
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Методические рекомендации. Создание 3D карты в Фотошоп
|
|
|
|
Создание 3D карты в Фотошоп
Практическая работа №14
Доделать и сдать преподавателю практическую работу 13.
Задание 5.
Взять задание у преподавателя
Задание
1. Создать 3D карту
2. Оформить отчет
В этой работе рассмотрим, как создать 3D карту в Фотошопе, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака и т.д. Вы можете получить свою собственную творческую композицию из этих элементов. В этой работе была использована трава и водная текстура, но можно использовать любую другую. Также вы можете настроить форму карты. Использование 3D действия делает процесс создание карты легче.

Сначала мы создадим 2D карту, используя Инструмент Лассо (Lasso Tool). Создаем выделение и заливаем его серым цветом. Или выбираем Инструмент Перо (Pen Tool), создаем произвольную векторную форму. Также можете использовать реальные формы карт. Назовите этот слой Карта.

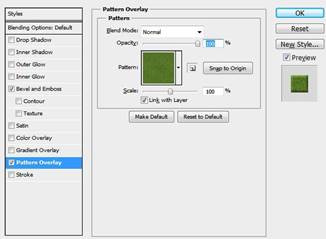
Далее создадим текстуру для нашей карты. Откройте текстуру травы в новом PSD файле и перейдите в Редактировать->Определить узор (Edit>Define Pattern). Откройте окно стиля слоя и перейдите во вкладку Тиснение (Bevel and Emboss). В окне Наложение текстуры (Pattern Overlay) выберите текстуру травы. Установите следующие значения, которые показаны ниже.


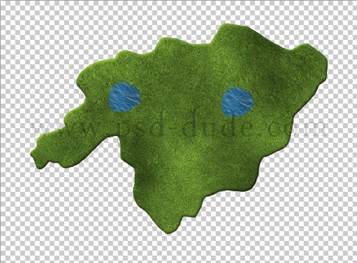
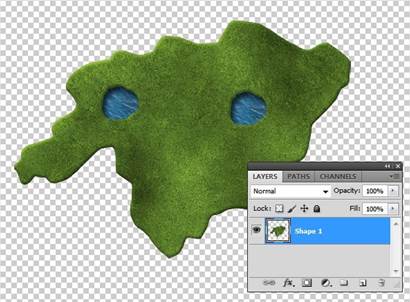
Карта должна выглядеть примерно как на картинке ниже:

Создайте новый слой поверх предыдущего. Выделите форму карты (нажмите Ctrl и, удерживая его, кликните по слою с картой). Установите цвет переднего плана на белый, а цвет заднего плана на черный. Перейдите во вкладку Фильтр->Рендеринг (Filter>Render) и выберите фильтр Облака (Clouds). Измените режим смешивание на Перекрытие (Overlay) и Непрозрачность на 65%.

Создайте новый слой. Назовите его Поверхность воды. Сделайте два похожих выделения, как показано ниже. Используйте водную текстуру для добавления сюда. Измените размер текстур, чтобы получить такой результат:

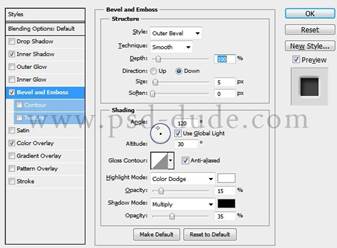
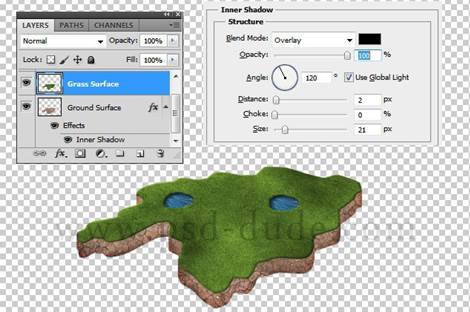
Откройте окно Стиля Поверхность воды. Добавьте Внутреннюю тень (Inner shadow) и Тиснение (Bevel and Emboss). Установите следующие значения.


Вы можете добавлять различные элементы на эту карту, например, дорогу. Создавайте свой собственный дизайн, фантазируйте. Выделите все слои (убедитесь, что у вас нет Фоновых слоев) и объедините их. Назовите этот слой Фигура 1.

Сейчас я покажу вам, как использовать в фотошопе 3D по созданию карты. Для этого скачайте бесплатно 3D действие, установите в фотошоп и примените её для слоя Фигура 1.

Очистите стили обоих слоев (щелкните правой кнопкой мыши и выберите Очистить стиль слоя (Clear Layer Style)). Назовите первый слой «Поверхность травы», а второй «Поверхности земли». Для слоя «Поверхность земли» можно использовать такие текстуры, как: грязь, камень, почва, и т.д. Я буду использовать текстуру грязи; измените ее размер и добавьте эффект внутренней тени (Inner Shadow), чтобы придать ей 3D вид.

Создайте копию слоя «Поверхность земли» (Нажмите Ctrl + клик на иконку слоя «Копия Поверхность земли»). Переместите выделение вверх, инвертируйте выделение и нажмите кнопку «Удалить». Таким образом, вы получили два слоя. Добавьте корректирующий слой Яркость / Контрастность (Brightness / Contrast) на слой «Копия Поверхность земли» со следующими настройками:

Также, добавим эффект Отбрасывание тени (Drop Shadow) для обоих слоев земной поверхности, как показано на рисунке. В дальнейшем мы будем вносить поправки, по мере того, как будем добавлять другие элементы.

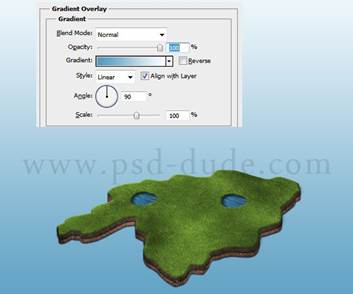
Настало время, чтобы добавить фон для нашей 3D-карты. Создайте новый слой и назовите его «Слой с градиентом». Добавьте линейное Наложение градиента (Gradient Overlay) с использованием цветов: # 559abf и белый.

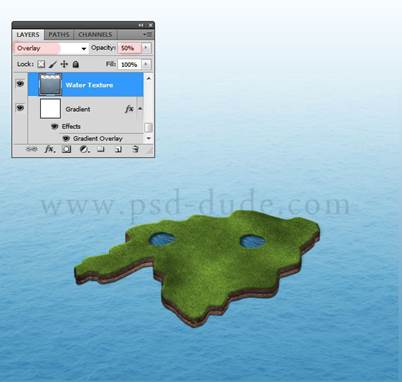
Добавьте новый слой, назовите его «Поверхность воды» и добавьте эту текстуру воды, которая имеет правильную перспективу. Измените ее размер, чтобы она четко соответствовала нашей работе. После чего измените режим слоя со Смешивание (Blend) на Перекрытие (Overlay). Уровень непрозрачности установите на 50%.

Настало время, чтобы соединить нашу 3D-карту с поверхностью воды и остальной частью изображения. Для этого добавьте Внутреннюю тень (Inner Shadow) к слою «Поверхность травы» со следующими настройками.

Измените эффект Отбрасывание тени (Drop Shadow) слоя «Поверхность земли» следующими настройками:

Используйте мягкую круглую кисть (Soft round brush), чтобы нарисовать в новом слое немного воды и волн, также пены по краям слоя «Поверхность земли».

В новом слое добавим несколько копий этого обрезанного дерева с различными размерами, как показано ниже на рисунке.

Каждое дерево или группа деревьев должны иметь тень, так что используйте Мягкую кисть (Soft brush) с черным цветом и нарисуйте тени в новом слое. Измените режим Смешивания на Перекрытие (Overlay) и играйте с уровнем непрозрачности.

Теперь я буду использовать некоторые кисти «Облака», чтобы добавить облака над 3D-картой, мы также должны не забыть добавить тень для них.

Для того, чтобы все части связать воедино, добавляем Корректирующий слой «Фотофильтр» (Photo Filter), тем самым даём работе приятные желтые тона.

Вы можете добавить другие элементы, которые вы хотите видеть в своей работе, такие, как: автомобили, здания, корабли, самолеты, дороги, но будьте очень осторожны, ведь нужно добавлять изображения с правильной перспективой. Другая идея заключается в использовании 3D иконок транспорта и зданий (как эти 3D-здания и значки GPS) которые уже находятся в прозрачном PNG формате. В комплект входят также некоторые интересные иконки: флажки, карты, дорожные знаки, которые вы можете добавить на свою карту.

Вы можете найти другие интересные иконки или даже 3D-модели в Интернете.

|
|
|
|
Дата добавления: 2015-07-13; Просмотров: 386; Нарушение авторских прав?; Мы поможем в написании вашей работы!