
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Практическая работа 2.10
|
|
|
|
«Создадим текст с эффектом красочной ауры»
Задание:
1. Создать текст с эффектом красочной ауры
2. Оформить отчет
Методические рекомендации:
В практической работе рассмотрим пример создания эффектного красочного текста с красивой яркой аурой. Здесь мы будем использовать инструмент Перо (Pen Tool) и некоторые настройки инструмента Кисть (Brush)
Давайте посмотрим на конечный результат:

Шаг 1. Создаём документ размером 1000х600 рх и разрешением 300 px. Зальём его серым цветом и установим Заливку (Fill) на 75%. Активируем инструмент Текст (Type Tool) и напишем надпись "AURA". Шрифт для примера использовали Comics, размером 40 pt и Tracking - 60.

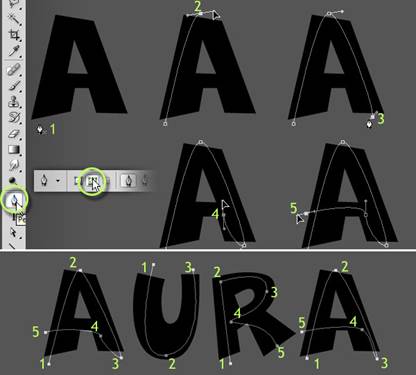
Шаг 2 Создаём новый слой по названием"Text". Выбераем инструмент Перо (Pen Tool - Paths). Нарисуем контуры внутри каждой из букв как показано на рисунке ниже. Каждая буква должна быть отдельным контуром, поэтому после обводки каждой буквы необходимо кликнуть левой кнопкой мыши с зажатой клавишей Ctrl вне контура перед тем, как начать обводку следующей буквы.

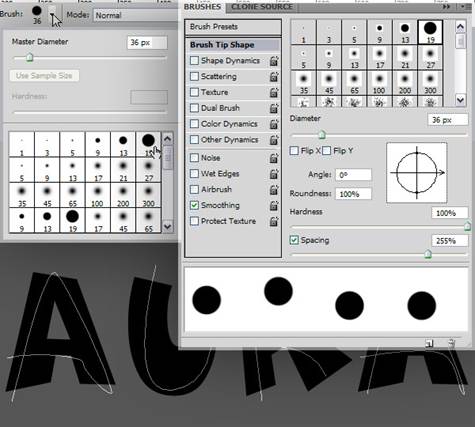
Шаг 3. Когда закончим последнюю букву, кликнем левой кнопкой мыши с зажатой клавишей Ctrl вне контура. Дальше активируем инструмент Кисть (Brush Tool). Берём одну из круглых кистей и открываем панель настроек, зайдя в Меню - Окно - Кисть (Window - Brushes). Снимаем галочку с Динамика формы (Shape Dynamics) и выставляем диаметр кисти - 36 px и Интервалы (Spacing) - 255%.

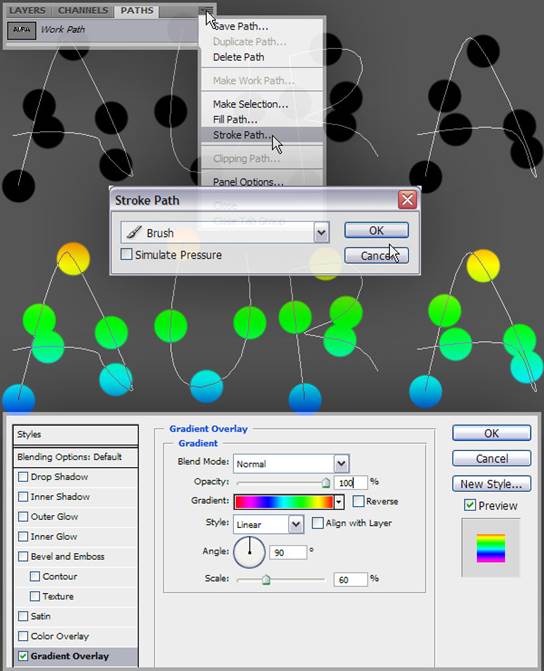
Шаг 4. Удаляем текстовый слой с надписью "Aura"- он нам больше не понадобится. Устанавливаем Основной цвет (Foreground Color) черным. Переходим на панель Контуры (Paths Palette), открываем меню Контуров (Paths) и там выбераем Выполнить обводку контура (Stroke Path). В появившемся окне должен быть установлен параметр Кисть (Brush) и если всё в порядке нажимаем OK. У нас должны появиться большие черные точки по контуру. Давайте расскрасим эти точки. Для этого вернемся в панель слоёв, непосредственно к слою "Text", дважды кликнем по нему и в Параметрах наложения слоёв применим Наложение градиента со следующими параметрами:

Шаг 5. В панели инструментов активируем инструмент Палец (Smudge Tool), выбераем одну из стандартных круглых кистей. Снова открываем панель настроек кисти. Отключаем Динамику формы (Shape Dynamics), диаметр кисти устанавливаем 50 px и Интервалы (Spacing) - 5%. Создаём новый слой под слоем "Text". Зажав клавишу Shift, активируем новый слой и слой "Text" и обьединяем их (Ctrl + E).

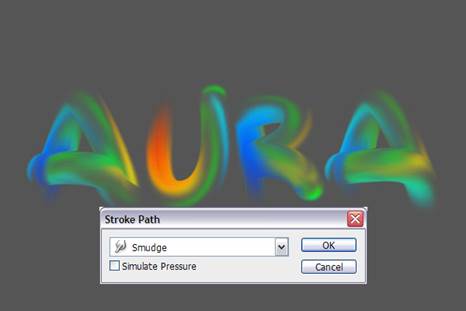
Шаг 6. Открываем меню Контуров (Paths) и выберите Обводку контура (Stroke Path). В выпавшем окне должен стоять параметр Палец (Smudge) и если всё по плану жмём OK. Надпись слегка размылась. Неоходимо повторить этот шаг еще два раза. Теперь кликнем левой мышкой за пределами палитры Рабочий контур на панели Paths Palette чтобы избавиться от контура.

Шаг 7. Вернёмся на панель Слоев (Layers) и придадим надписи насыщенность. Для этого продублируем слой "Text" нажав Ctrl + J. Затем объединим оба слоя. Еще раз продублируем объединенный слой и копию назовём "Rays". На этом этапе пока сделаем слой "Rays" невидимым. А для слоя "Text" применим следующий стиль слоя Тиснение (Bevel and Emboss) с такими параметрами:
Style - Внутренний скос (Inner Bevel), Technique - Smooth, Depth - 175, Direction -Up, Size - 20, Angle - 145, Altitude - 60 и Highlight Opacity - 90.

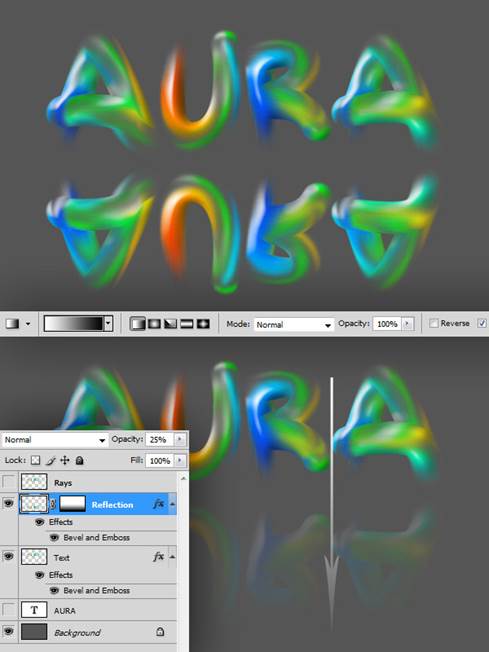
Шаг 8. Продублируем слой "Text" и дадим название копии слоя -"Reflection". Применим к нему инструмент Трансформация, отразим слой по вертикали и поместим его ниже надписи как показано на скрине. Придадим отражению естественности. Кликаем по иконке Добавить слой - маску (Add Layer Mask), выбераем инструмент Градиент (Gradient Tool) от белго к черному и проводим линейным градиентом по слою-маске, как показано на рисунке. Непрозрачность слоя Opacity - 25%.

Шаг 9. Возвращаемся к слою "Rays" и делаем его видимым. Дальше заходим Меню - Фильтр - Размытие - Радиальное размытие (Filter -Blur - Radial Blur) и применяем следующие настройки: Колличество (Amount) - 100, Метод (Blur Method) - Линейный (Zoom), Качество (Quality)- Наилучшее (Best). Дважды нажмём Ctrl + F, чтобы применить фильтр еще два раза. Режим наложения (Blend Mode) слоя "Rays" меняем на Осветление основы (Color Dodge), непрозрачность - 55%. Нажимаем Ctrl + T и устанавливаем горизонтальный и вертикальный размер на 140%. Размешаем лучи как показано на скрине. Переместим слой "Rays" ниже слоя "Text".

Шаг 10. Теперь применим Стиль слоя (Layer Style) к фону. Но перед этим дважды кликнем на фоне "Backround" и нажмите OK, слой получит название "Layer 0". А применять будем стиль слоя Наложение градиента (Graient Overlay) со следующими параметрами: Режим наложения (Blend Mode) - Экран (Screen), Graident Black, White, Opacity - 40%, Reverse - Checked, Scale- 55%.

Шаг 11. Создаём новый слой и прозываем его "Ground". Распологаем его непосредственно над слоем "Layer0". При помощи инструмента Прямолинейного и Овального выделения (Elliptical Marque Tool), создадим выделение внизу изображения и зальём его белым цветом. Нажимаем Ctrl + D, чтобы снять выделение и применяем фильтр Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) с радиусом в 40 px. Непрозрачность - 65%.

Шаг 12. Создаём копию слоя "Text" и даём название ему "Shadow". В панели слоев размещаем слой "Shadow" ниже слоя "Text". Сделаем стили этого слоя невидимыми. Нажимаем Ctrl + T, трансформируем и перемещаем слой "Shadow", как показано на рисунке.

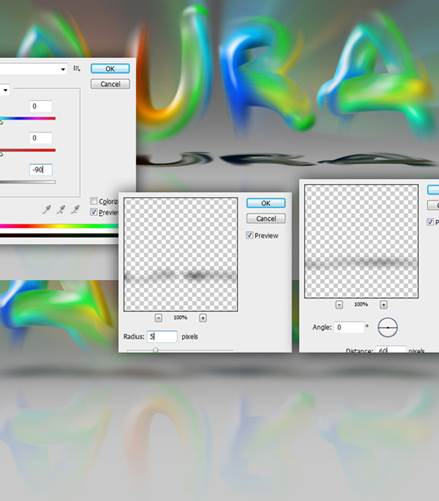
Шаг 13. Нажимаем Ctrl + U, чтобы вызвать диалоговое окно Цветной тон / Насыщенность (Hue/Saturation). Установите параметр Яркость (Lightness) -90 и нажмите ОК. Применяем Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) с радиусом 5 пикселей. Дальше Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur) и установите следующие настройки: Angle - 0, Distance - 60 px.

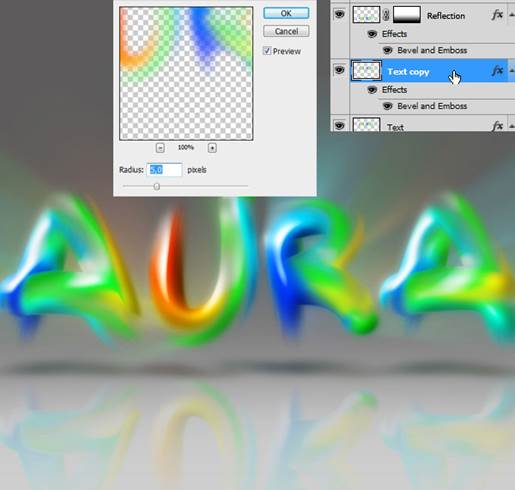
Шаг 14. Придадим надписи яркости. Создаём копию слоя "Text" и применяем к копии фильтр Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) с радиусом 5 px. Режим наложения слоя (Blend Mode) заменяем на Перекрытие (Overlay).

Работа завершена. Пробуйте, эксперементируйте с различными настройками, используйте другие цвета кистей и градиентов, покажите другие результаты.
|
|
|
Дата добавления: 2015-07-13; Просмотров: 312; Нарушение авторских прав?; Мы поможем в написании вашей работы!