
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Возможность прикрепления файлов к отправляемым заявкам
|
|
|
|
Отправка форм и расчетов на все емайлы администраторов указанных в настройках.
Реализована возможность отправки расчетов или форм на емаил посетителю (пользователю) для предварительного обдумывания.
Создание пунктов меню, как на одну форму, так и на список форм. Редактирование последовательности вывода списка форм. При этом можно выборочно выбрать выводить списком все формы или только выбранные.Реализация тут (на примере выводятся только 4 формы из 6).
Использование проверки на спамбот, защита при помощи КАПТЧИ (CAPТCHA).
Расчет результата по формуле без перезагрузки страницы (в режиме онлайн ввода данных).
Создание неограниченного количества формул в одной форме, где результат одной может быть переменой для другой.
Вывод подсказок в случае не правильного ввода
Проверка полей на ввод различные информации (установка требований к поля). Валидация.
Шаблонирование форм, писем для отправки, ответных сообщений
- Ввод формул любой сложности, используя арифметические операции: +, -, *, /, < (меньше), > (больше), == (равно), >=, <= и скобки. Любая вложенность. Также разрешается использоватьлюбые арифметические операции JavaScript.
Допустим, вы хотите, что бы пользователи вашего сайта зайдя на сайт могли что-то самостоятельно рассчитать, перед тем как что то заказать. Теперь, что вам остается это только придумать (составить) формулу по которой поля формы: текстовые поля, выпадающие списки, селекты, чекбоксы, радио бутоны, т.е. все возможности полей форм. Из чего следует вывод, что для наибольшего понимания возможностей, и самостоятельного конструирования форм и калькуляторов пользователю потребуются знания HTML и минимум JavaScrypt. Отдельно хитростям JavaScrypt при построении форм будут посвящен отдельный раздел, который сейчас в разработке.
|
|
|
При этом возможности калькулятора не ограничены только расчетом, расчет можно отправить для предварительного обдумывания заказа, так и непосредственно отправить заказом. Еще одним неоспоримым преимуществом, который мы заложили в компонент, это расчет формулы в реальном режим без перезагрузки старицы.
При разработке описания компонента было принято решение создать помимо основных разделов (описание, администрирование, синтаксис шаблонов) еще и раздел " Демонстрация работы ", куда будут опубликованы различные варианты реализации (шинный калькулятор, оконный калькулятор, страховой калькулятор…). Если у вас есть вопрос и вы можете задать их сюда icq: 242-592-411, @:[email protected] или ознакомится с форумом поддержки или воспользоваться коммерчески услугами тут.
Если ваше намерение создать на своем сайте формы или калькуляторы еще не пропало, советую первым делом скачать и настроить по инструкции свою первую форму выбрав любой пример из "Скачать готовые решения". После чего вы поймете принцип построения форм или калькуляторов любой сложности.
Инстркуция по работе компонента "Формы-калькуляторы" под Joomla
На первый взгляд может показаться, что без особых знаний в программировании не обойтись, но это совсем не так. Для того что бы разобраться в специфике работы компонента вам потребуется не более 20 минут.
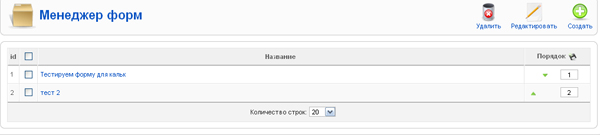
После того как вы установили компонент, вами необходимо зайти Компоненты - > Формы-Калькуляторы. После чего вам откроется менеджер форм.
Первоначально необходимо создать новую форму нажав на "Создать", после чего вам станет доступна административная панель создаваемой вами формы-калькулятора, состоящая из 4 (четырех) вкладок со своими полями настройки о них речь пойдет ниже. Внеся необходимые изменения просто сохраняем и форма готова. Это вкратце, а теперь перейдем к самой административной панели формы.
По умолчанию компонент идет с двумя формами:1. Предназначенной под калькулятора и 2. Предназначеной для обратной свяи, с наглядной демонстрацией всех (или почти всех) возможностей компонента. Поэтому экспериментируя с тестовой формой, вы сможете быстрее создать свою форму и разъяснить логику работы всего компонента. ОЧЕНЬ РЕКОМЕНДУЮ.
Панель для администрирования формы.
 Пойдем по вкладкам.
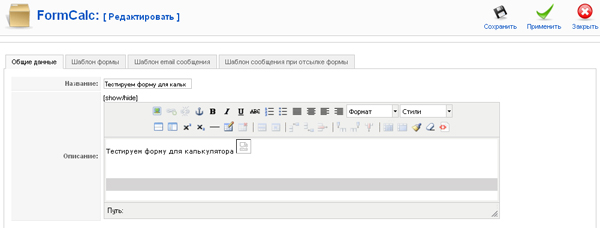
1. Общие сведения.
Название - это название формы -калькулятора.
Описание - это описание создаваемой нами формы калькулятора, оно нам потребуется, если вам потребуется вывести списком все имеющиеся формы на сайте. См. работа с меню.
Пойдем по вкладкам.
1. Общие сведения.
Название - это название формы -калькулятора.
Описание - это описание создаваемой нами формы калькулятора, оно нам потребуется, если вам потребуется вывести списком все имеющиеся формы на сайте. См. работа с меню.
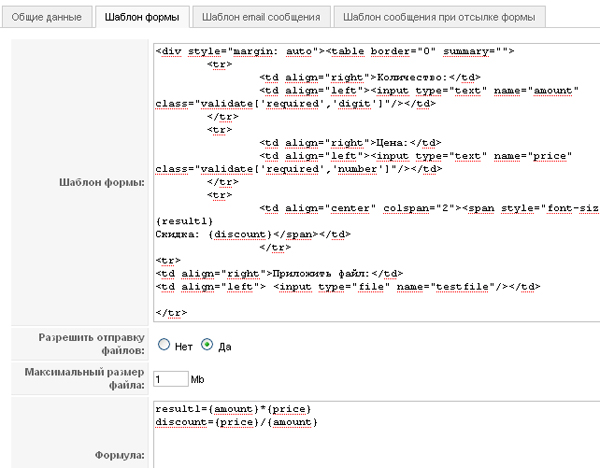
 2. Шаблон формы
Назначение: Это та часть, где пользователь непосредственно создает формыи формулы.
Шаблон формы - это поле в котором создается визуальное отображение той формы, что увидит пользователь зайдя на сайт. О синтаксисе форм см. Создание форм и формул.
Разрешить отправку файлов - позволяет в формах использовать возможность отправки форм с прикреплеными файлами. В случае, если файл превысит лимит выдастся сообщение об ошибке, но не забудте в шаблоне сайта вставить <jdoc:include type="message" />, для системных сообщений.
Максимальный размер файла - создание ограничения на отправляемый файл.
Формула - это поле собственно под ваши формулы. Подобно о синтаксисе и правилах написание формул см. Создание форм и формул.
2. Шаблон формы
Назначение: Это та часть, где пользователь непосредственно создает формыи формулы.
Шаблон формы - это поле в котором создается визуальное отображение той формы, что увидит пользователь зайдя на сайт. О синтаксисе форм см. Создание форм и формул.
Разрешить отправку файлов - позволяет в формах использовать возможность отправки форм с прикреплеными файлами. В случае, если файл превысит лимит выдастся сообщение об ошибке, но не забудте в шаблоне сайта вставить <jdoc:include type="message" />, для системных сообщений.
Максимальный размер файла - создание ограничения на отправляемый файл.
Формула - это поле собственно под ваши формулы. Подобно о синтаксисе и правилах написание формул см. Создание форм и формул.
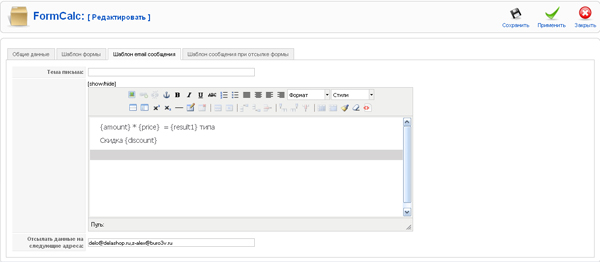
 3. Шаблон email сообщения.
Назначение: Здесь используя теже переменные, что и в предыдущей вкладке, администратор может сформировать шаблон письма который будут не только приходить пользователю делавшего расчет, но и администраторам.
Шаблон email сообщения - поле для формирования шаблона письма посылаемого на почту. Допускается использование HTML теги.
Отсылать данные на следующие адреса - поле в котором администратор может указать 1 или несколько емайлов (без пробелов, через запятую) на которые будут приходить письмо.
3. Шаблон email сообщения.
Назначение: Здесь используя теже переменные, что и в предыдущей вкладке, администратор может сформировать шаблон письма который будут не только приходить пользователю делавшего расчет, но и администраторам.
Шаблон email сообщения - поле для формирования шаблона письма посылаемого на почту. Допускается использование HTML теги.
Отсылать данные на следующие адреса - поле в котором администратор может указать 1 или несколько емайлов (без пробелов, через запятую) на которые будут приходить письмо.
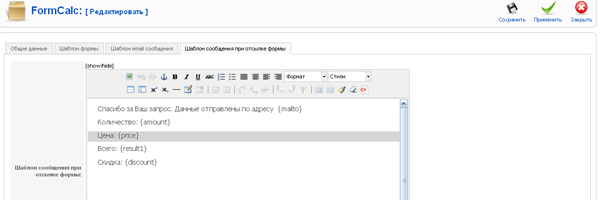
 4. Шаблон сообщения при отсылке формы.
Назначение: Поле для формирования шаблона, который пользователь будут видеть после того как нажмет кнопку отправка. В нем вы можите также, используя все теже переменный, сформировать любой ответ: благодарность, просто продублировать и акцентировать на то что для того что бы вы могли сравнить наше предложение с нашими конкурентами и убедиться в наших преимуществах вам на почту высланы расчеты.
Эта статья является только общей, она не раскрывает всей специфики работы и особеносте работы, более подробнее смотри дальше.
4. Шаблон сообщения при отсылке формы.
Назначение: Поле для формирования шаблона, который пользователь будут видеть после того как нажмет кнопку отправка. В нем вы можите также, используя все теже переменный, сформировать любой ответ: благодарность, просто продублировать и акцентировать на то что для того что бы вы могли сравнить наше предложение с нашими конкурентами и убедиться в наших преимуществах вам на почту высланы расчеты.
Эта статья является только общей, она не раскрывает всей специфики работы и особеносте работы, более подробнее смотри дальше.

|
Создание форм и формул (FormCalc).
|
|
|
|
|
|
Этот раздел для этого компонента является базовым, так как в нем заключена основная функциональность.
|
|
|
|
|
Дата добавления: 2015-07-02; Просмотров: 436; Нарушение авторских прав?; Мы поможем в написании вашей работы!