньому, вас попередять про те, що зміни застосуються і до всіх інших копій. Зробіть потрібні зміни, і ви побачите, як малюнок автоматично змінюється.
Для версії Illustrator CS2 і нижче: перетягніть копію вашого символу на робочу область. Внесіть потрібні зміни. Затисніть Alt/Option і перетягніть його поверх старого символу на панелі символів, щоб замінити його.


|
|
|
|
|
Дата добавления: 2014-12-23; Просмотров: 756; Нарушение авторских прав?; Мы поможем в написании вашей работы!