
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Описание этапов разработки
|
|
|
|
Разработка сайта началась с запуска программы Macromedia Dreamweaver 8 и создания HTML-страницы. На рисунке 2 изображено главное окно программы Macromedia Dreamweaver 8.

Рис 2. Главное окно программы Macromedia Dreamweaver 8.
После создания HTML-страницы, создаем таблицу шириной 910 пикселей. Эта таблица и является главной формой сайта. На рисунке 3 изображена сама таблица.

Рис. 3. Создание формы сайта.
В «Заголовок» формы вставляем логотип салона и фотографию одной из комнат салона. Логотип служит ссылкой на «Домашнюю страницу». На рисунке 4 изображен итоговый результат.

Рис. 4. Создание заголовка сайта.
Дальше добавляем «Навигацию». В навигации присутствуют такие ссылки как – «О нас», «Наши услуги», «Вопрос-Ответ», «Фотогалерея», «Контакты», «Записаться», «Новости», нажав на которые пользователь перейдет на нужную страницу. На рисунке 5 изображен готовый вид блока «Навигация.

Рис. 5. Создание навигации сайта.
После создания навигации создается «Основная форма». В основную форму записываются последние новости, и именно содержание основной формы постоянно изменяется в зависимости от того, какая страница в данный момент активна. На рисунке 6 изображено содержание основной формы.
 |
Рис. 6. Создание основной формы сайта.
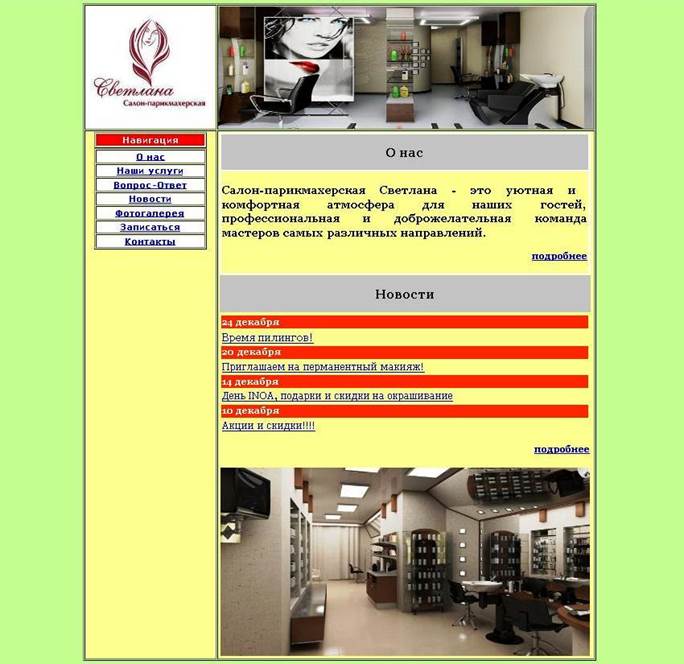
Как было уже вышесказанно, для каждой страницы макет сайта не меняется. Меняется лишь содержание основной формы. На страницы сайта «О нас» содержится лишь текст о салоне «Светлана». На рисунке 7 изображена страница вкладки «О нас».
 |
Рис. 7. Вкладка страницы сайта «О нас».
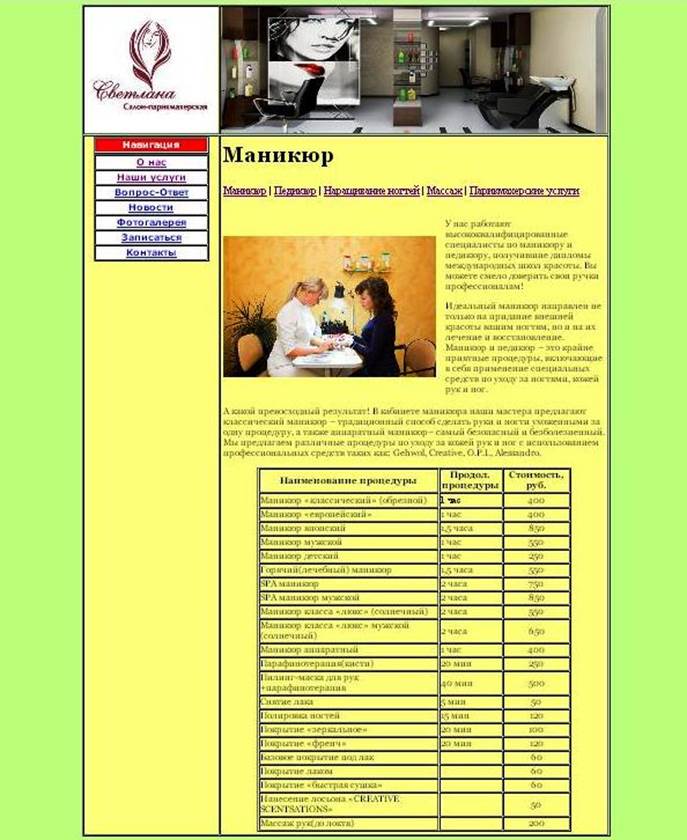
На странице вкладки сайта «Наши услуги» содержатся список услуг предоставляемых в салоне «Светлана». На этой странице существует ряд ссылок на определенную услугу, нажав на которую пользователь может узнать об услугах и его цене. На рисунке 8 изображена страница одна из услуг салона «Светлана».

Рис. 8. Страница одного из автомобилей на сайте.
На странице вкладки сайта «Вопрос-Ответ» и «Записаться» содержится форма для вопроса или для записи клиента. Пользователь может оставить свою контактную информацию (ФИО, контактный телефон, адрес и т.д.). По указанному телефону или электронному адресу менеджер может связаться с пользователем и помочь ответить на интересующий вопрос или просто записать клиента на прием. Обязательные для заполнения поля защищены скриптом, который не дает отправить информацию, если пользователь не заполнил обязательные для заполнения поля. На рисунке 9 изображен код скрипта. Сама форма выполнена в виде таблицы. На рисунке 10 изображена страница вкладки «Вопрос-Ответ».

Рис. 9. Код скрипта.
 |
Рис. 10. Вкладка страницы сайта «Вопрос-Ответ».
На странице вкладки сайта «Контакты» содержится информация о расположении салона и контактных телефонах. На рисунке 11 изображена страница вкладки «Контакты».
 |
Рис. 11. Вкладка страницы сайта «Контакты».
На странице «Фотогалерея» расположены фотографии работ салона («Прически» и «Дизайн ногтей»). Нажав на интересующую картинку, пользователь перейдет на страницу с выбранной фотографией. На рисунке 12 изображена одна из страниц вкладки «Фотогалерея».

Рис. 12. Вкладка страницы сайта «Фотогалерея».
После того как сайт был полностью смонтирован, началось тестирование системы навигации.
После того как навигация была настроена, началось тестирование ссылок со всех страниц сайта. В ходе этого тестирования было выявлено несколько ошибок, по которым тестеры попадали не на те страницы, или ссылка на страницы не работали. В дальнейшем все ошибки были учтены и исправлены.
После проверки всех ссылок на работоспособность, сайт подвергся проверке тестирования визуальной приемлемости. В ходе этого тестирования были обнаружены мелкие недоработки, которые позже были устранены.
После тестирования визуальной приемлемости начался тест на функциональность сайта. В ходе этого тестирования также были обнаружены ошибки в кладке формы «Вопрос-Ответ» и «Записаться. Позже эта ошибка была устранена.
После тестирования на функциональность сайта началась проверка на содержимого на ошибки. В ходе тестирования ошибок не обнаружено.
После всех тестирований сайта началось заключительное тестирование – тестирование реакции пользователей. В ходе бета-тестирования реакция пользователей была положительной. Многим пользователям понравилось оформление сайта, его содержание и подбор материалов. В ходе опроса пользователей, которые тестировали сайт, выяснилось, что они «с удовольствием посетили бы данный сайт еще раз».
В приложении 1 находится код главной страницы сайта.
Заключение.
В данной работе был разработан Интернет-сайт салона красоты «Светлана».
Была поставлена следующая цель - разработать сайт для привлечения как можно большего количества клиентов.
Цель выполнена, так как был разработан сайт. Сайт нормально функционируют и готов к использованию. На сайте легко ориентироваться и нетрудно найти интересующую информацию.
Сайт выполняет все возложенные на него функции по предоставлению всей необходимой информации предполагаемому пользователю.
Также были выполнены и все поставленные задачи:
· Создание интернет-сайта «Светлана»;
· Предоставление посетителю сайта более подробной информации о салоне красоты, об услугах и ценах;
· Указание контактной информации о салоне;
· Публикация готового ресурса в сети интернет;
Таким образом, можно сделать вывод, цель достигнута, задачи выполнены, работу можно считать оконченной.
Приложение 1.


|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 394; Нарушение авторских прав?; Мы поможем в написании вашей работы!