
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Применение CSS к HTML-документу
|
|
|
|
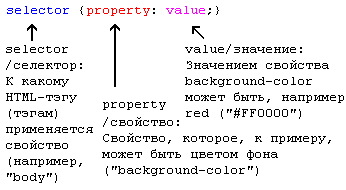
Базовый синтаксис CSS
Скажем, нам нужен красный цвет фона web-страницы:
В HTML это можно сделать так:
<body bgcolor="#FF0000">С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}Эти коды более или менее идентичны в HTML и CSS. Этот пример также демонстрирует фундаментальную модель CSS:

Есть три способа применить правила CSS к HTML-документу. Ниже мы рассмотри эти три метода. Мы рекомендуем сосредоточиться на третьем - то есть внешней/external таблице стилей.
Метод 1: Инлайн/In-line (атрибут style)
Можно применять CSS к HTML с помощью HTML-атрибута style. Красный цвет фона можно установить так:
<html> <head> <title>Example</title> </head> <body style="background-color: #FF0000;"> <p>This is a red page</p> </body></html>Метод 2: Внутренний (тэг style)
Второй способ вставки CSS-кодов - HTML-тэг <style>. Например:
<html> <head> <title>Example</title> <style type="text/css"> body {background-color: #FF0000;} </style> </head> <body> <p>This is a red page</p> </body></html>Метод 3: Внешний (ссылка на таблицу стилей)
Рекомендуемый метод - создание ссылки на так называемую внешнюю таблицу стилей. В данном учебнике мы будем использовать именно этот метод во всех примерах.
Внешняя таблица стилей это просто текстовый файл с расширением .css. Вы можете поместить таблицу стилей на ваш web-сервер или на жёсткий диск, как и другие файлы.
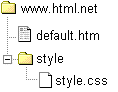
Например, скажем, ваша таблица стилей называется style.css и находится в папке style. Это можно проиллюстрировать так:

Весь фокус состоит в том, чтобы создать ссылку из HTML-документа (default.htm) на таблицу стилей (style.css). Это можно сделать одной строчкой HTML-кода:
<link rel="stylesheet" type="text/css" href="style/style.css" />Обратите внимание, как указан путь к вашей таблице стилей атрибутом href.
Эту строку кода нужно вставлять в разделе header HTML, то есть между тэгами <head> и </head>. Например, так:
<html> <head> <title>My document</title> <link rel="stylesheet" type="text/css" href="style/style.css" /> </head> <body>...Эта ссылка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла.
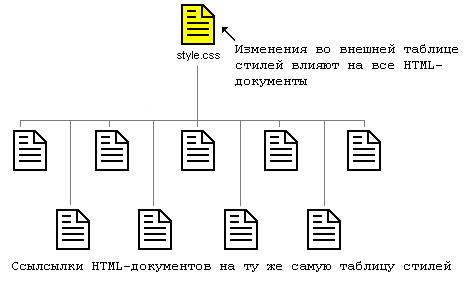
Самое важное здесь то, что несколько HTML-документов могут ссылаться на одну таблицу стилей. Иначе говоря, один CSS-файл можно использовать для управления отображением множества HTML-документов.

Это поможет вам сэкономить уйму времени и сил. Если вы, например, хотите изменить цвет фона web-сайта из 100 страниц, таблица стилей избавит вас от необходимости вручную изменять все сто HTML-документов. Используя CSS, эти изменения можно сделать за несколько секунд, просто изменив один код в центральной таблице стилей.
|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 1181; Нарушение авторских прав?; Мы поможем в написании вашей работы!