
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лекція 3
|
|
|
|
Принципи оформлення таблиць на WEB-сторінках.
Розглянемо правила створення таблиць та теги, що за це відповідають. При створенні сайтів таблиці використовуються дуже часто. Наприклад, Постройка.ру не обійшлася б в своєму оформленні без таблиць ніяк: картинки, тексти - все розмічено і розміщено відносно один одного за допомогою таблиць (власне, весь сайт, грубо кажучи, розташований у великій складній таблиці). Або ще чого ще чого приклад сайту <File:///D:\Documents%20and%20Settings\user\ Мої%20документи\alex%20new\ НТУУ\ Прочие\steps\simplesitepri.html>, оформлення якого теж не обійшлося б без таблиць (відмітьте, жодної картинки, коли ви пройдете глави про таблиці без зусиль зможете верстати подібне). Таблиця задається тегом:
<table></table>
На жаль, це далеко не все: таблиця складається з рядків і стовпців (вічок), тому нам треба ще вказати і їх.
<tr></tr> - строчка таблиці
<td></td> - стовпець (вічко) таблиці

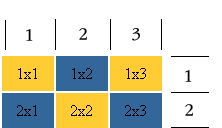
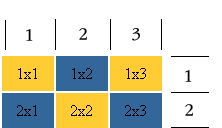
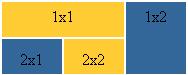
Отже, перед вами таблиця з двох рядків і трьох стовпців (вічок). Для наочності я виділила елементи таблиці різними кольорами. Кордони таблиці не задані, тому ви їх не бачите. Як же така краса вийшла? Отже стежите за рухами моїх рук:
<table>
<tr></tr>
<tr></tr>
</table>
Спочатку ми задали рядки. У нашому прикладі їх дві. Тепер в кожному рядку задамо по три стовпці (комірки):
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
До речі, коли ви створюватимете свій сайт і таблиці, краще малюйте все спочатку на папері, так вам буде легко потім верстати, оскільки ви всі наочно бачитимете на папері, і у вас буде менше вірогідності помилитися.
Отже, тепер нам треба заповнити каркас, що вийшов:
|
|
|
<table>
<tr>
<td>1x1</td>
<td>1x2</td>
<td>1x3</td>
</tr>
<tr>
<td>2x1</td>
<td>2x2</td>
<td>2x3</td>
</tr>
</table>
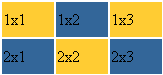
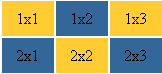
Надеюсь вы поняли, что первая цифра в загадочных надписях - это номер ряда, а вторая номер ячейки (1х2 - первый ряд, вторая ячейка). Это опять же вам для наглядности. Если посмотреть то, что уже у нас с вами получилось, то это будет выглядеть так:
| 1x1 | 1x2 | 1x3 |
| 2x1 | 2x2 | 2x3 |
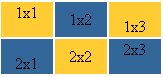
На жаль, фону (блакитного або жовтенького, як в прикладі) ще не видно. Фон задається атрибутом bgcolor="цвет_фона". Фон можна задати для таблиці в цілому, для ряду, для вічка (у межі одного ряду). У нашому випадку ми задаємо фон для кожної комірки.
<table>
<tr>
<td bgcolor="#FFCC33">1x1</td>
<td bgcolor="#336699">1x2</td>
<td bgcolor="#FFCC33">1x3</td>
</tr>
<tr>
<td bgcolor="#336699">2x1</td>
<td bgcolor="#FFCC33">2x2</td>
<td bgcolor="#336699">2x3</td>
</tr>
</table>
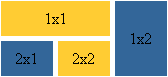
Вот, що ми отримали:

Якщо ви хочете задати фон для ряду, то атрибут bgcolor ми прописуємо для тега <tr>:
<tr bgcolor="#FFCC33">
Якщо ви хочете задати фон для всієї таблиці, то атрибут bgcolor ми прописуємо для тега <table>:
<table bgcolor="#FFCC33">
Проте, якщо при заданому фоні для всієї таблиці, ви задаєте свій фон для ряду або вічка, то цей ряд або вічко матимуть фон відмінний від всієї таблиці.
Спробуйте самостійно задати фон для таблиці і для ряду (це для засвоєння матеріалу). Коли все засвоїться переходите до наступної сходинки, і ми продовжимо розмову про таблиці.
Отже, як пам'ятається, ми вирішили з вами створити ось таку таблицю: 
А вийшло у нас ще лише ось така таблиця:

У чому ж справа? А в тому, що ми не задали висоту і ширину елементам таблиці нашій:) Пригадаємо про атрибути height і width - ви можете їх задати для всієї таблиці, для одного ряду, для вічка (стовпця). Висота і ширина можуть задаватися як в пікселях, так і відсотках. У нашому випадку ми задамо ширину і висоту в пікселях для стовпців (комірок).
|
|
|
У чому ж справа? А в тому, що ми не задали висоту і ширину елементам таблиці нашій. Пригадаємо про атрибути height і width - ви можете їх задати для всієї таблиці, для одного ряду, для вічка (стовпця). Висота і ширина можуть задаватися як в пікселях, так і відсотках. У нашому випадку ми задамо ширину і висоту в пікселях для стовпців (комірок).
<table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33"> 1x1 </td>
<td width="50" bgcolor="#336699"> 1x2 </td>
<td width="50" bgcolor="#FFCC33"> 1x3 </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> 2x1 </td>
<td width="50" bgcolor="#FFCC33"> 2x2 </td>
<td width="50" bgcolor="#336699"> 2x3 </td>
</tr>
</table>
Є питання: - А чому висота задана лише для двох вічок (стовпців), а ширина для всіх? Все дуже просто: Якщо в ряду ви задаєте для якої-небудь комірки висоту більшу, ніж для інших те, не дивлячись на це, всі вічка (стовпці) вашого ряду стануть по висоті рівні найбільшою. Теж саме з рядами, якщо ви задасте для якогось ряду найбільшу довжину, то всі останні ряди вирівняються по цьому найбільшому ряду (пам'ятаєте ряд - це не вічко, тому в нашому прикладі задана ширину для кожного комірки (стовпця)).
Ви можете задати висоту і ширину для всієї таблиці, тоді всі вічка (стовпці) і ряди поділять даний ним простір порівну, якщо не задавати їм цей простір персонально (у відсотках від загальної ширини (висоти) таблиці або пікселях).
До речі, атрибути height і width можна задати у відсотках:
<td width="30%"> вміст вічка </td>
Якщо ми задали для вічка ширину в 30 відсотків, як в нашому прикладі, то це означає, що на останні вічка у нас залишилося ще 70 відсотків, тобто сума їх ширини не повинна перевищувати 70 відсотків. Чому? Проста арифметика: в сумі це все повинно дорівнювати 100%. Вважаємо: 100 - 30 = 70.
Повернемося до нашого прикладу: тепер ми майже отримали те, що хотіли:

Тепер нам залишилося лише вирівняти вміст (текст) усередині таблиці:
<table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33"> <center> 1x1 </center> </td>
<td width="50" bgcolor="#336699"> <center> 1x2 </center> </td>
<td width="50" bgcolor="#FFCC33"> <center>1x3 </center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center> 2x1 </center> </td>
|
|
|
<td width="50" bgcolor="#FFCC33"> <center> 2x2 </center> </td>
<td width="50" bgcolor="#336699"> <center> 2x3 </center> </td>
</tr>
</table>

Оскільки вміст кожного вічка як би обстановка окремої кімнати, то і теги для центрування тексту нам потрібно було прописати в нашому прикладі для вмісту (тексту) кожного вічка, що ми з вами і зробили.
Ви повинні пам'ятати і інші теги для вирівнювання вмісту, окрім <center>, а також атрибут align, який ми прописували для них. Цей атрибут можна задати і для елементів таблиці:
<td align=”center”>2x2</td>
Відповідно, атрибут align може набувати ще значень right і left. Значення justify при вживанні з тегом <td> атрибут align приймати не може. У нашому випадку атрибут align вирівнює вміст усередині вічка (на всяк випадок, якщо ви ще не зрозуміли його призначення).
У кожному вічку можуть знаходитися і картинки, і текст (+тэги і атрибути вживані до них), і навіть таблиці (в цьому випадку вони називаються - вкладені таблиці). Тобто теги, які ми застосовуємо для форматування вмісту (контента), - все ті ж.
Повернемося до нашого прикладу, і поговоримо про вертикальне вирівнювання вмісту таблиці, тобто про те, як можна зробити так, щоб вміст вічка не лише розташовувався рівно посередині її (як за умовчанням), а ще вгорі або внизу. Вертикальне вирівнювання задається наступним атрибутом - valign="middle" (top, bottom) - вміст конкретного вічка буде знаходиться в середині вічка (вгорі або внизу):

Ось вам і наочний приклад, як це виглядає. А тепер розберемося, як це пишеться:
<table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33" valign="top"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
<td width="50" bgcolor="#FFCC33" valign="bottom"> <center>1x3</center> </td> </tr>
<tr>
<td height="35" width="50" bgcolor="#336699" valign="bottom"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699" valign="top"> <center>2x3</center> </td>
</tr>
</table>
Я прописав valign не для всіх вічок, лише для тих, де я захотів аби текст розташовувався зверху або знизу, аби даремно не витрачати час і зусилля.
|
|
|
А тепер, коли ми знаємо, що align, задає горизонтальне вирівнювання вмісту вічка, а valign - вертикальне, перейдемо до наступної сходинки, аби дізнатися про інші атрибути, що полегшують наше важке життя.
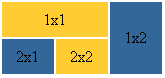
Далі ми поговоримо про атрибути colspan і rowspan. Colspan - визначає кількість стовпців, на які тягнеться дане вічко, а rowspan - кількість рядів (ці параметри можуть набувати значення від 2 і більше, тобто наше вічко може розтягуватися на два і більш за стовпець (ряду)). Тепер, аби було все зрозуміло, звернемося до прикладів.

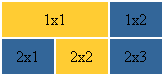
Отже, наше завдання розтягнути комірку 1х1 на два стовпці (комірки). Для цього ми використовуємо атрибут colspan="2", прописавши його для комірки 1х1. Код виглядатиме таким чином:
<table>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699"> <center>2x3</center> </td>
</tr>
</table>
Як ви бачите, вічко 1х1 тягнеться на довжину двох вічок. Відповідно, її довжина дорівнює підсумовуваній довжині цих двох вічок (100 пікселів). Ми не прописали атрибут width для вічка 1x1, але якби ми вирішили це зробити, то width ми задали б рівним ста пікселам. І ще, прошу вас звернути увагу, що в нашому прикладі немає вічка 1х3, тобто в першому ряду всього лише два вічка, чому - ми вже це обговорили - вічко 1х1 дорівнює двом вічкам, завдяки атрибуту colspan.
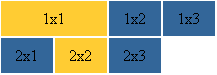
Якби ми по помилці прописали вічко 1х3, тоді у нас вийшла б наступне:

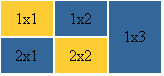
Акуратніше поводьтеся з параметрами colspan і rowspan. Помилка може привести до того, що ваш сайт «поїде». Тепер, коли ми розібралися з параметром colspan, розберемося з параметром rowspan. Принцип дії тут той же:

Спробуйте самі написати код для такої таблиці (підказую, тут у нас повинне зникнути вічко 2х3). А для повного закріплення отриманих знань можете написати ще і код для такої таблиці (я не знущаюся, просто ви так краще засвоїте:




Отже, ми зупинилися на такій таблиці:

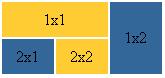
Давайте, подумаємо, що ж ще можна зробити з нею... гм... ну, наприклад, можна позбавитися від простору між вічками таблиці:

Така краса досягається за допомогою атрибуту cellspacing, рівного нулю:
<table cellspacing="0">
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>


</tr> </table>
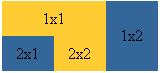
Можна навпаки збільшити простір між вічками, допустимий, хай cellspacing="5", тоді отримаємо наступне:

Як бачите, і те, і інше ми можемо використовувати як дизайнерський прийом, оскільки навіть вже на наших прикладах це виглядає не стандартно.
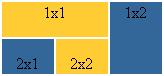
Зазвичай атрибут cellspacing, розглядається в керівництві і підручниках в парі з атрибутом cellpadding, який задає верхнє, нижнє, праве і ліве поля вічка. Аби було видно наочніше, я спершу притисну текст вічок першого ряду до верху, і нижнего - до низу, використовуючи атрибут valign:

Тепер задамо атрибут cellpadding="5":

У цих прикладах ми виразно бачимо верхнє і нижнє поля (ліве і праве теж присутні, але на даному прикладі це не очевидно). Тепер вам повинно бути зрозуміло, що поля відділяють вміст вічка від її країв. Прибрати поля можна, задавши атрибут cellpadding рівний нулю (за умовчанням невеликі поля все-таки в таблиць є, як і простір між вічок). Для тих, хто все ще не може скласти код сам - ось він (для останнього варіанту таблиці:
<table cellpadding="5">
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2" valign="top"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2" valign="top"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699" valign="bottom"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33" valign="bottom"> <center>2x2</center> </td>
</tr>
</table>
Коли ми вчилися робити таблиці, то я згадувала про вкладені таблиці. Що ж це таке і в чому їх особливість? - це звичайні таблиці, які розташовуються в елементах іншої таблиці, і більше нічого особливого в них немає... майже.
Допустимо, у нас вже є велика таблиця, дві колонки якої забито текстом якогось звіту, а третя між ними для краси:
| З кожним днем в інтернеті з'являється все більше бек і бук. Це особливі істоти, роль яких в розвитку сучасного суспільства не зрозуміла, але проте само їх присутсвие помітно. Буки і беки вимагають особливого звернення до себе, якщо звертатися до них як до нормальних людських особин, то ви не зрозумієте. | Ось таблиця, яка показує скільки бук, бек і інших мешкає в інтернеті
На цьому все |
Итак, перед нами таблица из одного ряда, с тремя ячейками (столбцами), в третьей ячейке нельзя не заметить вложенную таблицу (с буками и бяками). Теперь код:
<table>
<tr>
<td width="200" valign="top" background="blue.gif" align="center"> З кожним вдень в інтернеті з'являється все більше бек і бук. Це особливі істоти, роль яких в розвитку сучасного суспільства не зрозуміла, але проте само їх присутсвие помітно. Буки і беки вимагають особливого звернення до собі, якщо звертатися до них як до нормальних людських особин, то ви не зрозумієте.
</td>
<td width="10" background="white.gif"> </td>
<td width="200" valign="top" background="blue.gif" align="center"> Ось таблиця, яка показує скільки бук, бек і інших мешкає в інтернеті:
<br><br>
<table cellspacing="3">
<tr>
<td width="50" background="white.gif">буки</td>
<td background="white.gif">65% населення</td>
</tr>
<tr>
<td width="50" background="white.gif">
бяки</td><td background="white.gif">20% населення</td>
</tr>
<tr>
<td width="50" background="white.gif">др.</td><td background="white.gif">15% населення</td>
</tr>


</table>
<br><br>
На цьому все</td>
</tr>
</table>
На жаль, код вийшов об'ємний, та зате в нім немає нічого складного: вкладена таблиця від звичайної нічим не відрізняється. Завдяки вкладеним таблицям набагато простіше управляти вмістом сайту. Так і у випадку з Постройкой.ру - було набагато простіше ввести вкладені таблиці (що ми і зробили, наприклад, для правої колонки з додатковою інформацією), чим розмічати дуже складну таблицю.
Тепер поговоримо, про деякі нюанси, на які слід звернути увагу: background="картинка.gif" - раніше ми говорили про атрибут bgcolor, який задає колір фону для таблиці (ряду, вічка), а атрибут background задає фонову картинку для таблиці (ряду, вічка).
А тепер сам нюанс: начеб було б логічніше прописати просто білий фон для вкладеної таблиці (bgcolor="#ffffff"), а не мучитися, створюючи просто білу картинку і роблячи її фоном (background="white.gif"), адже так воно швидше. Так, швидше, але річ у тому, що якщо IE (Internet Explorer) відображує атрибут bgcolor для вкладених таблиць, то деякі інші броузеры відмовляються цей атрибут для вкладених таблиць відображувати, тому доводитися йти обхідною дорогою, використовуючи background. Ось так ми відразу: взнали, що можна задати атрибут background для таблиць, і при цьому ознайомилися з деякими тонкощами ремесла:
<td width="10" background="white.gif"> </td>
Давайте обратимся к коду нашей таблицы и вспомним, что эту ячейку мы ввели для красоты. Чтобы ячейка не пустовала, в нее введен (символ неразрывного пробела, это спецсимвол, с ними мы ознакомимся подробно чуть позже). Это не просто так. Дело в том, что есть любители использовать конструкцию типа: <td></td>. Вот такую конструкцию некоторые броузеры просто-напросто игнорируют, т.к. не любят пустых ячеек, поэтому для корректного отображения вашей таблицы везде вставляйте в пустые ячейки или , или мелкую картинку размеров 1х1 пиксела.
Вот, пожалуй, и все.
Поговорим о рамках. Рамка вводится параметром border. Зададим рамку равную 3 пикселям:
<table border="3">
Остальную таблицу допишете сами. Выглядеть это будет вот так:
| таблиця з рамкою |
Нашей рамке мы можем задать цвет. Пусть он будет черным в нашем примере:
<table border="3" bordercolor="#000000">
| таблиця з рамкою |
Якщо ви хочете створити однотонну рамку (допустимо чорну), то ми використовуємо таблицю з чорним фоном і атрибутом cellpadding, який, як ми пам'ятаємо, задає розмір поля вічка. У нашу таблицю ми вкладаємо іншу таблицю - у результаті вийде, що довкола вкладеної таблиці утворилася рамка з товщиною в пікселах, яку ми задали для атрибуту cellpadding, і кольором, який ми задали для фону (bgcolor="#000000", в нашому випадку) основної таблиці.
Для наглядности пример кода:
<table border="0" cellspacing="0" cellpadding="5" bgcolor="#000000">
<tr>
<td>
<table width="100%" border="0" bgcolor="цвет фона">... </table>
</td>
</tr>
</table>
Є і інший варіант, але теж з використанням вкладеної таблиці. Створюємо основну таблицю, з трьох лав, перший і останній - будуть верхи і низом (гранями) нашої рамки. Другий ряд ділимий на три вічка: перша і остання також будуть гранями нашої рамки (їм ми прописуємо відповідну товщину і потрібний колір). А в середнє вічко другого ряду поселяємо вкладену таблицю, в якій знаходитиметься потрібний нам вміст (допустимо, новини).
Другий варіант складніший, але він може згодитися, якщо ви хочете створити, допустимий, пунктирну рамку, в цьому випадку ми робимо картинку з пунктирною лінією, яку поміщаємо як фону в перший і третій ряд, і в перший і третій елементи нашої основної таблиці, і, вуаля, отримуємо те, що хотіли.
До речі, якщо ми вже говоримо про тонкощі, то часто мені ставлять питання, як зробити кути, що округляють, таблицям - дуже просто, якщо ви бачите на сайті таблицю з кутами, що округляють, то знайте, що насправді це всього лише чотири картинки, які поміщені по кутах таблиці і створюють ілюзію, що таблиця має кути, що округляють. Без картинок таке не було б можливим.
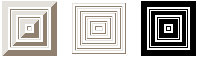
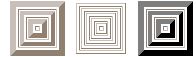
Зате найважче, аби те, що ми верстали, виглядало під різними броузерами однаково. Візьмемо ті ж рамки тих же таблиць:
| Різні таблиці в IE | Різні таблиці вв NN | |

| 
|
Вважаю, це досить наочний приклад (є над чим задуматися). Дослідні кодери прагнуть переглядати сторінку, що верстає ними, під різними типами броузеров, аби скрізь все виглядало однаково, в кожного броузера свої капризи, так що верстати сайт, аби скрізь виглядало все однаково, завдання складне.
Я раджу по можливості перевіряти, як виглядає ваш документ під різними броузерами і дозволами, оскільки при цьому можуть виявитися такі дефекти, про які вам досі було невідоме.
Ну, вже якщо ви можете махнути рукою на тих, хто не бажає використовувати Internet Explorer і любить інші броузеры, то ось на те, що у різних користувачів різний дозвіл екрану махнути рукою не можна, це вже зовсім не пристойно. Для тих, хто не знав: два самі використовувані дозволи - 800x600 і 1024x768.
Ніколи не варто забувати про те, що вашу сторінку можуть дивитися під бОльшим або менший дозвіл, і що немає абсолютної гарантії, що ви майстровий верстальник (кодер) і ваші таблиці не поїдуть абикуди, наприклад, до бабусі біса (да-да, скільки разів говорилося, скільки написано про це, а товчу практично жодного, цікаво, чому багато хто не бажає цього розуміти.
І ще раз хочу нагадати (для тих, хто ще не зрозумів): ми використовуємо таблиці, аби управляти елементами оформлення на нашому сайті. Завдяки таблицям ми можемо багато чого: від просто розташування тексту поруч в три колонки, до створення складного оформлення, де ваші дивні картинки будуть рознесені по різних елементах таблиці, а у результаті складуться дивний і складний узор.
Отже питання від вас, мої читачі, як розташувати текст поряд з картинкою з двох сторін, і інші подібні я вже сприйматиму, як особиста образа:) або злий жарт.
Далі ми зробимо з вами нескладний сайт з таблицями, використовуючи отримані навики, як показали декілька років життя підручника, необхідність в такій главі є, аби вся інформація уклалася у вашій голові остаточно.
Отже, візьмемо за основу один, з розглянутих нами прикладів:

<table cellspacing="5">
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
Давайте, спробуємо на основі його зробити повноцінну сторінку. Перше, що ми зробимо, введемо обов'язкові теги і атрибути для них:
<html>
<head>
<title> Мій перший сайт з таблицями </title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<table cellspacing="5">
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
</body>
</html>
Якщо ви поглянете, що у нас вийшло, то побачите, що таблиця маленька за розміром, а значить, що ми повинні змінити значення атрибутів, що відповідають за висоту і ширину таблиці. Прибираємо всі старі значення ширини і висот, і прописуємо нові:
<html>
<head>
<title> Мій перший сайт з таблицями </title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<table cellspacing="5" width="700">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="300" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td bgcolor="#336699"> <center>2x1</center> </td>
<td bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
</body>
</html>
Ми задали для всієї таблиці ширину 700 пікселів. Відповідно, загальна сума ширини вічок не може перевищувати 700 пікселів: 300+400=700. Ми задали ширину лише двом вічкам, оскільки вічка самі, що залишилися, розподілять виділені під них 400 пікселів порівну. Ми не задали висоту (height), оскільки не можна задати стовідсоткову висоту (у весь екран) для таблиць, це не передбачено специфікацією, так що, наша таблиця сама розтягнеться, коли ми введемо в неї який-небудь вміст (текст, картинки).
<html>
<head><title> Мій перший сайт з таблицями </title></head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000"><center>
<table cellspacing="5" width="700">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2">
<div align="left">
Я зовсім недавно почав(а) знайомитися з віртуальним життям, але мені за давньою традицією теж захотілося створити свою домашню сторіночку для моїх нових віртуальних друзів і знайомих, аби вони могли поглянути мої фотографії, почитати про мене, черкнути пару строчок в мою гостьову книгу. <br><br> А може і просто випадковий відвідувач раптом захоче познайомитися зі мною, і у мене з'явиться <b>еще один віртуальний друг?:) </b><br><br> На фотографії змальований(а) я. Якість картинки не дуже хороша, на жаль, тому вона не чітка і розгледіти риси мого обличчя трохи проблематично. Але в цілому помітно, що я сповна нічого:) <br><br> Якщо ти так теж думаєш, то давай абияк зустрінемося, поговоримо, чайку поп'ємо в кафешке?:) Хто знає, можливо, ми і в реальному житті станемо друзями:)
</div></td>
<td width="300" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td bgcolor="#336699"> <center>2x1</center> </td>
<td bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr> </table> </center> </body>
</html>
Отже, ми ввели в таблицю вже знайомий вам текст з віртуальним другом. Ми вирівняли текст по лівому краю за допомогою тега DIV. Саму таблицю ми розташували по центру екрану за допомогою тега CENTER.
Якщо ви звернете увагу, то відмітите, що текст дуже близько розташований до країв нашого вічка і це виглядає не красиво. Що ми можемо зробити? Звичайно, ввести атрибут cellpadding для таблиці.
<html>
<head>
<title> Мій перший сайт з таблицями </title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<center>
<table cellspacing="5" width="700" cellpadding="20">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2" valign="top">
<div align="left">
<h3>Добро пожаловать на мою страницу!</h3>
Я зовсім недавно почав(а) знайомитися з віртуальним життям, але мені за давньою традицією теж захотілося створити свою домашню сторіночку для моїх нових віртуальних друзів і знайомих, аби вони могли поглянути мої фотографії, почитати про мене, черкнути пару строчок в мою гостьову книгу. <br><br> А може і просто випадковий відвідувач раптом захоче познайомитися зі мною, і у мене з'явиться <b>еще один віртуальний друг? </b><br><br> На фотографії змальований(а) я. Якість картинки не дуже хороша, на жаль, тому вона не чітка і розгледіти риси мого обличчя трохи проблематично. Але в цілому помітно, що я сповна нічого:) <br><br> Якщо ти так теж думаєш, то давай абияк зустрінемося, поговоримо, чайку поп'ємо в кафешке?:) Хто знає, можливо, ми і в реальному житті станемо друзями:)
</div>
</td>
<td width="300" bgcolor="#336699" rowspan="2" valign="top">
<div align="center"><img src="primtocodephoto.gif" alt="моя фотографія"> <br><br><img src="ptimtocodephoto2.gif" alt="моя фотография"></div>
</td>
</tr>
<tr>
<td bgcolor="#336699"> <center>2x1</center> </td>


<td bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table> </center> </body> </html>
Окрім атрибуту cellpadding ми ввели заголовок, аби ваш відвідувач зміг зрозуміти, куди він попав, а також ми ввели вміст для другої колонки. Також, ввівши атрибут valign, ми розташували текст і картинки вверху наших вічок (як ми пам'ятаємо, за умовчанням, якщо атрибут valign не вводити, вміст розташовується по центру вічка). Давайте введемо вміст для двох вічок, що залишилися:
<html>
<head><title> Мій перший сайт з таблицями </title></head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<center>
<table cellspacing="5" width="700" cellpadding="20">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2" valign="top">
<div align="left">
<h3> Ласкаво просимо на мою сторінку!</h3>
Я зовсім недавно почав(а) знайомитися з віртуальним життям, але мені за давньою традицією теж захотілося створити свою домашню сторіночку для моїх нових віртуальних друзів і знайомих, аби вони могли поглянути мої фотографії, почитати про мене, черкнути пару строчок в мою гостьову книгу. <br><br> А може і просто випадковий відвідувач раптом захоче познайомитися зі мною, і у мене з'явиться <b>еще один віртуальний друг?:) </b><br><br> На фотографії змальований(а) я. Якість картинки не дуже хороша, на жаль, тому вона не чітка і розгледіти риси мого обличчя трохи проблематично. Але в цілому помітно, що я сповна нічого:) <br><br> Якщо ти так теж думаєш, то давай абияк зустрінемося, поговоримо, чайку поп'ємо в кафешке?:) Хто знає, можливо, ми і в реальному житті станемо друзями
</div>
</td>
<td width="300" bgcolor="#336699" rowspan="2" valign="top">
<div align="center"><img src="primtocodephoto.gif" alt="моя фотографія"> <br><br><img src="ptimtocodephoto2.gif" alt="моя фотографія"></div>
</td>
</tr>
<tr>
<td bgcolor="#336699">
<div align="center"><a href="mailto:admin@postroika.ru"> напиши мне письмо</a></div>
</td>
<td bgcolor="#FFCC33">
<div align="center"><a href="#">подивись мої фотографії</a></div>
</td>
</tr>
</table> </center> </body> </html>
Отже, в останні два вічка ми ввели текст, який зробили засланнями на нашу поштову скриньку, аби наш відвідувач міг написати нам лист, і на сторінку з нашими фотографіями. Природно, заздалегідь потрібно створити документ з фотографіями, перш, ніж на нього посилатися.
<а href="#">. </a> - відмітьте, що ми не прописали дорогу до документа з фотографіями, і замість нього підставили значок грат. Як ви пам'ятаєте, значок грат використовується при створенні закладок усередині сторінки. Проте, в нашому випадку ім'я закладки не вказане, і самої закладки в нашій сторінці немає. А це означає, що при натисненні на таке дивне заслання, яке ми прописали, ваш відвідувач нікуди не перейде з вашої сторінки. Тобто це порожнє заслання. Такі заслання кодери дуже часто використовують при створенні макету сайту, коли ще точно не відомо, які будуть імена в *.html документів вашої сторінки.
Отже, підводимо підсумки: як бачите, все досить просто. Ми отримали з вами акуратненький і навіть оригінальний для початківця сайт, яким навіть можна трішки гордитися. Такий сайт вже не соромно показати знайомим і друзям. Такий сайт вже не соромно викласти в інтернет. Звичайно, над ним ще можна попрацювати, ускладнити його, ввести декілька оригінальних зображень, аби додати індивідуальності, але це вже робота для вас і вашої фантазії.
|
|
|
|
Дата добавления: 2014-01-03; Просмотров: 336; Нарушение авторских прав?; Мы поможем в написании вашей работы!