
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Пример 1: Добавление стилей на web-страницу
|
|
|
|
Добавление стилей на web-страницу
В основном CSS используются для определения стиля всего документа. Для этого нужно включить правила стиля в заголовок документа, который находится внутри содержания стиля.
Если добавить стиль таким способом, то результат будет идентичен результату добавления стилей непосредственно в тег (рис.2). Однако этот метод позволяет легко поменять стили всего документа из одного места.
Например, если вы будете использовать тег заголовка первого уровня в нескольких местах на web-странице, вы сможете определить стиль тегов h1 в заголовке документа. Этот стиль будет применен ко всем тегам <h1> в данном документе.
На рис.3 представлен общий синтаксис стиля CSS, расположенного в теге <head> HTML-документа:

Рис.3. Синтаксис стиля CSS в теге <head>
1. Напишите открывающийся тег <style> в теге <head> документа, задайте тип как "text/css". Это означает, что все последующие стили будут CSS-стилями:
<style type="text/css">
2. Для определения правила введите селектор нужного тега и открывающую фигурную скобку за ним:
body {
3. Напишите определения, которые нужно присвоить этому правилу и разделите различные определения в списке точкой с запятой:
background: #319791 url(2.jpg) no-repeat;
4. Закройте правило фигурной скобкой }.
5. Повторите шаги 2-4 для всех селекторов, которые требуется определить.
6. Закройте тег стиля, напечатав</style>.
<html>
<head>
<style type="text/css">
body {background: #319791 url(2.jpg) no-repeat;}
h1 { font: small-caps bold 18pt 'Arial', serif; color: red;}
h2 { font: bold 18pt 'Georgia', serif; color: red;}
</style>
</head>
<body>
<br>
<h1 align=right> Использование WWW для доступа <br> к существующим БД </h1> <br>
<h2 align=right> Сценарии </h2><br>
<br><br><br><br><p> текст ……………………… </p>
<img src="9.jpg" border=4 align=right>
</body>
</html>

Рис.4. Пример 1
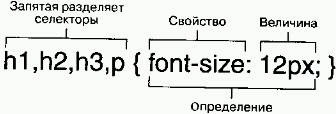
Если требуется, чтобы несколько селекторов имели одинаковое определение, надо записать их через запятую (рис.5):

Рис.5. Общий синтаксис для списка селекторов с одним и тем же определением
|
|
|
|
|
Дата добавления: 2017-02-01; Просмотров: 74; Нарушение авторских прав?; Мы поможем в написании вашей работы!