
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Інструктаж БЖД
|
|
|
|
План
Мета.
Навчальна. Ознайомити учнів з поняттям про мову розмітки, гіпертекстовий документ та його елементи; поняття тега й атрибута;теги форматування шрифтів і поділу тексту на рядки та абзаци; текстові гіперпосилання; теги заголовку й тіла веб-сторінки; способи керування структурою та розміщенням інформації на веб-сторінках.
Розвиваюча. Розвивати логічне мислення, самостійність, вміння застосовувати набуті знання до практичних завдань.
Виховна. Виховувати наполегливість, естетичність у оформленні, грамотно висловлювати свої думки.
Тип уроку. Засвоєння нових знань і навичок.
Матеріали для роботи з учнями:
· Пасічник О.В., Пасічник О.Г. Основи веб-дизайну. Навч.посібник. - К.: Вид.група BHV, 2009.
· Мультимедійне обладнання;
· Презентація “Структура веб-сайтів, різновиди веб-сторінок”.
1. Організація початку уроку
2. Правила ТБ при роботі в кабінеті Інформатики.
3. Мотивація навчальної діяльності.
4. Актуалізація опорних знань.
5. Вивчення нового матеріалу.
6. Застосування знань.
7. Підсумки уроку.
8. Домашнє завдання.
Хід уроку
1. Організація початку уроку.
3. Мотивація навчальної діяльності.
Ви вже переконалися, що за допомогою автоматизованих засобів, які надають у розпорядження користувача служби безкоштовного хостинга, створювати й адмініструвати веб-сайти надзвичайно просто. Крім того, це не потребує особливих знань із веб-дизайну. Однак у такому випадку ваші можливості обмежені, і ви не зможете створити сайт за своїми уподобаннями. Щоб мати змогу це зробити, потрібно опанувати спеціальну мову, призначену для розробки веб-сторінок. Тоді перед вами відкриються захоплюючі можливості щодо створення свого власного віртуального світу!
У цьому розділі ви ознайомитеся із принципами створення веб-сто- рінок за допомогою мови HTML, навчитеся визначати структуру сторінок, розміщувати і форматувати текст, працювати з таблицями та фреймами, пов'язувати створені файли за допомогою гіперпо- силань. Виконавши дві запропоновані практичні роботи, ви власноруч створите веб-сторінки — можливо, перші у вашому житті.
4. Актуалізація опорних знань.
5. Вивчення нового матеріалу.
Базові конструкції мови HTML
Основною перевагою та особливістю веб-сторінок є те, що інформація, розміщена на них, має вигляд гіпертексту. Гіпертекст — це текст, у який вбудовані спеціальні коди, що задають форматування тексту, наявність у ньому ілюстрацій, мультимедійних вставок та гіперпосилань. Ці коди визначені у мові програмування HTML (Hyper Text Markup Language — мова гіпертекстової розмітки). Тобто веб-сторінка фактично є документом у форматі HTML. Процес вставляння в текст кодів HTML називають розміткою. Браузери підтримують мову HTML і під час завантаження веб-сторінки читають наявні у ній коди та виконують задані за їх допомогою операції (форматують текст, вставляють у нього зображення тощо). Таким чином, вигляд сторінки у вікні браузера залежить від того, які коди містяться у її документі.
Поняття тегу
Коди мови HTML, за допомогою яких розмічають вихідний текст, називають тегами. Під час відображення документа в браузері самих тегів не видно, але вони впливають на зовнішній вигляд документа. Усі теги починаються із символу < і закінчуються символом > — їх називають кутовими дужками. Після відкритої кутової дужки розміщують ключове слово, яке вказує на призначення тегу. Регістр у назвах тегів не має значення, хоча загальновживаними є великі літери. Приклади тегів HTML: <TITLE>, <BODY>, <TABLE>, </А>, <IMG>, </CENTER>.
Зазвичай тег впливає на певний фрагмент документа, наприклад на абзац. У таких випадках використовують пару тегів (відкривальний і закривальний). Перший із них задає ефект, а другий — припиняє його дію. Закривальний тег починається із символу / (слеш). Приклади парних тегів: <HTML></HTML>, <В></В>, <HEAD></HEAD>, <Н3></Н3>, <ADDRESS></ADDRESS>, <L1></L1>.
Деякі теги задають разовий ефект у місці своєї появи, тоді закривальний тег не потрібен. Приклади одинарних тегів: <BR>, <HR>, <МЕТА>, <BASEFONT>, <FRAME>, <INPUT>.
Якщо між кутовими дужками помилково вказане ключове слово, яке відсутнє в мові HTML, то весь тег буде проігноровано. Відкривальні теги можуть містити атрибути, які впливають на ефект, створюваний тегом. Атрибути — це додаткові ключові слова, відокремлені від основного ключового слова тегу та один від одного символами пробілу.
Для деяких атрибутів слід задавати значення, яке відділяють від імені атрибута символом =. Значення атрибута беруть у лапки, але в багатьох випадках їх можна і не ставити. Закривальні теги атрибутів не містять.
Приклади тегів з атрибутами:
<BODY BGCOLOR="#000000" TEXT="#FFFFFF" BACKGROUND="rain.gif">
<OPTION SELECTED>
<FRAME SCR="file.html" NORESIZE>
Для того щоб через деякий час ви або інша людина, яка переглядатиме код HTML, могла краще його зрозуміти, у текст вставляють примітки — коментарі. Вони починаються зі спеціального тегу <! —. Будь-який записаний після нього текст браузер розглядає як коментар і не відображає під час відтворення документа. Закінчують коментар тегом — >. Коментар може містити будь-які символи, крім >, а отже, не може включати в себе теги.
Структура HTML-документа
HTML-документ складається з основного тексту і тегів розмітки. Фактично це звичайний текстовий файл, для створення і редагування якого можна використати будь-який текстовий редактор. Зазвичай HTML-документи містяться у файлах із розширенням.htm або.html.
Документ HTML має чітко визначену структуру.
· Починається з тегу <HTML> і закінчується відповідним йому тегом </HTML>, Така пара тегів повідомляє браузеру, що це HTML-документ.
· Містить два розділи — заголовків і тіла документа (розміщуються саме в такому порядку). Розділ заголовків помічений тегами <HEAD> і </HEAD> та містить Інформацію про документ загалом. Зокрема, він повинен містити в собі теги <TITLF> та </TITLE>, між якими розміщено текст, що відображатиметься в заголовку вікна браузера. Крім цього, у розділі заголовків може міститися тег <МЕТА>, призначений для технічного опису документа (це інформація для пошукових програм), а також тег <STYLE> для опису стилів (наборів параметрів форматування), використаних у документі.
· Сам текст документа міститься в його тілі, яке розташоване між тегами <BODY> та </BODY>.
Отже, основну структуру HTML-документа визначають чотири парні теги. Їхня наявність передбачена у всіх таких документах;
<HTML>
<HEAD>
<ТITLЕ>Заголовок документа</ТІTLE> </HEAD>
<BODY>
Текст, що відображається на екрані </BODY>
</HTML>
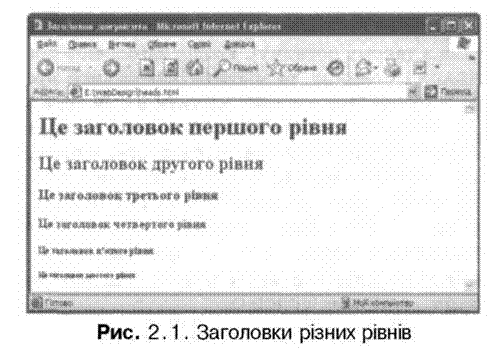
Для того щоб розбити текст на логічні частини, використовують заголовки. Мова HTML підтримує шість рівнів заголовків документів. Вони позначені тегами від <Н1>...</Н1> до <Н6>...</Н6>. На екрані ці заголовки відображаються різними шрифтами (зазвичай напівжирними). Хоча в мові HTML є теги форматування, які можуть змінювати зображення шрифту, користуватися ними для заголовків не рекомендовано.
Текст, що міститься всередині тегу заголовка, відображатиметься відповідно до його рівня. Найвищий рівень має заголовок Н1, найнижчий — Н6. Текст заголовка може бути вирівняний по центру, за правим або лівим краєм — для цього використовують атрибут ALIGN. Наприклад: <Н2 ALIGN=center \ right \ left>Текст заголовка </Н2> (тут символ \ означає можливість вибору між значеннями center, right або left).
На рис. 2.1 показано заголовки різних рівнів.

Для визначення звичайних абзаців у мові HTML використовують теги <Р> і </Р>. Текст, розміщений між ними, власне і буде одним абзацом. При цьому слід пам'ятати, що всі «зайві» пропуски між словами і переходи на новий рядок під час відтворення HTML-документа браузер ігнорує. Коли браузер відтворює веб-сторінки, абзаци відділяються один від одного за допомогою відступів.
У разі переходу на новий рядок без створення абзацу використовується одинарний тег <BR>. Розділювачами в тексті можуть також бути горизонтальні лінії, які візуально відділяють різні частини документа, — їх створюють за допомогою одинарного тегу <HR>.
Кольори та зображення для всього документа і його тла задають за допомогою тегу <BODY>. Він може мати такі атрибути:
· BACKGROUND="URL" — замість URL вказують адресу малюнка, який має бути тлом для сторінки;
· BGCOLOR=значення — задає колір, який має бути фоновим для документа;
· ТЕХТ=значення — задає колір тексту;
· LINK=значення — визначає колір гіперпосилань у документі;
· ALINK=значення — задає колір гіперпосилань під час клацання;
· VLINK=значення — задає колір переглянутих гіперпосилань.
Браузер перетворює текст HTML-документа під час його виведення на екран, тобто ігнорує зайві пропуски, символи табуляції, символи кінця рядка, форматує текст відповідно до використаних тегів. Проте іноді виникає потреба у тому, щоб помістити в документ відформатований текст, для якого браузер повинен зберегти всі пропуски, навіть якщо кілька пропусків розміщені один за одним, знаки переносу на інший рядок, табуляції та інші символи форматування. Для цього використовують тег <PRE>TeKCT</PRE>. Втім, якщо браузер зустріне в такому тексті теги розмітки, вона буде відповідним чином застосована.
Теги форматування тексту
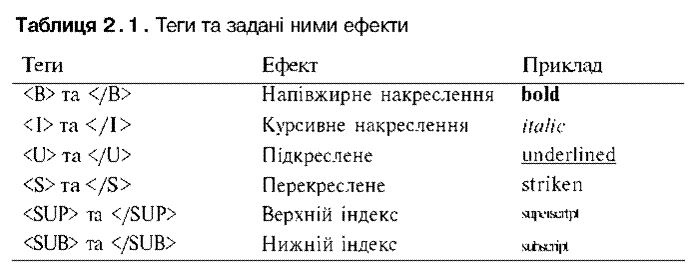
Текст у HTML-документах форматують за допомогою відповідних тегів. У табл. 2.1 наведено теги, які використовують для форматування символів, та заданий ними ефект.

Окрім цього, можна визначати різні параметри шрифту. Зокрема, за допомогою тегу <BASEFONT> задають гарнітуру (рисунок), розмір і колір шрифту. Цей тег одинарний, діє на весь текст, розміщений нижче, і має такі атрибути.
· FACE=''значення'' — гарнітура. Якщо зазначеної гарнітури на комп'ютері користувача немає, то текст буде оформлено з використанням гарнітури за умовчанням. В атрибуті FACE іноді записують через кому кілька гарнітур, тоді браузер вибирає гарнітури за списком: за відсутності першої використовує другу і т. д. Значення атрибута слід подавати в лапках.
· FACE=значення — розмір шрифту (ціле число від 1 до 7). Ш рифти різних розмірів мають такий вигляд:

· COLOR=значення — колір шрифту. Як значення кольору можна використовувати назви кольорів англійською мовою, такі як red, green, blue тощо, або шістнадцяткові значення (записані в шістнадцятковій системі числення), що починаються з символу # і послідовно задають червоний, зелений та синій кольори, які мають бути змішані для отримання потрібного. Наприклад, #FF0000, #008000, #0000FF тощо.
Для оформлення сайту зазвичай використовують набір кольорів, який називають безпечною палітрою. Він складається з 216 елементів. Особливістю безпечних кольорів є те, що вони не змінюються у разі відображення різними браузерами або на різних моніторах, тобто ця палітра забезпечує найточнішу передачу на різних моніторах того, що задумав веб-дизайнер. Якщо будь-яка з трьох складових шістнадцяткового значення відрізняється від 00, 33, 66, 99, СС чи FF, то колір не є безпечним. Значення атрибутів SIZE та COLOR можна записувати без лапок.
Гарнітуру, розмір та колір шрифту для фрагмента тексту задають за допомогою тегу <FONT АТРИБУТИ>Текст<^ОКТ>. Атрибути цього тегу такі самі, як у тегу <BASEFONT>, за винятком атрибута SIZE: його значення зі знаком мінус (або плюс) означає, що розмір шрифту буде зменшено (чи збільшено) на відповідну величину відносно заданого за умовчанням або у тегу <BASEFONT>. Значення без знака задає абсолютний розмір шрифту.
Є й інші теги, які можна застосовувати для зміни параметрів тексту.
· <ВIG>Тєкст</ВIG> — збільшення розміру шрифту. Розмір символів тексту збільшується на одиницю відносно поточного рівня.
· <SMALL>Teкст</SMALL> — зменшення розміру шрифту. Розмір символів зменшується на одиницю відносно поточного рівня.
· <ЕМ>Текст</ЕМ> — виділення важливих фрагментів тексту. Текст відображатиметься курсивом.
· <DEL>Teкст</DEL> — створення перекресленого тексту. Текст буде перекреслено горизонтальною лінією.
Цікавого оформлення веб-сторінці надає пара тегів <MARQUEE> та </MARQUEE> — вони додають до веб-сторінки «рухомий рядок» із тексту, розташованого між ними.
Вправа 2.1
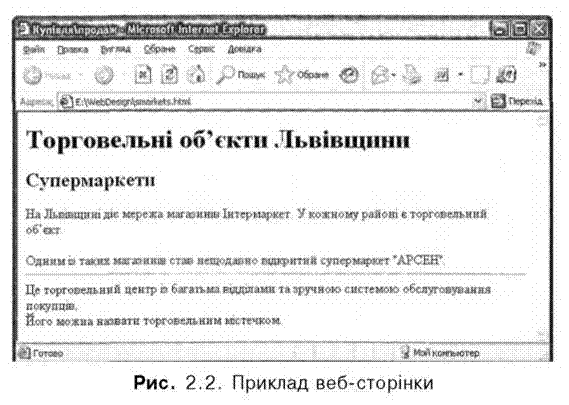
Створимо HTML-документ за допомогою найпростішого текстового редактора.
1. Відкрийте текстовий редактор Блокнот (Notepad).
2. Для створення HTML-документа наберіть такий текст:
<HTML>
<HEAD>
<ТITLE>Купівля\продаж</ТІТLЕ>
</HEAD>
<BODY>
<Н1>Торговельні об'єкти Львівщини</Н 1>
<Н2>Супєрмаркети</Н2>
<Р>На Львівщині діє мережа магазинів Інтермаркет. У кожному районі є торговельний об'єкт.<Р>Одним із таких магазинів став нещодавно відкритий супермаркет "АРСЕН".
<HR>
Це торговельний центр із багатьма відділами та зручною системою обслуговування покупців.<ВR>Його можна назвати торговельним містечком.
</BODY>
<HTML>
3. Збережіть файл на жорсткому диску у створеній заздалегідь папці, назвавши його, наприклад, 1.html. Закрийте текстовий редактор.
4. Запустіть браузер Internet Explorer та відкрийте файл 1.html. Перегляньте отриманий результат.
5. Проаналізуйте, як відтворено веб-сторінку. Якщо потрібно внести зміни, виберіть команду Перегляд HTML-коду в меню Вигляд. Збережіть зміни та оновіть веб-сторінку за допомогою клавіші F5 або кнопки Оновити панелі інструментів.
На рис. 2.2 показано, як буде відтворено цей документ у вікні браузера Internet Explorer.

Вправа 2.2
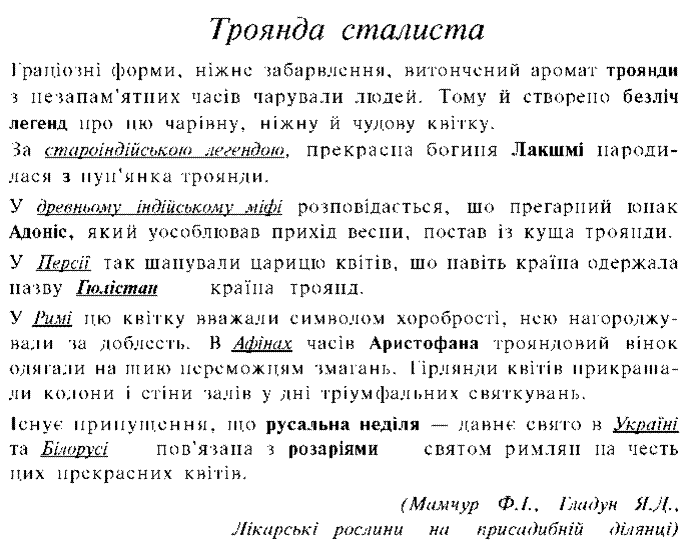
Помістимо на веб-сторінку наведений нижче текст, відформатувавши його за допомогою відповідних тегів.

1. Введіть HTML-код веб-сторінки, на якій відображатиметься наведений вище відформатований текст.
У цьому прикладі для деяких фрагментів тексту необхідно застосувати по два теги форматування, наприклад, <I><U>Україні</U></I>. Слід пам'ятати про правило вкладених тегів, згідно з яким їх потрібно закривати у зворотному до відкривання порядку. Тобто якщо спершу відкрили тег курсиву, а потім — тег підкреслення, то спочатку слід закривати тег підкреслення, а потім — курсиву.
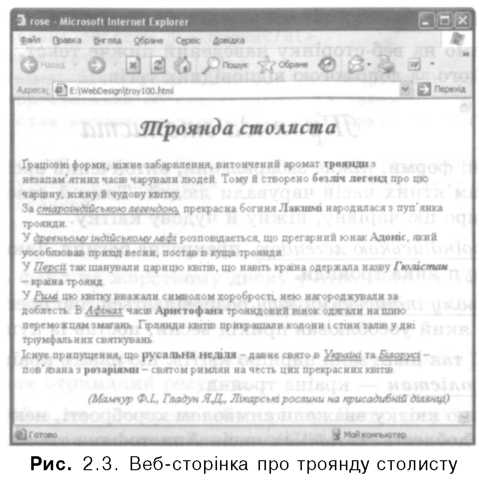
2. Збережіть html-документ у файлі з розширенням.html. Вигляд створеної веб-сторінки у вікні браузера показаний на рис. 2.3.

Троянда столиста
Граціозні форми, ніжне забарвлення, витончений аромат троянди з незапам'ятних часів чарували людей. Тому й створено безліч легенд про цю чарівну, ніжну й чудову квітку.
За староіндійською легендою, прекрасна богиня Лакшмі народилася з пуп'янка троянди.
У древньому індійському міфі розповідається, що прегарний юнак Адоніс, який уособлював прихід весни, постав із куща троянди. У Персії так шанували царицю квітів, що навіть країна одержала назву Гюлістан — країна троянд.
У Римі цю квітку вважали символом хоробрості, нею нагороджували за доблесть. В Афінах часів Аристофана трояндовий вінок одягали на шию переможцям змагань. Гірлянди квітів прикрашали колони і стіни залів у дні тріумфальних святкувань.
Існує припущення, що русальна неділя — давнє свято в Україні та Білорусі — пов'язана з розаріями — святом римлян на честь цих прекрасних квітів.
(Мамчур Ф.І., Гладун Я.Д., Лікарські рослини на присадибній ділянці)
Нумеровані й марковані списки
Для подання тексту в структурованому вигляді, коли кожен абзац виділено за допомогою позначки або номера, призначені списки. У HTML-документах використовують три види списків:
· невпорядкований (маркований);
· упорядкований (нумерований);
· список визначень.
У невпорядкованому списку для виділення елементів використовуються певні позначки (крапки, квадрати тощо). Починається такий список із тегу <UL>, а закінчується — </UL>. Кожний елемент списку починається з тегу <LI>. Тег <UL> може мати атрибут TYPE, який визначає форму позначки. Цей атрибут набуває таких значень:
· disk — зафарбоване коло;
· circle — коло;
· square — маленький чорний квадрат.
В упорядкованому списку всі елементи пронумеровані. Починається список із тегу <OL>, а закінчується — </OL>. Кожний елемент такого списку також починається з тегу <LI>. Тег <OL> може мати атрибут TYPE, який визначає тип нумерації. Цей атрибут набуває таких значень:
· А — велика літера;
· а — мала літера;
· І — велика римська цифра;
· і — мала римська цифра;
· 1 — арабська цифра.
У разі потреби за допомогою атрибута START можна задати відмінний від одиниці початковий номер елемента, наприклад <OL TYPE="I" START="5" >, Нумерований список, початковий елемент якого позначено латинською літерою Е, яка є п'ятою в алфавіті, описують так:
<OL TYPE="A" START="5">
<LI>Перший елемент списку</LI>
<LI>Другий елемент списку</LI>
<LI>Третій елемент списку</LI>
<LI>Четвертий елемент списку</LI>
</OL>
Список визначень (definition list) порівняно з маркованим або нумерованим має дещо складнішу будову. Кожен елемент такого списку складається з двох частин: терміна та його визначення. У такий спосіб можуть бути оформлені словники та термінологічні довідники. Однак цей тип списку використовують рідко, і тому описувати його докладніше не будемо.
Розглянемо приклади використання різних типів списків.
Приклад 2.1.
Маркований список, в якому для позначення елементів використовують коло
<HTML>
<TITLE>Райдуга</TITLE>
<BODY>
<BASEFONT SIZE=6>
<UL ТУРЕ=сігсlе>
<LI><FONT COLOR=red>Червоний</FONT></LI>
<LI><FONT COLOR=orange>0ранжевий</F0NT></LI>
<LI><FONT COLOR=yellow>Жовтий</FONT></LI>
<LI><FONT COLOR=gгeen>Зелений</FONT></LI>
<LI><FONT COLOR=lightblue>Блакитний</FONT></LI>
<LI><FONT COLOR=blue>Синій</FONT></LI>
<LI><FONT COLOR=daгkmagenta>Фioлeтoвий</FONT></LI>
</UL>
</BODY>
</HTML>
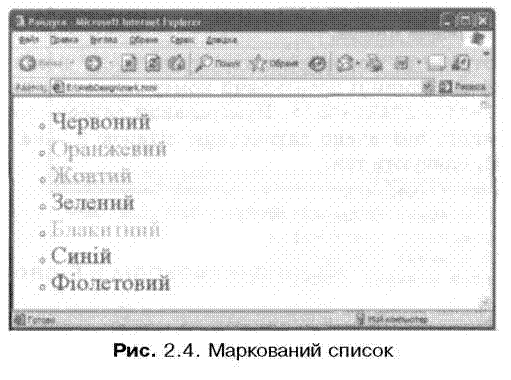
Ha рис. 2.4 показаний вигляд цього документа у вікні браузера Internet Explorer.

Приклад 2.2.
Нумерований список, в якому для позначення елементів використовують малі римські цифри
<HTML>
<TITLE>Райдуга</TITLE>
<BODY>
<BASEFONT SIZE=6>
<OL TYPE=i>
<LI><FONT COLOR=red>Червоний</FONT></LI>
<LI><FONT C0L0R=orange>0ранжевий</F0NT></LI>
<LI><FONT COLOR=yellow>Жoвтий</FONT></LI>
<LI><FONT COLOR=green>Зелений</FONT></LI>
<LI><FONT COLOR=lightblue>Блакитний</FONT></LI>
<LI><FONT COLOR=blue>Синій</FONT></LI>
<LI><FONT COLOR=darkmagenta>Фіолетовий</FONT></LI>
</OL>
</BODY>
</HTML>
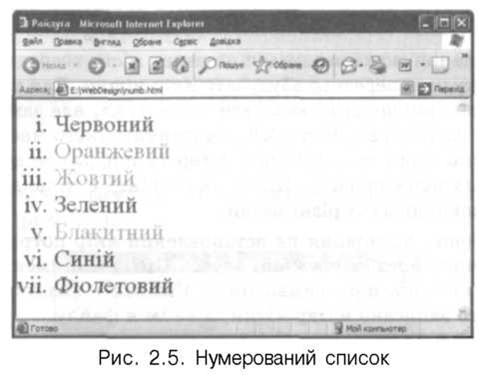
Ha рис. 2.5 показаний вигляд цього документа у вікні браузера Internet Explorer.

Зверніть увагу на те, що за допомогою тегу <BASEFONT> для всього документа призначено розмір шрифту 6, а за допомогою тегів <FONT> визначено колір шрифту для кожного елемента списку.
Текстові гіперпосилання
Гіперпосилання — це вказівка для браузера, до якого об'єкта у межах або поза межами HTML-документа він має звернутися. За допомогою гіперпосилань користувачі можуть переходити з однієї веб-сторінки на іншу, завантажувати файли тощо. Як гіперпосилання може були оформлений фрагмент тексту або графічний об'єкт. Коли веб-сторінка відображаються у вікні браузера, текстове посилання зазвичай виділено синім кольором і підкресленням. Для переходу в місце, на яке вказує посилання, користувачу достатньо клацнути його текст.
Для створення гіперпосилання необхідно використовувати теги <А> та </А>, визначивши для тегу <А> атрибут HREF. Його значенням має бути адреса URL, на яку вказує посилання. Текст посилання розташовують між тегами <А> і </А>.
Якщо веб-сторінка, на яку вказує посилання, розміщена на іншому веб-сайті, то значенням атрибута HREF має бути повна URL- адреса з назвою протоколу включно; такі посилання називають зовнішніми. Якщо ж гіперпосилання вказує на іншу сторінку того самого сайту, то для пошуку документа достатньо задати лише відносний шлях; таке посилання називають внутрішнім.
Гіперпосилання може вказувати на певне місце всередині сторінки, якщо туди попередньо вбудувати якір-мітку. Для визначення якоря також використовують теги <А> і </А>, але замість атрибута HREF задають атрибут NAME, значенням якого має бути ім'я якоря. Воно може складатися з літер та цифр, але не повинно містити символів пробілу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви.
Для створення посилання на встановлений якір потрібно у тегу <А> зазначити його ім'я в кінці адреси URL після імені документа, відокремивши його символом #. Символ # вказує на те, що після нього записано назву мітки, а не ім'я файлу.
Посилання на мітку всередині поточного документа задають так:
<А HREF="#назва_мітки">Текст посилання</А>.
Якщо в атрибуті HREF задати адресу електронної пошти зі словом mailto: перед нею, то після вибору такого посилання можна надіслати електронний лист, де в полі Кому буде записано цю адресу.
У прикладі, який наводиться нижче, розглянуто застосування гіперпосилань різного типу.
Приклад 2.3.
HTML-документ, в якому використовуються гіперпосилання та якорі
<HTML>
<HEAD>
<TITLE>Посилання та якорі</TITLE>
</HEAD>
<BODY>
Нові версії стандартних програм операційної системи та найважливіші драйвери можна знайти на веб-сайті компанії
<А HREF="http://www.microsoft.com/">Microsoft</A>.
<P>A тепер можна перейти на <А HREF="main.htm"> мою особисту сторінку</А>.
<Р>Проте, як зв'язатися з автором, розповідається в <А HREF="#olenap">
кінці цієї сторінки</А>
<BR><BR>
Можна використати матеріали, що розміщені
<А href ="text.doc"> в цьому текстовому документі.</А>
<BR><BR>
<А NAME="olenap"
HREF="mailto:olena@zirka.Iviv.ua">01ena@zirka.lviv.ua</A>
</BODY>
</HTML>
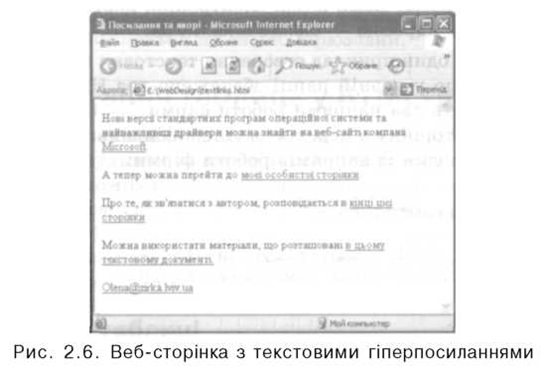
Такий вигляд матиме HTML-документ після його відтворення браузером (рис. 2.6)

У цьому прикладі слово «Microsoft» міститься у тегу зовнішнього гіперпосилання, а текст «мою особисту сторінку» — у тегу внутрішнього посилання. Текст «кінці цієї сторінки» розміщений у тегу посилання на якір, а «в цьому текстовому документі» — у тегу гіпер- посилання з атрибутом HREF, в якому задано зв'язок не з веб-сто- рінкою, а з текстовим документом, котрий збережений у тій самій папці, що й поточний HTML-документ. Текст «01ena@zirka.lviv.ua» вміщено у тег, що описує мітку якоря, а в атрибуті HREF зазначено адресу електронної пошти.
Якщо відвідувач веб-сторінки скористається зовнішнім гіперпосиланням Microsoft, то відкриється сторінка, що міститься за адресою: http://www.microsoft.com/. Після клацання гіперпосилання мою особисту сторінку відкриється веб-сторінка, записана у файлі main.htm, який міститься у тій самій папці, що й поточна сторінка. Після клацання внутрішнього посилання в цьому текстовому документі відкриється вікно з текстовим документом text.doc, що міститься у поточній папці. Якщо скористатися посиланням на якір кінці цієї сторінки, то зображення поточної веб-сторінки зміститься так, що текст мітки «01ena@zirka.lviv.ua», з якою зв'язаний якір, буде розміщений у видимій на екрані частині документа.
Водночас текст «Qlena@zirka.lviv.ua» є гіперпосиланням, скориставшись яким, користувач зможе надіслати листа за допомогою настроєної на своєму комп'ютері електронної пошти за вказаною в атрибуті HREF адресою — olena@zirka.lvlv.ua.
Розглянемо ще один приклад створення текстових гіперпосилань. Припустимо, що у певній папці збережено два HTML-документи, які описують два напрями роботи фірми, — 1.html та 2.html. Створимо веб-сторінку з переліком гіперпосилань, кожне з яких ілюструватиме один із напрямів роботи фірми:
<HTML>
<TITLE>Моя фірма</TITLE>
<BODY>
<Н1><А HREF="1.html">Наша продукція</А></Н1>
<Н1><АHREF="2.html">Наші замовники</А></Н1>
</BODY>
</HTML>
У цьому прикладі таги гіперпосилань містяться в тегах заголовків першого рівня. Тексти гіперпосилань будуть розташовані в окремих рядках і оформлені як заголовки першого рівня.
За умовчанням текстові гіперпосилання виділені синім кольором і підкреслені, а якщо ними вже скористалися, то темно-червоним. Для зміни цих кольорів додамо відповідні атрибути до тегу <BODY>: <BODY LINK=magenta ALINK=yellow>. Це означає, що після першого завантаження веб-сторінки всі гіперпосилання будуть фіолетового кольору, а якщо відвідувач скористається одним із них, то колір його тексту стане жовтим (рис. 2.7). Це зручно, коли на веб-сторінці є багато посилань, і відвідувач бажає по черзі переглянути їх: тоді надання іншого кольору відвіданим гіперпо- силанням дає змогу систематизувати такий перегляд.

Якщо додати до тегу <BODY> атрибут BGCOLOR=cyan, то колір тла веб-сторінки зміниться на світло-бірюзовий.
|
|
|
|
Дата добавления: 2015-05-09; Просмотров: 2271; Нарушение авторских прав?; Мы поможем в написании вашей работы!