
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Элементы управления можно добавить через меню Вставка
|
|
|
|
Создать две взаимосвязанные web-страницы на заданную тему, содержащие текст, графику, гиперссылки и простые элементы управления (кнопки, переключатели, списки).
Существенно, что при сохранении данных в JPEG-файл пользователь может по своему усмотрению задавать степень уплотнения, подбирая баланс между потерей качества и уменьшением объема. Полезно отметить, что в случае чрезмерной степени сжатия границы между отдельными квадратиками, по которым производилось усреднение, становятся различимыми.
Наиболее известные стандарты необратимого сжатия базируются на рекомендациях группы профессиональных экспертов по качеству графических изображений и цветопередаче JPEG. Данные рекомендации существенным образом учитывают особенности человеческого зрения.
Примечание. Строго говоря, несмотря на укоренившуюся терминологию, JPEG — это не сам формат файлов, а техника сжатия изображений.
Методы, применяемые в JPEG, опираются на достаточно сложную математику (см., например, [4]) и выходят за рамки нашего обсуждения. Их суть заключается в том, что в каждом небольшом квадратном участке изображения (обычно 8 x 8 пикселей) производится разложение на гармонические составляющие7. Затем гармоники с наиболее высокими частотами, ответственные за резкие переходы в изображении, округляются. Фотографические и полутоновые изображения, в которых отсутствуют резкие границы и происходит плавное перетекание цветов, от такой обработки практически не пострадают, зато цвета точек, получившиеся в результате усреднения, поддаются сжатию во много раз лучше, чем в исходном изображении. В то же время, фрагменты, содержащие резкие цветовые переходы (рамки, тексты и т.п.), в процессе описанной процедуры искажаются: скорее всего вы замечали, что вокруг надписей на фотографиях формата JPG часто имеется специфический “узор” из разноцветных точек.
Закончить хочется цитатой из книги [4], которая может служить хорошим практическим советом: “Как бы ни был хорош формат JPEG, для некоторых приложений он непригоден. Все методы сжатия, обычно используемые в JPEG, относятся к технологиям сжатия с потерями, что делает этот формат непригодным в качестве формата промежуточного хранения, когда требуется многократно повторно редактировать файл изображения. Кроме того, при сжатии текста и рисунков формат JPEG не так хорош, как при сжатии фотографий”.
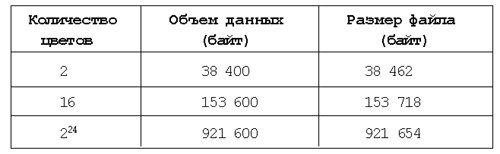
Примечание для учителей. С размером файлов BMP связаны задачи, включенные в качестве третьего вопроса: см. билеты № 4 и № 20 базового и профильного уровней. Как следует из примеров задач, подразумевается, что при их решении ученики должны полагать этот размер равным количеству информации обо всех пикселях изображения. На самом деле это не совсем так, поскольку любой файл формата.BMP имеет еще некоторую служебную часть. Как видно из приведенной ниже таблицы, численное различие совсем невелико и, казалось бы, на него можно не обращать внимания (все данные таблицы относятся к рисунку из 640 ґ 480 = 307 200 пикселей). Тем не менее постоянное практическое использование идеи о том, что графический файл состоит исключительно из данных о пикселях, мне кажется методически некорректной.

В частности, интуитивно понятно, что в файле где-то должны быть указаны размеры рисунка, иначе пиксели разбиваются на строки неоднозначно. Менее очевидно, но известно из литературы [2], что в начале файла.BMP хранится опознавательная сигнатура “BM”, а также размер файла в байтах, число битов на пиксель, наличие или отсутствие сжатия и прочие весьма полезные вещи. Размер минимальной постоянной части заголовка файла равен 54 байтам (как в последней строке таблицы), но к этому объему может добавляться некоторая переменная часть, зависящая от цветовых свойств рисунка.
В качестве компромиссных вариантов могу предложить для большей корректности добавить в формулировки всех упомянутых выше задач фразу “ размером служебной области файла пренебречь ” либо по крайней мере слово определить заменить на оценить. Кстати говоря, уточненная формулировка дает хороший повод при необходимости задать ученику дополнительные вопросы.
Литература
1. Петцольд Ч. Программирование для Windows 95; в двух томах. Т. I. СПб.: BHV-Петербург, 1997, 752 с.
2. Сван Т. Форматы файлов Windows. М.: БИНОМ, 1994, 288 с.
3. Залогова Л.А. Практикум по компьютерной графике. М.: Лаборатория Базовых Знаний, 2001, 320 с.
4. Миано Дж. Форматы и алгоритмы сжатия изображений в действии. М.: Триумф, 2003, 336 с.
5. Кенцл Т. Форматы файлов Internet. СПб.: Питер, 1997, 320 с.
6. Залогова Л.А. Форматы графических изображений. Информатика и образование, 1999, № 6, с. 76–81.
7. Залогова Л.А. Цвет в компьютерной графике. Информатика и образование, 1999, № 7, с. 85–90.
8. Залогова Л.А. Форматы графических файлов. Информатика и образование, 1999, № 8, с. 85–94.
Создавать web-страницы можно разными способами: например, используя Блокнот и знания языка гипертекстовой разметки страниц HTML, используя визуальные редакторы.
В нашем случае задание предполагает, кроме всего прочего, и наличие элементов управления, что подразумевает наличие в коде страницы скриптов на JavaScript. Поэтому скорее всего учащиеся предпочтут при выполнении задания использование визуальных редакторов.
Остановимся на этом варианте и рассмотрим основные средства, необходимые для решения поставленной в вопросе задачи, на примере MS FrontPage.
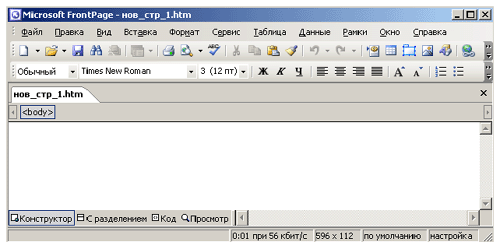
Общий вид рабочего окна программы при запуске:

В режиме Конструктора (см. в нижней части окна) в визуальном режиме на рабочем поле окна размещаются необходимые элементы. В режиме С разделением отображаются и страница, и соответствующий ей HTML-код. В режиме Код отображается только HTML-код. В режиме Просмотр можно осуществить предварительный просмотр страницы в web-браузере.
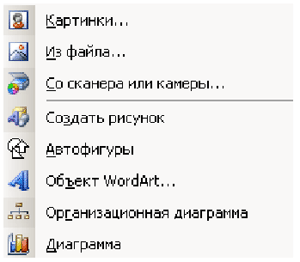
Добавить рисунок можно разными способами: вставить из буфера обмена; вставить из файла с помощью инструмента  или Вставка
или Вставка  Рисунок
Рисунок  Из файла. Возможны и другие способы вставок рисунков (см. Вставка
Из файла. Возможны и другие способы вставок рисунков (см. Вставка  Рисунок):
Рисунок):

Внутренняя или внешняя гиперссылка добавляется с помощью инструмента  или Вставка
или Вставка  Гиперссылка. Диалоговое окно вставки гиперссылки выглядит так:
Гиперссылка. Диалоговое окно вставки гиперссылки выглядит так:

Поскольку задание требует взаимосвязанных страниц, то каждая из них ссылается на другую.
Например, Вставка 
 .
.
|
|
|
|
|
Дата добавления: 2015-04-23; Просмотров: 463; Нарушение авторских прав?; Мы поможем в написании вашей работы!