
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Символы
|
|
|
|
Индекс
Www.vivid.com
Www.verso.com
Www.tlg.com
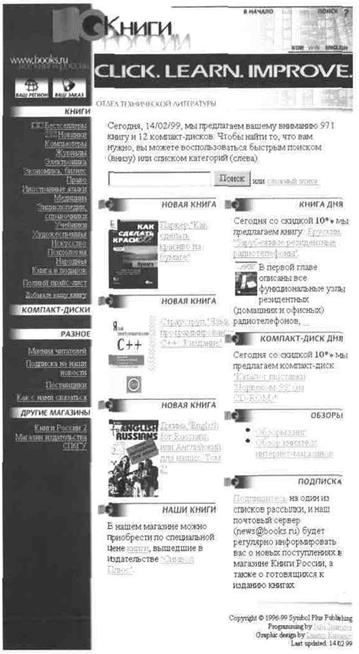
Книги России 1) www.books.ru
Www.capstonestudio.com
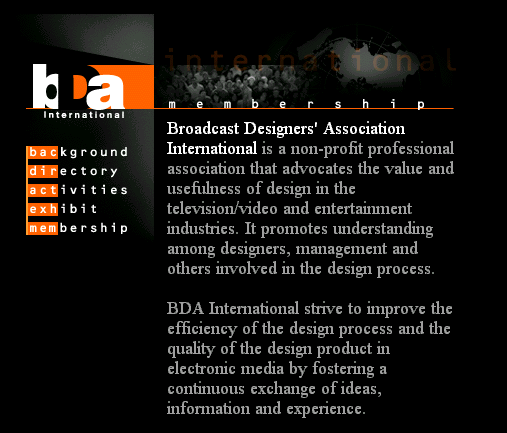
Www.bdaweb.com
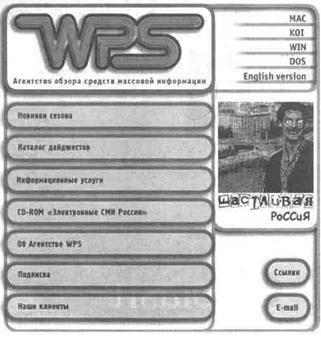
Www.wps.ru
Www.splashtech.com
Www.aboutus.miningco.com
Www.metadesign.com
Www.elliottdickens.com
Галерея
Этот раздел — не каталог URL-адресов, а альбом репродукций всех упоминавшихся ранее страниц, достойных внимания читателя и как примеры образцового дизайна, и как иллюстрации к обсуждавшимся в книге темам.
Изображение каждой страницы снабжено перечислением самых заметных особенностей ее дизайна со ссылками (номера страниц в скобках) на те разделы книги, где излагается соответствующий теоретический материал. Обратные ссылки вида «пример такой-то» ведут из основного текста книги на номер в Галерее.
Автор, к сожалению, не может гарантировать, что по приведенным ниже адресам вы найдете те самые страницы, чьи копии здесь приведены. За время, прошедшее с момента написания книги, дизайн этих страниц мог измениться, они могли переехать по другому адресу или вообще исчезнуть.
1. www.avsi.com/avalanche/company/index.html

Дизайн на основе прямоугольников, прямоугольники с закруглениями (99); тонкие рамки без изменения фонового цвета и толстые рамки с заливкой (96); линии-разделители (93); неповторяющееся фоновое изображение (236)
Сплэш-страница (192) дизайнерского сайта (182) приглашает пользователя привести окно броузера к определенным размерам (198), чтобы он мог оценить необычную конструкцию следующих страниц (см. ниже)

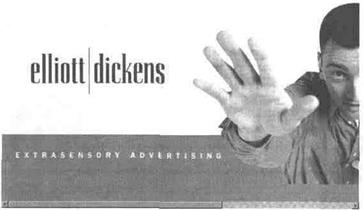
3. www.elliottdickens.com/browser.cgi
Первая страница того же сайта с большим фотографическим визуалом (288), обрезанным краем окна и тем самым подсказывающим зрителю главную особенность сайта — расположение страницы «лежа» с горизонтальной прокруткой вместо привычной вертикальной (197); на этой и следующих страницах черно-белые фотографии противопоставлены ярким, насыщенным цветам фона

4. www.finemagazine.com/fine1/music/torih.htm
Разноуровневые заголовки (202), скрепленные системой прямых линий в роли «вспомогательных построений» (94); подчеркивание вплотную к буквам как прием оформления текста (94); широкий капительный (126) шрифт с маленькими засечками в сочетании с каллиграфическим курсивом (136); страница в открытом с помощью JavaScript окне фиксированного размера без элементов интерфейса броузера (199); фотографический фон с размывкой (300), выполняющий одновременно роль визуала страницы (288)

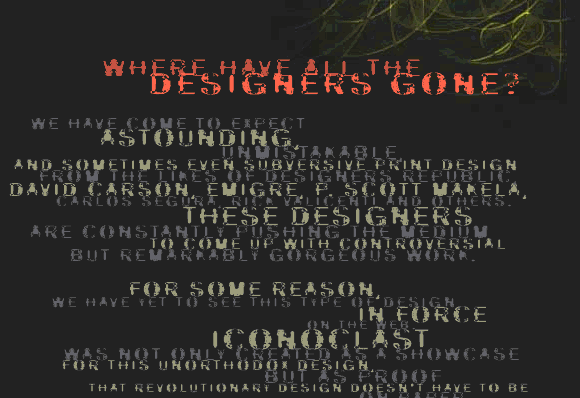
5. www.prophetcomm.com/iconoclast/
«Декадентская» текстура, имитирующая осыпание и деградацию материала (122); парадоксальное стремление затруднить чтение, чтобы сделать его более интересным, сходное с применением отрицательного эмфазиса в заголовках (202); сложная комбинация растровых искажений (296)

Контраст тесноты и даже частичного наложения в заголовке с разреженной композицией страницы и обилием пустот (90); использован «новый гуманистический» рубленый шрифт Меtа, разработанный основателем этой дизайн-студии Эриком Шпикерманном (133); размывка по Гауссу (299) помогает перевести текст заголовка на второй план восприятия

Композиция с выраженным противостоянием центра и периферии стилизована под «диаграмму»: наклонные (94) линии «выносок», сознавая иронию приема (93), тактично не доходят до назначенных им фигур в «толпе», составленной из купленных в специализированном агентстве фотографий (76)

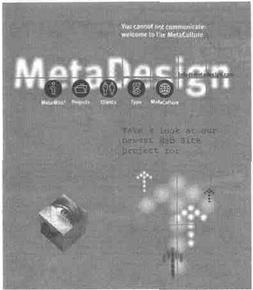
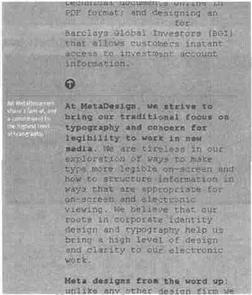
7. www.metadesign.com/metawho/index.htm
Горизонтальная линия в роли разделителя (93); локальные ссылки, ведущие от разделов длинного документа в его начало (195); «выдернутая» цитата (pull-out quote), сообщающая основную мысль раздела (228)

9. www.microsoft.com/license/opendrive/
Рисованная графика (23Э) в качестве визуала (288), интегрированная в заголовок внутренней страницы сайта (202) размывкой краев «на фотографический манер» (299)


Если логотип фирмы Splash (англ. «всплеск») страдает излишней иллюстративностью в ущерб простоте и символизму (267), то в визуале первой страницы (288) та же самая идея, реализованная с фотографическим реализмом (119), парадоксальным образом превращается во впечатляющий символ, вокруг которого выстраиваются все остальные элементы
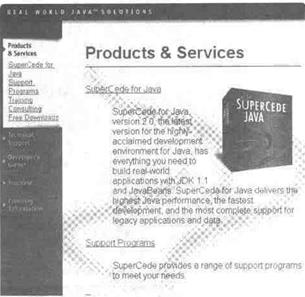
11. www.supercede.com/prodserv/scfjava.html

Неповторяющееся фоновое изображение визуализирует «силовые линии» восприятия информации переднего плана (264); имитация типографского точечного растра позволяет фону сохранить фотографическую размытость в GIF-файле с двухцветной палитрой (264); в графических кнопках панели навигации использован «гуманистический» рубленый шрифт (133)

Прямоугольники с толстым контуром (97); последовательное скругление всех углов (99); «старый» доконструктивистский рубленый шрифт Гермес (130) в кнопках навигации; комбинация растровых эффектов (295) для имитации «подпорченной» черно-белой фотографии

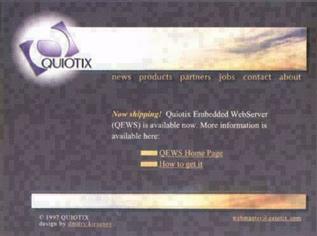
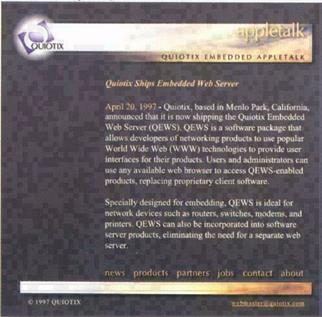
Серый и белый цвета текста, контрастирующие с ярко-оранжевым в логотипе и служебных элементах (116); наложение и цветовой контраст букв в логотипе (143); карта движений восприятия (167); принцип «отрицательного эмфазиса» для заголовка страницы (202); интеграция фотографии размывкой краев (299); нюансы (1Т1): «l» в «international» выровнено по вертикальному краю «а» логотипа, игнорируя «хвостик»; едва заметная тень, отходящая от оранжевой плашки логотипа, поддерживает диагональность композиции

Простая по композиции сплэш-страница наглядно демонстрирует принципы интеграции фотографики: монохромная, но с тоновым компонентом середина противопоставлена черно-белой периферии (297); тема прямых линий как вспомогательных построений (94)

Габариты стандартного баннера как основа организации пространства страницы (208); «вживление» баннера в тело страницы в попытке подавить реакцию отторжения чужеродного материала (279); логотип над цветовой границей в фоновом изображении (250); темная полоса вдоль левого края уравновешивается асимметричной, утяжеленной справа линейкой-разделителем в текстовом поле (188); «синее» равновесие выстроено вокруг вертикальной оси, совпадающей с фоновой границей синего и белого, а «оранжевое» имеет своим центром масс черный полумесяц в логотипе, причем яркий оранжевый флаг слева от этого полумесяца уравновешивает разрозненные пятна ссылок и других элементов того же цвета на всей странице (158); на страницах со списками книг этого же сайта — строки таблицы с чередующимся фоновым цветом (227)
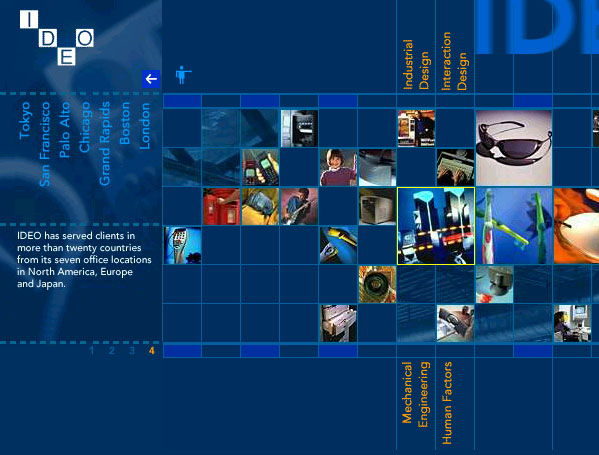
16. www.ideo.com/net3/ideo.htm

Регулярная решетка контрастирует с псевдослучайной разбросанностью содержимого клеток (87); почти монохромная гамма близких по тону синих во всех элементах дизайна, кроме нарочито ярких разноцветных фотографий (111); «лежачее» расположение страницы (см. также пример 3) подчеркнуто горизонтальной размывкой заголовка «IDEO» вверху (300); навигационная панель слева построена на основе общего для всех кнопок размытого фотографического фона (210)
17/ www.chess.ibm.сom/learn/html/e.html

Сбалансированная цветовая гамма, построенная на контрасте мягко-оливкового и синего (115); комбинация геометрической (горизонтальные полоски) и фотографической текстур (118); композиция прошита пунктирными соединительными линиями, стилизованными под чертеж или радиосхему (94); фото земного шара из космоса (фон под спортсменом) вводит дугу большого радиуса (98), своей наклонностью (98) поддерживающей динамику визуала (168); имитация фотографической «глубины резкости» (299) придает выпуклость фигуре атлета; фотографический визуал интегрирован в композицию размывкой краев (289)

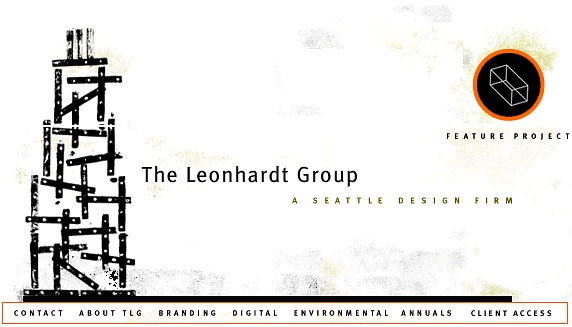
«Декадентская» материальная текстура фона имитирует пятна и потертости, «осыпание» графического визуала слева (121); почти полное отсутствие выравниваний элементов по вертикали (87); при всем при том композиция страницы полностью уравновешена по любому из своих аспектов (155); кегль шрифта в навигационных кнопках внизу — на пределе видимости (138); увеличение трекинга (141) и использование стиля «все заглавные» в надписях мелким кеглем (140); «гуманистический» рубленый шрифт (133)

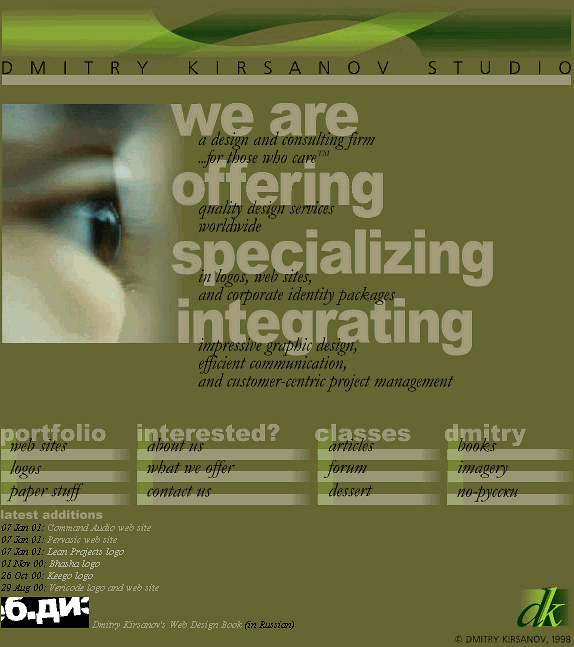
Светлый, теплый, мягкий и ненасыщенный цвет текста на темном, холодном и насыщенном фоне (116); яркий фотографический визуал (288) неясного содержания, состоящий по большей части из трудноопределимых, но впечатляюще фотографических искажений (299); «гуманистический» рубленый шрифт (133) в названии студии

б
Рис. 19
(к стр. 104)

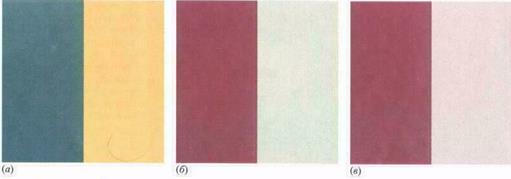
Рис. 20
(к стр. 112)

Рис. 22 (к стр. 114)

Рис. 21
(к стр. 112)

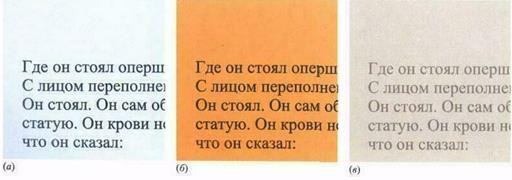
Рис. 43
(к стр. 163)

Рис. 78
(к стр. 307)

Рис. 79
(к стр. 309)

Рис. 87
(к стр. 318)

Рис. 88 (к стр. 318 )

Рис. 89 (к стр. 319)

Рис. 90 (к стр. 320)

Рис. 91 (к стр.321)

Рис. 92 (к стр. 322)

’
и кавычки в английском языке 232
правила расстановки пробелов 228
‘
и кавычки в английском языке 232
правила расстановки пробелов 228
..., правила расстановки пробелов 228
:
во французском языке 230
правила расстановки пробелов 228
;
во французском языке 230
правила расстановки пробелов 228
|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 408; Нарушение авторских прав?; Мы поможем в написании вашей работы!