
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лабораторный практикум по Java Script
|
|
|
|
Контрольные вопросы для защиты лабораторной работы
Содержание отчета
Задание на лабораторное занятие
Пример построения диаграммы состояний
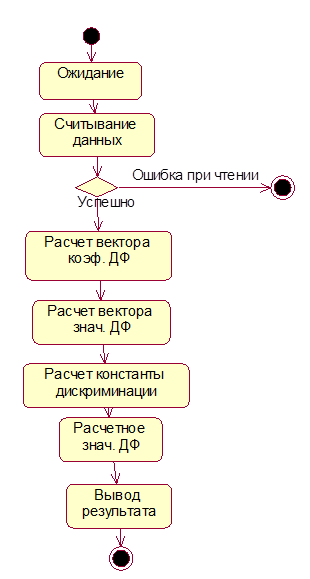
На рисунке 3.10 представлен пример диаграммы состояний для объекта класса “Diskr_analiz” (дискриминантного анализа).

Рисунок 3.10 - Диаграмма состояний объекта класса “Diskr_analiz”
Согласно своему варианту разработать диаграмму состояний для алгоритма вашего метода многомерного статистического анализа.
- титульный лист;
- постановка задачи;
- диаграмма состояний
1. Для чего предназначена диаграмма состояний (Statechart)?
2. Как создать новую диаграмму состояний в среде IBM R Rose 2003?
3. Какие бывают переходы между состояниями?
4. Какие спецификации можно задать для переходов между состояниями?
5. Что такое история состояний?
6. Что такое композитное состояние и как его создать?
7. Какие значки специфичны только для диаграммы состояний, расскажите о назначении каждого из них?
8. Что такое сценарий поведения системы? Для чего его создают?
9. Что такое сторожевое условие?
10. Как настроить панель инструментов, если на ней нет нужных значков?
Лабораторная работа № 1 «Операторы ввода-вывода»
Несмотря на то что в основном язык JavaScript работает с объектами на HTML-страничке, он вполне может использоваться автономно, обеспечивая ввод-вывод и обработку информации вне зависимости от того, что находится на странице.
В качестве примера рассмотрим традиционную программу, запрашивающую имя посетителя и затем выдающую приветствие.
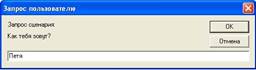
Внешне это будет выглядеть так:

Рис. 1. Запрос с помощью JavaScript
После того как пользователь введет свое имя и нажмет кнопку “Ok” появится окно сообщения (см. рис. 2):

Рис. 2. Окно сообщения JavaScript
Как легко видеть по рис. 1, для работы с JavaScript требуется создать хотя бы простенькую HTML-страничку. Сами по себе операторы языка можно располагать либо в отдельном файле, либо в контейнере
<script language=” JavaScript”>
…
</script>
который, в свою очередь, рекомендуется разместить внутри контейнера
<head>
…
</head>
хотя для MS Internet Explorer это и не является обязательным.
Можно размещать отдельные операторы и непосредственно в заголовках различных контейнеров, но на первый раз мы выберем традиционное размещение в контейнере <script>. Ниже приведен текст HTML-странички, реализующий показанный выше запрос с сообщением:
<html>
<head>
<title> Лабораторная работа №1 </title>
<script language=”JavaScript”>
ima=prompt(“Как тебя зовут?”,”Введи сюда своё имя”);
alert(“привет, ”+ima);
</script>
</head>
<body background=”fon1.gif”>
<center>
<h1>
Лабораторная работа №1. <br> Добро пожаловать!
</h1> <br>
<img src=”pict.jpg” height=”100%”>
</center>
</body>
</html>
Собственно операторы JavaScript выделены полужирным шрифтом, и, разумеется, они требуют пояснения.
Оператор ввода информации имеет следующий формат:
prompt(< Текст запроса >, < Значение по умолчанию >);
В своей программе мы хотели бы использовать введенную пользователем информацию, поэтому оператор ввода использован в правой части оператора присваивания. В его левой части стоит переменная, которую в JavaScript можно заранее не объявлять. В этом случае ее тип определяется значением правой части. В нашем случае с помощью оператора ввода мы получаем строку текста, стало быть, и переменная ima — строковая.
Оператор вывода устроен несколько проще: в скобках содержится строка или выражение, значение которого и выводится в окно. При этом знак “+‘ означает операцию конкатенации т.е. слияния двух строк.
Вопросы и задания
1. Создайте HTML-страничку и разместите на ней описанный выше сценарий, придумав собственные запросы и сообщения.
2. Зачем нужен пробел после слова “Привет” в выше приведенной программе?
3. Проверьте, что будет выведено в окно в случае выполнения следующих операторов:
alert(22+3)
alert((22+3))
Объясните получившийся результат.
4. Учитывая результаты эксперимента, проведенного в предыдущем упражнении, напишите программу, которая запрашивает значение температуры в градусах Цельсия и переводит ею в градусы Фаренгейта по следующей формуле:
Градусы Фаренгейта 1.8 * Градусы Цельсия + 32,
где знак “*” означает умножение.
5. Видоизмените программу из предыдущего упражнения так, чтобы она переводила градусы Фаренгейта в градусы Цельсия.
Лабораторная работа № 2 «Подпрограммы на языке JavaScript»
Программы, которые были написаны в предыдущей лабораторной работе, запускаются сразу же после загрузки страницы. Иногда это полезно, но чаще значительно удобнее организовать их выполнение по требованию пользователя. Скажем, довольно неудобно делать две отдельные странички для перевода градусов Цельсия в градусы Фаренгейта и наоборот, как это было сделано в предыдущей лабораторной работе. Давайте улучшим процесс такого перевода, организован запуск двух разных программ с помощью отдельных кнопок.
В дальнейшем мы будем размещать программы на языке JavaScript в отдельном файле.
Итак:
1. Создайте текстовый файл vasia.js. Разумеется, имя файла может быть и другим, но лучше использовать только английские буквы. Расширение js— обязательно.
Для этого можно открыть в текстовом редакторе файл с нашей HTML-страничкой, сохранить его с нужным именем и убрать из него все, кроме операторов JavaScript. То есть его содержание должно быть, например, таким:
Grad=prompt(“Перевод температуры”, “Ввели сюда градусы по шкале Цельсия”);
alert(grad+ “ градусов по шкале Цельсия равно “ + (1.8*grad+32) + “ градусов по шкале Фаренгейта”);
Измените контейнер для JavaScript.
Было:
<script language=”JavaScript”>
… программа на языке JavaScript
</script>
Стало:
<script src=”vasia.js”>
</script>
2. Проверьте, что, несмотря на разделение операторов HTML и JavaScript по разным файлам, все работает, как и раньше.
Теперь сделаем так, чтобы операторы JavaScript вызывались только в случае необходимости. Этот механизм вам хорошо знаком по конкретному языку программирования или учебному исполнителю и называется подпрограммой:
function C2F()
{
grad=prompt(“Перевод температуры”, “Введи сюда градусы по шкале Цельсия”);
alert(grad+“ градусов по шкале Цельсия равно” + (1.8 * grad + 32) + “ градусов по шкале Фаренгейта”);
}
Обновите содержание HTML-странички и убедитесь, что при ее загрузке функция не выполняется. Давайте разместим на HTML-страничке кнопку, с помощью которой и будет вызываться наша функция. Для этого в любом месте (но, разумеется, внутри контейнера <body>... </body> напишите следующее:
<input type=”button” value=”Перевод градусов из шкалы Цельсия в шкалу Фаренгейта” onclick=”C2F()”>
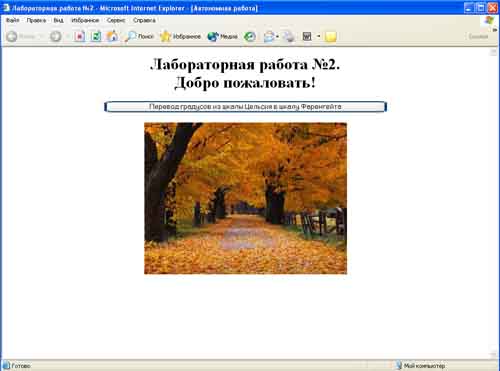
Обратите внимание на то, что название вызываемой функции заключено в двойные кавычки, и не забудьте пару скобок после ее имени. Сразу после этого страничка станет примерно такой, как на рис. 3.

Рис. 3. Вид кнопки на HTML-странице
Теперь только осталось нажать на кнопку и убедиться, что функция сработала правильно.
Вопросы и задания
1. В этой лабораторной работе использован тег для размещения на странице кнопки. Как вы думаете, что означают его атрибуты value и onclick?
2. Что означают фигурные скобки, в которые заключены операторы подпрограммы? Зачем они нужны?
3. В файле с JavaScript напишите еще одну подпрограмму, переводящую градусы Фаренгейта в градусы Цельсия, а на HTML-страничке разместите вторую кнопку, ответственную за ее вызов.
Лабораторная работа №3 «Объекты НТМI»
“Объект — это то, что существует вне нас и независимо от нашего сознания, внешний мир, действительность”. Так определяется это слово в словаре русского языка С.И. Ожегова. Во внешней действительности существуют и компьютеры, создающие свои особые виртуальные миры. Ну а раз есть миры, то есть и объекты...
Разумеется, вполне можно начать изучение объектно-ориентированного программирования с углубленного созерцания воздушного шарика, пытаясь найти нечто общее между объектами реального и компьютерного ми ров. Но в действительности различий гораздо больше, чем общих черт.
Начнем с самого главного. С имени. Объект реального мира может вообще не иметь имени или иметь громадное количество имен. Скажем, слова “воздушный шарик”, “balloon”, “надувная игрушка на веревочке” для довольно большого количества людей будут достаточными для идентификации объекта, несмотря на то что первые два словосочетания являются обще- принятыми и даже входят в словари, а третье вряд ли применяется очень часто. Нечто непонятного вида и очертаний, появившееся в вечернем небе и не описанное ни в одном из словарей, все равно является объектом, вне зависимости, назовут ли его в дальнейшем “шаровой молнией”, “НЛО” или ступенью ракетоносителя”. В компьютерном же мире мы должны явно задать имя конкретного объекта. Причем важно даже написание. Так, вполне может быть, что слова “balloon” и “Balloon” означают совершенно разные вещи.
Далее. У любого объекта реального мира, вообще говоря, бесконечно много свойств. Кроме длины, ширины, высоты, веса, химического состава, можно говорить о намагниченности, температуре, запахе, цвете, теплопроводности, взрывоопасности в конце концов. Объекты в компьютерном мире имеют строго определенное разработчиками программного обеспечения количество свойств.
Аналогичная ситуация и с действиями, которые можно проводить с объектом. Тот же воздушный шарик можно накачать, проткнуть, выпустить, перекрасить, нагреть, прожечь, наэлектризовать, сделать с ним тысячу других вещей. Гипотетический же объект из компьютерного мира вряд ли реагирует больше чем на пару десятков опять же строго определенных событий.
Ну и, разумеется, объекты реального мира вполне могут по каким-либо причинам независимо от человека изменять свои свойства. Изменение же свойств компьютерных объектов жестко определено программным кодом.
Итак, запомним, что любой объект виртуального мира имеет:
1. Строго определенное имя.
2. Ограниченное число свойств (или параметров).
З. Несколько жестко определенных событий, на которые объект может реагировать. -
Ну и, разумеется, объект существует во вполне определенном виртуальном мире. Поскольку наш курс посвящен языку JavaScript, который имеет дело с виртуальным миром HTML-страничек, то давайте рассмотрим некоторые объекты, расположенные на них.
В предыдущей лабораторной работе мы создали пару кнопок, с помощью которых запускаются JavaScript программы. Являются ли эти кнопки объектами? Посмотрев тремя абзацами выше, вы сразу же скажете, что кнопке не хватает имени. Действительно, в наличии есть одно свойство — value‚ и одно событие — нажатие мышкой (onclick). Что ж, давайте добавим недостающее имя:
<input
id=”knopka1”
type=”button”
value=”Перевод градусов из шкалы Цельсия в шкалу Фаренгейта”
onclick=”C2F()”>
Разумеется, вы можете задаться вопросом: а что нам это дало? Какая разница, является ли кнопка объектом или нет?
Дело в том, что с помощью программ, написанных на JavaScript мы можем менять свойства объектов, расположенных на HTML-страничке. Давайте, например, выведем итоговую информацию после работы программы не в стандартное окно, а непосредственно на кнопку. Незначительно изменим содержимое файла
function C2F()
{
grad=prompt(“Перевод температуры”, “Введи сюда градусы по шкале Цельсия”);
knopka.value=grad+” градусов по шкале Цельсия равно” + (1.8 * grad + 32) + “ градусов по шкале Фаренгейта”;
}
Обратите внимание: вначале мы записываем имя объекта, а через точку — его свойство, которое будет изменено.
Разумеется, разобранный пример вряд ли может служить образцом разумного использования возможностей JavaScript но, надеемся, он послужил наглядным образцом изменения свойств HTML-объекта программным путем.
Вопросы и задания
1. Измените программу перевода градусов так, как это описано в тексте лабораторной работы. Убедитесь в том, что результат выводится прямо на кнопку.
Объектом может быть вообще любой контейнер HTML-страницы. Например,
<center> … </center>
или
<h2> … </h2>
Надеемся, вы помните, что они означают. С их помощью напишите еще одну строку на своей страничке и один из этих контейнеров превратите в объект.
для следующего задания нам потребуется изменить его свойство innerText (именно так, с заглавной буквой посередине).
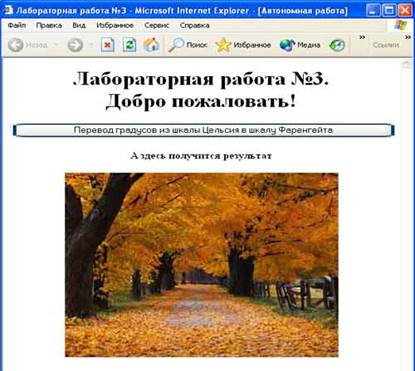
2. Измените вашу программу таким образом, чтобы итог работы подпрограммы выводился просто как обычная строка на HTML (см. рис. 4 и 4а).

Рис. 4. Вид странички до работы программы

Рис. 4а. Вид странички после работы программы
|
|
|
|
|
Дата добавления: 2015-06-28; Просмотров: 4012; Нарушение авторских прав?; Мы поможем в написании вашей работы!