
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лабораторная работа №15 «Генератор мудрых мыслей» — часть 1
|
|
|
|
Сегодня мы займемся конструированием на нашей страничке генератора мудрых мыслей.
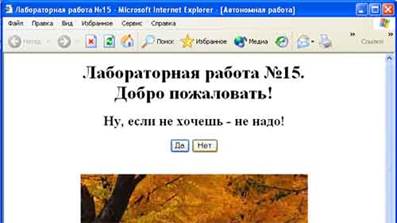
В наше суматошное время люди и к великим истинам стали относиться суетно, без должного уважения. А все потому, что информация стала даваться очень легко. Чтобы исправить такое положение, на первом этапе работы мы создадим хоть и небольшое, но препятствие на пути создания нашего генератора. Его преодоление заставит посетителя странички с большим уважением отнестись к нашей сокровищнице мысли. Итак, наша страничка должна выглядеть примерно следующим образом (см. рис. 22).
Специфика изображенных кнопочек состоит в том, что при наведении мышки на ту из них, на которой в данный момент написано слово “Да”, надписи меняются местами. Стало быть, теперь, чтобы подтвердить свою готовность приобщиться к мудрости, требуется нажать уже другую кнопку, не ту, над которой расположена мышка.

Рис. 22. Преддверие к генератору мудрости
Соответственно, если нажимается кнопочка со словом “Нет”, надпись на странице изменяется (см. рис. 23).

Рис. 23. Жаль, но мудрые мысли не нужны
Легко понять, что нужно сделать следующее:
1. На страничке создать пару объектов типа “кнопка”. Они должны реагировать на два события: “щелчок мышкой” — onclick и “наведение мышки” — onmouseover
2. Написать пару программ, одна из которых будет менять местами надписи на кнопках, а вторая — выражать сожаление в письменном виде или, напротив, радовать мудрыми мыслями.
З. Ах, да, чуть не забыли, что на страничке нужно создать еще два объекта-контейнера, в которые будут выводиться сообщение и очередная мудрость.
Начнем с работы на HTML-страничке, т.е. с первого и третьего пунктов.
<h2 id=”md”>
Хочешь ли ты приобщиться к мудрости? <br>
</h2>
<input type=”button” value=” Да ” onClick=”test(‘1’)” onmouseover=”change(‘1’)” id=”knop1”>
<input type=”button” value=” Нет ” onClick=”test(‘2’)” onmouseover=”change(‘2’)” id=”knop2”>
<br>
<h3 id=”mm”> </h3>
<br>
Контейнеры-объекты md и mm предназначены, как легко увидеть, для сообщения на страничке и вывода мудрой мысли. Они имеют свойство innerText, которое и будет активно использоваться в программах. Заметим, что в начальный момент
md. innerText=”Хочешь ли ты приобщиться к мудрости?”
Перейдем к кнопкам. Для простоты мы используем одни и те же программы, отвечающие за обработку событий “щелчок мышки” и “наведение мышки”. Но у этих программ есть параметры, позволяющие нам узнать, от какой кнопки вызвана та или иная программа.
Теперь настала пора программ. Рассмотрим для начала программу change(a). Она выглядит следующим образом:
function change(a)
{
switch(a)
{
case “1”:
knop1.value=” Нет ”;
knop2.value=” Да ”;
break;
case “2”:
knop1.value=” Да ”;
knop2.value=” Нет ”;
break;
}
}
Мы приводим ее полностью и сейчас очень подробно разберем, поскольку здесь встретилась новая конструкция языка JavaScript switch. Она позволяет выполнять ту или иную группу операторов в зависимости от значения какой-либо переменной. Аналогичные конструкции есть во всех языках программирования, так что, надеемся, проблем с пониманием принципа работы не возникнет. Итак, в общем виде оператор-ветвление switch выглядит следующим образом:
switch (переменная)
{
case “ одно из значений переменной ”:
группа операторов, выполняющихся для данного значения переменной
break;
case “ другое значение переменной ”:
группа операторов, выполняющихся для данного значения переменной
break;
…
следует столько блоков case, сколько необходимо
}
Надеемся, после столь подробного объяснения вам стал полностью понятен смысл нашей программы change(а).
Несмотря на то что обычно вопросами и заданиями мы заканчиваем текст лабораторной работы, хотелось бы порекомендовать сразу же написать и отладить эту программу, а лишь затем переходить к следующей.
Итак, вторая программа, test(), очень похожа на программу change(а), а чтобы не перегружать ее операторами, затрудняя понимание, мы воспользуемся возможностью вызова подпрограммы из программы, оставив подпрограмме ms1(а)генерирование мудрых мыслей.
Вот как выглядит один из двух блоков case программы test():
case “1”:
if (knop1.value==” Нет ”)
{md.innerText=”Ну, если не хочешь – не надо!”}
else {ms1()}
break;
Обратите внимание на то, что и в программе change(), и в программе test()мы для красоты использовали надписи на кнопках с пробелами в начале и в конце. Естественно, в обеих программах надписи на кнопках должны полностью совпадать.
Вопросы и задания
1. Напишите и отладьте обе программы.
2. Как вы думаете, сообщение о какой ошибке должно появиться при нажатии на кнопку с надписью “Да”?
3. Все же попробуйте нажать на кнопку, когда на ней написано слово “Да”.
|
|
|
|
|
Дата добавления: 2015-06-28; Просмотров: 763; Нарушение авторских прав?; Мы поможем в написании вашей работы!