
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Космос1
|
|
|
|
Вогонь
Неон
Сфера.
Маски.
Порядок виконання роботи.
Шари.
Коли шари вперше з'явилися, вони були всього лише наборами пікселів, які можна редагувати і перетворювати незалежно. Проте з часом шари ставали все складнішими. Photoshop 5 представила цілий ряд нових ефектів, включаючи тіні, що редагуються, свічення й скоси. Photoshop 6 надавала вам такі чудові засоби, як колірне кодування шарів і їх об'єднання в логічні групи, незалежне накладення колірних каналів, додавання векторних ліній і фігур, а також об'єктно-орієнтований текст. Дійсно, з моменту представлення третьої версії програми, Photoshop стала галузевим стандартом в світі графіки. Вже зараз можливості Photoshop 7 для роботи з шарами пропонують нам стільки свободи і гнучкості, про які раніше можна було тільки мріяти.
Зробити шар частково прозорим — використовувати маску шару.
Візьмемо дві картинки однакового розміру.


Сумістимо картинки двома шарами в одному psd-файлі. Хай самим верхнім шаром буде фотографія вогню.
Напишемо слово "DEMIART.RU". Виберемо фон Broken74, розмір 54 пікселі і білий колір.

Виділимо текст утримуючи клавішу Ctrl і клацаючи лівою кнопкою мишки на шарі з написом.
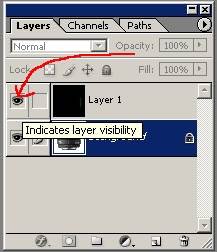
Виберемо у віконці шарів, шар з вогнем і натиснемо внизу віконця на кнопку "Add а mask". Вимкнемо шар з написом. Повинна вийти наступна картинка:

На шарі з маскою можна також малювати, як і на звичайному шарі. Намалюємо круг: виділимо фігуру і заллємо її сірим кольором. Бачимо, що круг лише частково прозорий. Чим ближче колір до чорного на масці шару, тим більше шар прозорий.

На масці шару можна не тільки малювати, але і застосовувати ефекти, наприклад Motion Blur. В результаті експерименту можна отримати таку картинку.

1. Створити нове зображення 800х800.
2. Створити Новий шар.
3. Скинути всі кольори, натиснувши "D".
4. Натиснути кнопки Alt+Backspace.
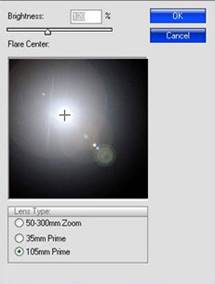
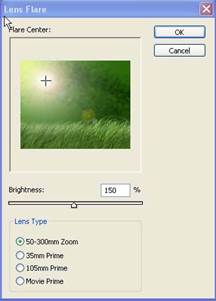
5. Виконати Filter > Render > Lens flare з установками «105 mm Prime» і Яскравістю близько 120.

6. Виконати Filter > Distort > Polar Coordinates з установкою "Polar to Rectangular"

7. Виконати Image > Rotate Canvas > 180 degress (зображення - повернути полотно -180)
8. Виконати Filter > Distort > Polar Coordinates, але вже тиснемо «Rectangular to Polar»
9. Виконати еліптичне виділення - по центру зображення - натискаємо і утримуємо
Shift+Alt і виділяємо.

10. Натиснути комбінацію кнопок shift+ctrl+I
11. Натиснути кнопку delete.
5.3. Людина у вогні
Відкриємо зображення. Інвертуємо його з допомогою Image > Adjustments > Invert (або Ctrl+I), дублюємо шар: Layer > Duplicate Layer.Он у нас вийшов Layer 1.

Повернемо шар Layer 1 з допомогою дій Edit > Transform > Rotate 90 CW.

3. Виконаємо Filter > Stylize > Wind (From the left). Ви можете підсилити ефект вітру за допомогою повторного застосування фільтру (Ctrl+F)

4. Повернемо на місце зображення: Edit > Transform > Rotate 90 CCW

5. Додамо кольору: Image > Adjustments > Hue/Saturation (або Ctrl+U). Hue - + 175. saturation - +85.
6. Виконаємо Filter > Blur > Guassian Blur. радіус - 1.5 pixels

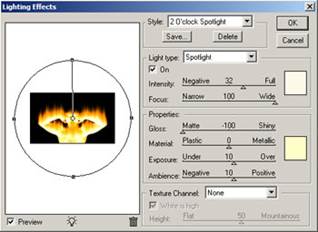
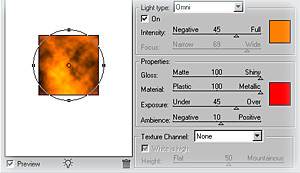
6. Копіюємо шар Layer 1: Layer > Duplicate Layer. Виберемо цей шар і застосуємо до нього Filter > Render > Lighting Effects з такими настройками:

8. Тепер додамо більшу реалістичність полум'ю, закругливши його за допомогою фільтру liquify. Перейдемо в шар Layer 1. Виконаємо Filter > Liquify. Настройки кисті (Liquify tool) спочатку виберемо великого розміру, а потім поступово зменшуватимемо, щоб деталізувати дрібні вогники полум'я.

9. Копіюємо background layer (Ctrl+J). Отримаємо Background Copy 2. Виконаємо Layer > Arrange > Bring to Front, щоб шар Background Copy 2 і background layer помінялися місцями.

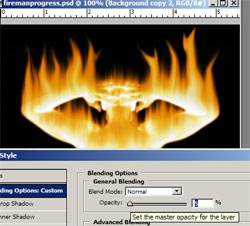
10. Перейдемо в настройки стилю шару: Layer > Layer Style > Blending Options. Прозорість шару (Opacity) понизимо до мінімуму (5-6%).

11. Виконаємо злиття всіх шарів і отримаємо результуючу картину „Людина у вогні”:

6.1. Інопланетянин.
Відкрийте зображення, до якого ви хочете застосувати даний ефект.

2 Виконайте Image > Adjustment > Hue/Saturation (Ctrl+U). Змініть saturation до -100

3 Відкрийте Extract (Alt+Ctrl+X). Виберіть Edge Highleter Tool (B) і поставте галочку на Smart Highlighting. Зробіть обведення фігури (на картинці - червоним кольором), потім виберіть Fill Tool (G) і залийте обведення (синій колір), натисніть ОК.

4 Виберіть інструмент Erase Tool (E) і зітріть очі.

5 Виберіть інструмент Clone Stamp Tool (S), поставте гроно Soft Round 45, потім затисніть Alt і кликніть в центрі лоба, відпустіть Alt і переривистими мазками замажте кінчик носа.

6 Виконайте Filter > Liquify. Виберіть Forward Wrap Tool (W), розмір кисті 150, і збільште голову, як це показано на картинці нижче:

7. Збільшуємо очі. Знову виконайте Filter > Liquify і знову ж таки Forward Wrap Tool (W), але на цей раз розмір кисті 90. Розширте порожню область очей як показано на рис:

8. Тепер потрібно вставити самі очі. Скопіюйте і вставте зображення:

Шар з очима повинен бути під шаром з інопланетянином. Отримаємо наступний результат.

9. Тепер за допомогою Filter > Liquify, Forward Wrap Tool (W) приберіть футболку і звузьте шию. Можна ще використати Hue/Saturation (Ctrl+U), Burn і Dodge Tool'ами і отримати такий результат:

Відкрийте картину. Створіть новий шар. І залийте його чорним.

Зробіть цей новий шар невидимим. (Клацніть по „оку” поряд з ним, щоб приховати його.)

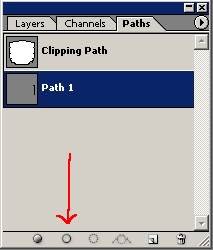
3. У вікні Path, виберіть Create new path
4. Якщо вже є Clipping path, видаліть.

5. Виберіть Pen Tool.

6. Почніть виділяти форму вашого предмету. Не використовуйте тільки один Path 1 для виділення всього. Наприклад, якщо ви робите особу, виділяйте спочатку овал особи, потім створіть new path для носа, очей і т.д. Коли ви намалювали всі лінії які хотіли. Збережіть. Потім видаліть background layer і “відновіть” Paths Layer 1, який ви створили раніше. З'явиться зображення ока.

7. Приступаємо до колорировання. Виберіть Brush tool.

8. Встановіть розмір кисті 24 (залежить від розміру вашого об'єкту). Flow, Opacity поставте близько 50%

9. Виберіть перший колір. Почнемо із зеленого. Переконайтеся, що відтінок кольору досить темний.

10. Після вибору розміру і кольору, натисніть stroke path with brush.

11. Ця маніпуляція приведе до такого результату:

12. Виберіть набагато менший розмір кисті (19-20), а колір - світліший відтінок зеленого, потім натискаємо stroke path with brush. Повинно вийти:

13. Повторіть маніпуляції ще 2 рази, кожного разу зменшуючи розмір кисті і набагато більш яскравий відтінок зеленого. Після 4-х разового повтору отримаємо:

14. Після виконання дій над всіма елементами картинки (покриття кожного path, кольором який ви вибрали). видаліть всі paths

15. Тепер повинно виглядати так:

16. Врахуйте при обробці зображення: якщо ви обробляєте зображення обличчя, спочатку робіть овал обличчя, а потім волосся. Якщо ж навпаки, відбудеться неправильне накладення.


1. Створіть нове зображення 200x200 пікселів. Заповніть його білим кольором. Виконайте Filter > Render > Difference clouds два-три рази. Потім підженіть контрастність зображення до рівня, показаного на малюнку.

2. Виконайте Filter > Render > Lighting effects з такимим параметрами:

і отримайте наступний результат:

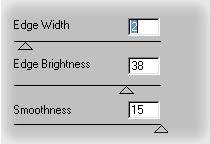
3. Застосуйте фільтр Filter > Brush strokes> Accented edges з параметрами:

і отримайте наступний результат:

Шар, що вийшов, можна накладати на ваші роботи для отримання ефекту полум'я. Режим накладення шару може бути різним, але переважно Hard Light.
6.4. Ліс
1. Почніть з нового файлу: шириною 500 і заввишки 400 пікселів. Створіть новий шар (Layer > New > Layer... або Ctrl-Shift-N) і назвіть його 'Back green'. Залийте весь шар темно-зеленим кольором, - наприклад, кольором #2A690B. Потім візьміть круглу м'яку кисть з діаметром 500 і змініть колір на ясно-зелений, наприклад, #4F9F27. Потім прикладіть кисть на верхній лівий кут малюнка один раз, - так, щоб це почало виглядати неначебто сонячне світло проникло в ліс. Потім виберіть колір #D4F14D, зменшіть діаметр пензлика до 400 пікселів і кликніть в тому ж лівому верхньому кутку ще раз. Нарешті змініть колір пензлика на темно-зелений, #163D03, проставте діаметр 500 пікселів і кликніть один раз в нижньому правому кутку. Пізніше це все додасть картинці ефект глибини.

2. Коли Ви закінчили з фоном, створіть новий шар і назвіть його 'Leaves' - даний шар стане в нагоді нам для створення листя вверху малюнка. Виберіть пензлик листа, поставте розмір 55, поставте обидва кольори на #385F16 і намалюйте стільки листя вверху картини, скільки вважаєте необхідними.
3. Тепер візьміть інструмент Burn і, не міняючи параметрів кисті і кольору, на смак фарбуйте листя у верхньому правому кутку малюнка. Потім перемкніться на інструмент Dodge і так же фарбуйте листя у верхньому лівому кутку, де імовірно буде сонце.

4. Тепер додайте новий шар між шаром 'Back green' і шаром з листям, назвіть його 'Small leaves'. Пензликом-листом розміром 35 і темно-зеленим кольором додайте листя на задній план. На смак можна через інструмент Burn на параметрі Exposure = 20% фарбувати частину листя так, як Вам подобається. Якщо листя на задньому плані здається дуже яскравим, зменшіть Opacity рівня до 65-50%

5. Переходимо до створення трави. Створіть новий рівень між 'Back green' і 'Small leaves' і назвіть його 'Grass'. Виберіть пензлик у вигляді стебла трави, задайте розмір в 70 і кольори #A4D479 і #385F16. Цим пензликом зробіть лінію або декілька ліній трави (у разі декількох ліній можна трохи змінювати кольори і розмір для кожної - чим далі лінія, тим менше розмір кисті). Трава повинна бути достатньо густою, але не заповнюйте нею на цьому етапі саму нижню частину картинки.

6. Тепер на тому ж самому рівні намалюйте лінію трави в самому низу малюнка, з параметрами кисті розмір = 112 і кольорами #629633 і #1B3405. Це буде передній край лінії трави.

Тепер виконаємо освітлення. Між рівнем 'Small Leaves' і 'Grass' створіть новий рівень, назвавши його 'Light'. Тепер виберіть інструмент Gradient. Виберіть напівпрозорий градієнт і обидва кольори поставте #FFFED5. Поверніться в основну робочу область і виберіть третій зліва тип градієнта, а потім знову кликніть кольорову смужку:

8. Тепер, змініть настройки як показано на малюнку.

Коли все вийде, скористайтеся створеним градієнтом так, як показано на малюнку. Почніть з верхнього лівого кута і проведіть лінію трохи більшу половини висоти.

Результат повинен виглядати приблизно так.

Оскільки це дуже яскраво, зменшіть Opacity до 20%.

9. Тепер додайте світла. Перейдіть на шар 'Grass' і сплавте його з фоном 'Back Green'. Потім виберіть спалах (Filter > Render > Lens Flare...) як показано на малюнку:

10. Отримаємо результат:


1. Створюємо нове зображення довільного розміру. Колір background – чорний, foreground – білий.
2. Виконаємо Filter > Render > Lens Flare прямо посередині малюнка.
3. Виконаємо Filter > Stylize > Wind. Спочатку зробимо вітер справа, потім зліва.
4. Виконаємо Image > Rotate Canvas > Rotate 90 CW. Далі застосовуємо Filter > Stylize > Wind спочатку зліва, потім справа.
5. Виконаємо Filter > Distort > Polar Coordinates застосовний Rectangular To Polar.
6. Розвернемо картинку Image > Rotate Canvas > Rotate 90 CW.
7. Застосуємо улюблений колір CTRL + U.

|
|
|
|
|
Дата добавления: 2015-05-24; Просмотров: 417; Нарушение авторских прав?; Мы поможем в написании вашей работы!