
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
HTML - язык гипертекстовой разметки Интернет-документов
|
|
|
|
Язык HTML и представление знаний 8.1.1. Историческая справка
Представление данных и знаний в Интернете
□Язык HTML и представление знаний
□Онтологии и онтологические системы
□Системы и средства представления онтологических знаний
Очевидно, что для представления информации в среде Интернет нужен был язык, который бы был «понимаем» всеми компьютерами в сети и вместе с тем обеспечивал бы достаточные выразительные средства для удобного описания разных типов документов. Таким языком публикаций для WWW и стал HTML (Hyper-Text Markup Language) [WAI, 1999]. Этот язык предоставляет авторам Интернет-публикаций средства:
• представления документов, включающих заголовки, тексты, таблицы, списки, «картинки» и т. п. элементы;
• осуществления навигации по отдельным документам и множеству документов путем использования гиперссылок;
• конструирования диалоговых форм для взаимодействия с удаленными сервисами, доступными в сети, а также:
• включения в документы вычисляемых форм (spread-sheets), видео и звука, равно как и разнообразных приложений.
HTML - «авторский» язык. Первая его версия была разработана Т. Бернерс-Ли (Tim Berners-Lee) из Европейского Центра ядерных исследований (CERN). Активно поддерживался этот язык компанией NCSA, где был реализован один из первых Web-броузеров - Mosaic. Победное шествие HTML по Интернету все 90-е годы объясняется, в первую очередь, взрывным ростом Web и потребностями в единообразном представлении информации. За это время язык претерпел существенные изменения. И уже к середине 90-х годов произошла стандартизация его версий, которая стала курироваться международными организациями.
Версия HTML 2.0 (ноябрь 1995 г.) была разработана под эгидой Internet Engineering Task Force (IETF) для фиксации уже сложившейся практики использования этого языка до 1994 г. включительно [Berners-Lee et al., 1995]. В версиях HTML+ (1993 г.) и HTML 3.0 (1995 г.) описательные возможности языка были существенно расширены. Практика использования новых конструкций усилиями World Wide Web Consortium's (W3C) HTML Working Group была зафиксирована в HTML 3.2 (январь 1997 г.) [Raggett, 1997]. В настоящее время наиболее развитой является версия языка HTML 4.0 [HTML 4, 1998], в которой представлены новые возможности аппаратуры и требования производителей программного обеспечения броузеров, а также пожелания Интернет-авторов.
Целью настоящей главы в целом и данного параграфа в частности, безусловно, не является описание языка HTML или изложение приемов создания Интернет-документов с использованием этого языка. Для этого в настоящее время имеется достаточное число книг, пособий и Интернет-сайтов, в том числе и русскоязычных (например, http://www.citforum.ru/). Вместе с тем для обсуждения возможностей HTML по представлению в Интернет знаний, а не данных основные понятия этого языка нам потребуются. Вот почему ниже приводится краткое описание структуры HTML-текстов и некоторых основных конструкций самого языка.
HTML - язык разметки Интернет-документов с помощью специальных конструкций, называемых тегами (tag). Для выделения тегов в HTML-текстах эти конструкции берутся в угловые скобки. Различают теги «открытия» размечаемого фрагмента (они задаются ключевым словом и, быть может, множеством допустимых параметров) и теги его «закрытия» (такие теги суть то же ключевое слово, которому предшествует символ «/»). В отличие от начальных конечные теги параметров не имеют. Некоторые из начальных тегов не имеют парных конечных. Регистр, в котором представлены ключевые слова тегов и их параметров, роли не играет. Пожалуй, этими соглашениями и исчерпываются основные правила, которым следуют все спецификации языка HTML. Отметим лишь, что полное и строгое его описание базируется на специальной системе спецификации языков разметки SGML [Goldfarb, 1991], одним из примеров использования которой и является HTML.
Общая структура HTML-документа может быть представлена следующим форматом:
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
" http://www.w3.org/TR/REC-html40/strict.dtd ">
<HTML>
<HEAD>
<TITLE>Наименование документа</ TITLE >
<МЕТА name=keywords content="Пpeдcтaвлeниe знаний,
мультиагентные системы">
</HEAD>
<BODY>
Собственно текст документа
</ BODY >
</HTML>
Как следует из приведенного формата, комментарий <!DOCTYPE...> фиксирует текущее состояние спецификации версии языка HTML. Кроме того, в HTML-документе выделяются две основные структурные единицы - «голова» документа (между тегами <HEAD> и </HEAD>) и его «тело» (между тегами <BODY> и </BODY>).
Один из элементов головы документа - это заголовок - произвольный текст между тегами < TITLE > и </TITLE >. Не менее, а быть может и более важным элементом головы документа является тег <МЕТА...>. В приведенном выше примере этот тег с помощью параметров name и content фиксирует значение первого атрибута как keywords, а второго - как ключевые слова «Представление знаний» и «Мультиагентные системы». Этот и некоторые другие теги типа <МЕТА... > ориентированы на аннотирование Интернет-документов и, кроме того, существенно облегчают задачу индексирования их, например, с помощью сетевых роботов.
Собственно содержание документа находится в теле. Как правило, оно состоит из последовательности структурных единиц, базисными среди которых являются заголовки разного уровня (текст, заключенный между тегами <Hi> и </Hi>) и параграфы - текст между тегами <Р> и </Р>. По существу, это минимальные средства форматирования Интернет-документов. Естественно, что в HTML, особенно в его последней версии HTML 4.0, такие средства значительно богаче. Здесь и всевозможные выравнивания, и табуляция, и несколько типов списков, и т. д. Но более важными базовыми конструкциями языка HTML, которые, собственно, и дают основание ввести в его название термин «гипертекст», являются якоря (anchors).
Синтаксически эти конструкции представлены тегами <А> и </А> с атрибутами NAME и HREF.
Собственно якорем является конструкция вида
<А МАМЕ="Метка">текст</А>,
которая обеспечивает уникальное (в пределах документа) имя начала определенного фрагмента HTML-текста. При этом текст, заключенный между тегами <А> и </А>, как правило, задает семантически значимое наименование заголовка.
Для ссылок на помеченные таким образом части Интернет-документа используются конструкции
<А HREF="#Meткa">Текст</A> или <А HREF=,,URL">Текст</A>.
Первая из них задает локальную ссылку на часть документа, начинающуюся с указанной метки. Вторая - глобальную ссылку на документ в сети, однозначно идентифицируемый с помощью URL (Unified Resource Locator). По существу, URL - это Интернет-адрес: имя домена, уточненное названием протокола и собственное имя документа, включая путь к нему в пределах данного домена. В качестве примера URL можно привести следующую ссылку вида http://www. anywhere.ru/any what.html.
Использование в Интернет-публикациях ссылок позволяет организовать логическое структурирование информации и обеспечивает удобную и единообразную навигацию как в пределах одного документа, так и в целом по множеству документов, которые, по мнению автора данного HTML-текста, связаны между собой.
Важными конструкциями HTML, особенно в его последней версии, являются также таблицы с богатыми возможностями задания многоуровневых заголовков и формы, с помощью которых в язык введены средства обеспечения диалога с читателями Интернет-документов. Базисными конструкциями форм являются редактируемые текстовые поля, элементы выбора, кнопки и т. п.
Примеры форматов спецификации таблиц и форм приведены ниже.
<TABLE>
<TR>
<TD> Столбец-1, строка-1 </TD>
<TD> Столбец-1, строка-2 </TD>
</TR>
</TABLE>
<FORM METHOD="POST...>
<P>
Вы можете ввести в поле одну строку:
<INPUT NAME="entry">
</Р>
<Р>
Для обработки результатов ввода нажмите кнопку:
<INPUT TYPE="submit" VALUE="Принять запрос">
</Р>
</FORM>
Заметим, что именно на уровне форм в HTML появились возможности ввода информации в просматриваемый документ и ее обработки с помощью специальных программ, выполняемых на сервере. В последних версиях языка эта идея получила дальнейшее развитие и в настоящее время присоединенные процедуры могут быть подключены к HTML-документу не только в формах, но и в других конструкциях, а их выполнение может осуществляться как на сервере, так и на клиенте.
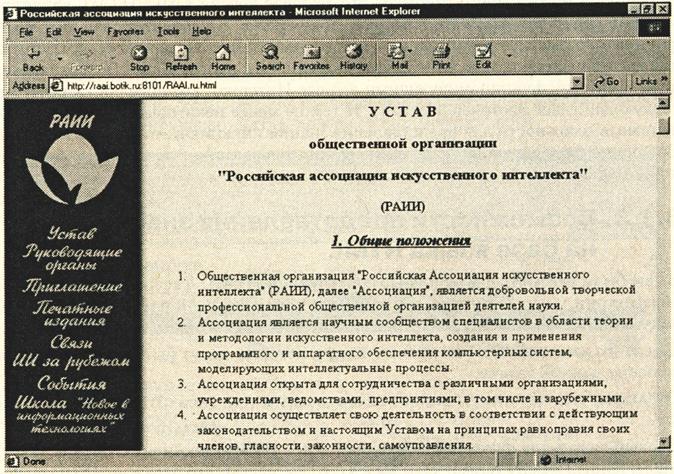
Следующей важной конструкцией, которая появилась уже в версии языка HTML 2.0, являются кадры (frames). Часто их называют также рамками или фреймами. С использованием кадров стало возможным разделить документ на части и представлять их в отдельных, правда, неперекрывающихся, областях экрана. По существу, с кадрами в язык HTML были введены в ограниченном объеме средства представления информации, характерные для многооконных приложений. Экранная форма с примером структуризации документа с помощью кадров приведена на рис. 8.1.

Рис. 8.1. Использование кадров для структуризации Интернет-документа
На наш взгляд, концепция кадров получила естественное развитие в конструкциях HTML 4.0, названных слоями (layers). Основными достоинствами слоев являются возможность их «привязки» по месту на экране, динамическое «всплывание» и «схлопывание» слоев, а также их перекрытие.
Кроме слоев в HTML 4.0 появились и другие конструкции, расширяющие возможности разметки Интернет-документов, среди которых следует отметить интернационализацию (использование стандарта ISO/IEC: 10646 в качестве базового множества допустимых символов, а также появление специальных тегов, фиксирующих кодировку документа); более четкое разделение между структурой документа и его представлением за счет таблиц стилей (style sheets); скрипты (scripts), поддерживающие, в частности, создание динамических страниц; новый механизм интеграции текстовых и графических ссылок, исполняемый на стороне клиента (client-side image map mechanism) и, безусловно, стандартизацию механизма подключения к HTML-документам базисных медиаобъектов и приложений (embedding generic media objects and applications).
Справедливости ради следует отметить, что интерпретация некоторых конструкций последних версий языка HTML разными броузерами различна. Однако, как представляется, это не принципиальные, а технологические трудности совместимости программных продуктов разных фирм, в первую очередь Microsoft и Netscape.
В целом же можно констатировать, что текущая версия языка HTML является мощным средством разметки Интернет-документов. Но ориентирован этот язык скорее на «разметку визуализации», чем на семантическую разметку, доступную для восприятия не только читателями-людьми, но и программами (в первую очередь, агентами, функционирующими в среде Интернет, которые обсуждаются в следующей главе настоящей книги). И тем не менее некоторые, правда ограниченные, возможности для представления знаний имеются в этом языке и сейчас. Вот почему в следующем подразделе данного параграфа эти вопросы обсуждаются подробнее.
|
|
|
|
|
Дата добавления: 2015-07-02; Просмотров: 1120; Нарушение авторских прав?; Мы поможем в написании вашей работы!