
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Модульная сетка в дизайне
|
|
|
|
Модульная сетка - э то кратно повторяемый рисунок, узор, размер или пропорция. Вспомните картинки Эшера. Ящерки, рыбки, птицы в некоторых работах - это и есть модуль. Каждый интернетчик наблюдает модули в виде бэкграундов.
Первый вариант применения модулей в дизайне - такой ж как в инете, то есть фоновый рисунок. В самых различных формах, как самостоятельный, так и в различных комбинация. И те же иллюстрации Эшера.
Второй вариант, размерный, очень близок к третьему, пропорциональному. В основном это модульные сетки для различных типографских видов печатной продукции.
Третий вариант более сложен для восприятия, но именно он и лежит в основе всего дизайна, архитектуры и прочего, прочего, творимого природой и человеком. Человек всегда формировал окружающую среду, интуитивно руководствуясь чувством пропорции, то есть соотношений.
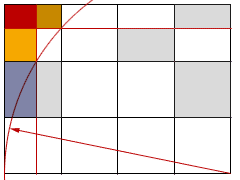
Еще Фидий (создатель Акрополя) и Иктин (Парфенон) продемонстрировали знание закона золотого сечения. Суть этого закона в том, что меньший отрезок относится к большему, как больший ко всей длине. Я не помню, изучают ли этот закон в школе, но в художественных училищах, художественннных и архитектурных институтах это как "Отче наш..." Одним числом это значение выражается как 1,618..... алгебраически выглядит a:b=b:(a+b). Суть в том, что подобное соотношение благоприятно глазу в силу психических и физических особенностей строения глаза, рабочих частот мозга и много, много...(Рисунок 4.2.)
Вторым активным элементом построениея каких-то зрительно благоприятных соотношений является квадрат. Путем построений из него легко получать соотношения 1:2, 2:3, 3:4.

Рисунок 4.2.

Рисунок 4.3.
Для веба модульное построение страницы может быть организовано с помощью таблиц. В качестве модуля можно принимать соотношение сторон экрана (при 800х600 это составляет 4:3) (Рисунок 4.3.). Стандартный размер листа бумаги A4 так же является модулем в черчении и типографике
Подавляющее число типографских сеток строится на базе формата листа бумаги, взятого за основу издания. Рисунок сетки зависит от содержания и замысла проекта, а так же индивидуального стиля того или иного художника. А если проектирование выполняется с помощью компьютера, то процесс становится достаточно быстрым, особенно в стадии реализации. Большинство графических (в основном - паблишерных) программ имеет встроенные опции построения модульной сетки, и почти все они же имеют достаточно большой набор заготовок модульных сеток под вполне обычными фамилиями "Буклет", "Календарь" и пр.
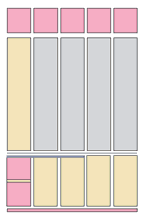
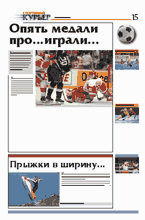
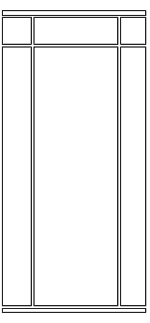
На рисунке 4.4. представлена модульная сетка первой полосы. Она немного отличается от общей модульной сетки верхним блоком. Для более четкого восприятия логотипа его пришлось выделить весьма значительными паузами. Но зато с его прочтением и выделением нет никаких проблем.



Рисунок 4.4.



Рисунок 4.5. Модульная сетка остальных полос
Как видим, кроме четко определенного верхнего блока полосы имеют четко выраженный "подвал" - так газетчики называют нижнюю часть полосы. Он помогает разделить информацию на полосе на тематические зоны. Схема модулирования полосы видна на двух цветных схемах.
Не всегда модульная сетка такая уж равномерная и симметричная. Она может быть и абсолютно абстрактной, с произвольным размещением элементов, но в любом случае ее задача - обеспечить преемственность подачи материала.
Модули используют и архитекторы, и дизайнеры-мебельщики, и разработчики автомобилей, у них модуль привязан к пропорциям и размерам тела человека.

| 
| 

|
Рисунок 4.6.
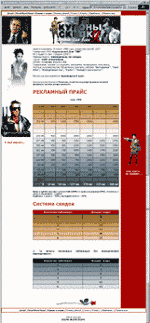
В веб-дизайне модульная сетка применяется гораздо чаще, чем может показаться на первый взгляд. Если вы используете <table> для формирования элементов на странице - вы уже используете модульную сетку, особенно если вы повторяете эту сетку не на одной странице, а на нескольких. Иногда сетка может быть скрытой, иногда явной (когда вы в качестве фона ячейки используете другой цвет, отличный от основного фона) (Рисунок 4.6.)
Следует добавить, что суть сетки та же, за исключением того, что в вебовской сетке могут присутствовать динамические (изменяемые) параметры ячеек. Страница может быть разной по высоте, что зависит от количества текста и картинок на ней, и автоматически раздвигаться (или не раздвигаться) в зависимости от используемого разрешения монитора.
|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 787; Нарушение авторских прав?; Мы поможем в написании вашей работы!