
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Итак, каждый пиксель характеризуется цветом, а цвет, как и вся остальная информация, кодируется (двоичным) числом
|
|
|
|
Остается сказать, что для наиболее точной цветопередачи в современных компьютерах используется обычно 2-байтовый или 3-байтовый (это опять же количество информации на одну точку) цвет.
Обратите внимание на то, что белый цвет, как самый яркий, обычно имеет максимально возможный номер. Поэтому для черно-белого режима он равен 1, для 16-цветного — 15, а для 256 цветов — 255. Промежуточные значения позволяют закодировать все остальные цвета.
FF FF FF FF
FF 00 00 FF
FF 00 00 FF
FF FF FF FF
F F F F
F 0 0 F
F 0 0 F
F F F F
F
1001 9
1001 9
F
Теперь увеличим число цветов — пусть их будет 16. Если принять, что все имеющиеся цвета пронумерованы от нуля, то для хранения информации о цвете одной точки потребуется 4 бита: 24 = 16 (см. билет № 3). Следовательно, в режиме 16-цветной графики тот же самый квадратик займет памяти в 4 раза больше, т.к. каждая точка уже будет кодироваться четырьмя битами:
Аналогичным образом при увеличении количества цветов до 256 на каждый пиксель требуется уже по байту, и наш квадратик разрастется еще вдвое:
Примечание. Если быть несколько более точным, код цвета обычно составлен из трех частей, каждая из которых характеризует интенсивность красной, зеленой и синей цветовых составляющих (так называемая “модель RGB”). Тем не менее части кода хранятся вместе и формально могут считаться единым числом. Интересно заметить, что при 2-байтовом кодировании цвета общее число битов на три равные части не делится; “лишний” шестнадцатый бит либо не используется, либо присоединяется к зеленой компоненте, поскольку именно к ней человеческий глаз наиболее чувствителен.
Рассмотренный нами способ кодирования графических изображений, заключающийся в сохранении информации о цвете каждой точки, принято называть растровым. Термин растр возник довольно давно (в конце XIX века) и означает разложение изображения на отдельные точки с помощью специальной сетки. Метод создания изображения из отдельных точек появился задолго до изобретения компьютеров. Вспомним, например, мозаику или вышивание; формирование растра на экране лежит также в основе работы используемого нами каждодневно телевизора.
|
|
|
Рассмотренный метод кодирования изображений прост и нагляден, но обладает недостатком — требует запоминания слишком большого количества информации. В качестве альтернативного метода существует векторная графика, в которой запоминается не готовая итоговая картинка, а последовательность ее рисования. Поскольку в учебниках, как правило, суть этого вида графики объясняется весьма туманно, обсудим вопрос подробнее (может быть, даже чуть подробнее, чем требует экзаменационный ответ).
Примечание. Общим принципам реализации машинной графики в среде Windows в литературе вообще уделяется мало внимания; в школьных учебниках подобная информация в принципе отсутствует. По нашему мнению, это связано не столько с сознательным исключением данного материала как второстепенного, сколько с тем, что авторы им просто не владеют. Тем не менее названные принципы графики имеют гораздо большие шансы сохраниться в ближайшие годы, нежели детально описываемые меню конкретной версии MS Office. Читателям, интересующимся фундаментальными основами машинной графики, порекомендуем почитать весьма глубокую, но понятно написанную книгу [1]2.
Итак, рассмотрим процесс создания произвольных, но не слишком сложных изображений из так называемых графических примитивов: точка, линия, прямоугольник, эллипс и т.д. Последовательность подобных графических команд и хранится в файлах векторной графики; стандартным векторным форматом в Windows является.WMF — Windows MetaFile. Как образно сказано в книге [2], метафайл “очень похож на музыкальную запись, где вместо музыки записаны команды интерфейса графических устройств (GDI). Для того чтобы отобразить метафайл, программа передает эти команды функции PlayMetaFile(), которая, подобно магнитофону, воспроизводит визуальную «мелодию»”. Очень хорошее представление о составе метафайла дает понимание графических операторов языка Basic, например, PSET, LINE, CIRCLE и других.
|
|
|
Важно знать, что метафайл не связан с каким-либо конкретным графическим устройством, имеющим фиксированное число точек. Поэтому в момент создания рисунка компьютер способен учесть все особенности используемого устройства и выполнить изображение максимально хорошо. Именно по этой причине метафайлы прекрасно масштабируются; не случайно библиотеки рисунков (clipart), как правило, создаются именно в векторном формате. Подавляющее большинство шрифтов, используемых в системе Windows, базируется на векторном представлении символов. Не менее успешно векторная графика применяется и в САПР.
Каждая графическая команда состоит из кода (например, команда рисования дуги Arc имеет код 817h [2]) и минимального количества параметров3 (например, координат или углов). Для того чтобы читатели получили некоторое представление о возможностях векторной графики, выпишем названия наиболее распространенных графических команд-примитивов [2]: Arc (дуга), Chord (хорда), DrawText (нарисовать текст), Ellipse (эллипс, в частном случае — окружность), LineTo (провести линию), MoveTo (перенести перо, не оставляя следа), Polygon (полигон), PolyLine (ломаная линия), Rectangle (прямоугольник), RoundRectangle (прямоугольник со скругленными краями) и многие другие. Очевидно, что графические команды не только проще масштабируются (путем пересчета их числовых параметров), но и необычайно компактны; в частности, линия абсолютно любой длины будет нарисована на основе всего трех чисел — кода соответствующей команды и координат конца линии (координаты начальной точки будут взяты из памяти).
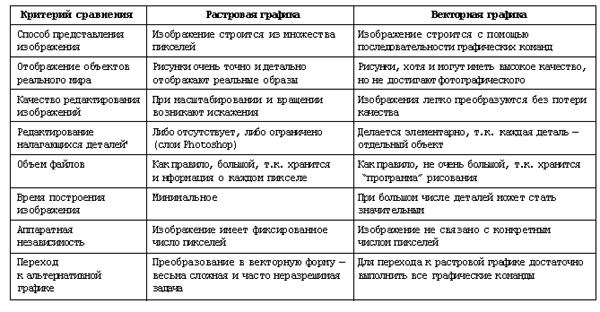
Каждый из описанных видов графики имеет свои достоинства и недостатки, вытекающие непосредственно из рассмотренных выше принципов построения изображений. Особенности обоих видов графики подытожены в следующей таблице, которая построена с использованием данных из книг [3] и [4].
|
|
|
Приведенная таблица позволяет выбрать наиболее подходящий для конкретной задачи пользователя способ рисования.

Никто не станет возражать, что компьютер предоставляет пользователям большие возможности в обработке графических изображений. Используя компьютерные технологии, мы можем с помощью сканера ввести в компьютер любой рисунок с обычного листа бумаги или из книги. Кроме того, развитое программное обеспечение предоставляет нам возможность создавать изображения непосредственно на компьютере, используя бумагу исключительно на завершающем этапе для представления результатов нашей работы. Независимо от способа создания рисунка, компьютер позволяет его редактировать. Возможности здесь необычайно разнообразны: от мелкой корректировки погрешностей сканирования и нанесения подписей до изменения композиции рисунка и совмещения нескольких изображений. Важно подчеркнуть, что компьютер предоставляет пользователю целый ряд технологий, аналоги которым трудно найти в традиционном рисовании. Упомянем в качестве примеров настройку цветового баланса рисунка или его частей, сглаживание или обострение контуров, применение всевозможных спецэффектов и методов типа компенсации “эффекта красных глаз”. Наверное, не каждый пользователь осознает, что в основе всех этих технологий лежит математическая обработка числовых данных порой по весьма сложным алгоритмам. Тем не менее это так, и именно благодаря вычислительной мощности компьютера возможности современных электронных “художников” существенно расширяются.
Помимо плоских статических изображений, компьютер также способен работать с объемной и динамической графикой. Кроме того, все большую популярность среди пользователей завоевывают “комбинированные” мультимедийные ресурсы, например, презентации или фотоальбомы с подписями и декоративным оформлением, позволяющие легко осуществлять поиск и навигацию по большому числу фотографий.
|
|
|
|
|
Дата добавления: 2015-04-23; Просмотров: 702; Нарушение авторских прав?; Мы поможем в написании вашей работы!