
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Мал. 5.1.7. Шкала часу
|
|
|
|
Крок 11. Тепер створюю наступну сцену, з текстом, який був підготовлений в програмі Adobe Photoshop. (Мал. 5.1.8)

Мал. 5.1.8. Розміщення тексту
Крок 12. Створюємо анімацію руху шару з текстом (Мал 5.1.9). (Див. Крок 10)

Мал. 5.1.9. Анімація тексту
Крок 13. Створимо на останньому кадрі кнопку, яка буде використана в ролі гіперпосилання і буде направляти на сайт http://mvpukiev-43.narod.ru/. Для цього створюємо новий шар та ставимо перший ключовий кадр на 165 кадрі в шкалі часу. (Мал. 5.2.1)

Мал. 3.2.1. Гіперпосилання, створення шару
Крок 14. Вставляємо в шар завчасно підготовлене зображення в Adobe Photoshop (Мал. 5.2.2).

Мал. 5.2.2. Створення кнопки гіперпосилання
Крок 15. Натискуємо клавішу ПКМ на об’єкті, із контекстного меню обираємо команду «Преобразовать в символ», бачимо наступне діалогове вікно (Мал. 3.2.3)

Мал. 5.2.3. Ділогове вікно
Крок 16. В випдаючому списку «Тип» обираємо «Кнопка» і натискуємо «Дополнительно» і бачимо перед собою наступне вікно (Мал. 3.2.4)

Мал. 5.2.4. Діалогове вікно
Крок 17. Ставимо мітку «Експорт для Action Script». Після цієї дії став активний пункт «Класс», в ньому натискуємо кнопку «Редактировать».
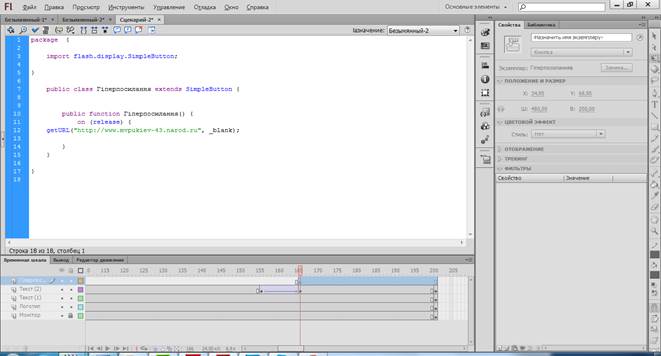
Крок 18. Зявилось вікно редагування Action Script сценарію (Мал. 3.2.5). Для того, щоб кнопка мала переходити на сайт потрібно ввести наступний код в вікно редактора.
on (release) {
getURL("http://www.mvpukiev-43.narod.ru", _blank);
}
 ММал. 5.2.5. Вікно редактора Action Script
ММал. 5.2.5. Вікно редактора Action Script
Крок 19. Після виконання цих дій буде створено новий шар з іменем Actions (Мал. 3.2.6)

|
|
|
|
|
Дата добавления: 2015-08-31; Просмотров: 337; Нарушение авторских прав?; Мы поможем в написании вашей работы!