
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Добавление информации о свойствах
|
|
|
|
Программная реализация компоненты.
Для того, чтобы сделать в новой компоненте градиентную заливку добавим в нее два свойства StartColor и EndColor, которые будут соответствовать цветам начала и завершения градиента, и переопределим метод OnPaint (), внутри которого будем рисовать градиентную заливку (листинг 5.1). По умолчанию заливка будет переходить от ярко-зеленого (Light Green) к темно-синему (Dark Blue) цвету. Результат показан на рис.5.3.
Класс GradientLabel станет нашим базовым проектом, с помощью которого мы будем изучать средства времени разработки.
//Листинг 5.1. Класс GradientLabel.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Data;
using System.Text;
using System.Windows.Forms;
namespace MyControl
{
public partial class GradientLabel: Label
{
private Color startColor = Color.LightGreen;
private Color endColor = Color.DarkBlue;
public GradientLabel(){ InitializeComponent(); }
public Color StartColor
{
get{ return startColor; }
set{ startColor = value; }
}
public Color EndColor
{
get{ return endColor; }
set{ endColor = value; }
}
protected override void OnPaint(PaintEventArgs pe)
{
Base.OnPaint(pe); // Вызываем базовый метод OnPaint()
Color c1 = Color.FromArgb(100, startColor);
Color c2 = Color.FromArgb(100, endColor);
Brush b = new LinearGradientBrush(ClientRectangle, c1, c2, 10);
pe.Graphics.FillRectangle(b, ClientRectangle);
b.Dispose();
}
}
}
Откроем окно свойств нашего компонента (например, с помощью меню Property по щелчку правой кнопки мыши). Как видно из рис.5.4, два наших новых свойства видны в списке, но, к сожалению, совершенно не информативны.



Рис.5.4. Пока новые свойства не информативны.
Добавить информацию о свойствах позволяют специальные атрибуты Category и Description.
Атрибут Category определяет название категории, к которой относится свойство. Если он не указан, то свойство считается относящимся к категории Misc. Для объединения свойств по категориям надо нажать самую левую кнопку в окне редактора свойств.
Атрибут Description позволяет задать некоторое строковое описание, которое будет давать представление о свойстве и его назначении.
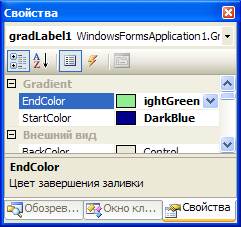
Пример описания информации о свойствах показан в листинге 5.2, а результат – в окне свойств с информацией на рис.5.5.



Рис.5.5. Теперь свойство имеет текстовое описание и категорию "Gradient".
Листинг 5.2. Добавление информации о свойствах.
[Category("Gradient"), Description("Цвет начала заливки")]
public Color StartColor
{
get{ return startColor; }
set{ startColor = value; }
}
[Category("Gradient"), Description("Цвет завершения заливки")]
public Color EndColor
{
get{ return endColor; }
set{ endColor = value; }
}
|
|
|
|
|
Дата добавления: 2015-07-02; Просмотров: 378; Нарушение авторских прав?; Мы поможем в написании вашей работы!