
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Пример 2: Добавление стилей на web-сайт
|
|
|
|
1) Создание вешнего стиля vs_1.css:
h1 {
font: bold 40 pt 'Arial', serif; color: red;
}
h2 {
font: bold 30 pt 'Georgia', serif; color: green;
}
2) Создание вешнего стиля vs_2.css:
body {
background: pink url(5.JPG) no-repeat;
word-spacing: 1px
3) Создание HTML документа с использованием внешних стилей:
<html>
<head>
<link rel="stylesheet" href="vs_1.css">
<link rel="stylesheet" href="vs_2.css">
<style type="text/css">
p {
color: gray;
font-size: 20px;
line-height: 18px;
font-family: Verdana;
}
</style>
</head>
<body>
<br>
<h1 align=right> Заголовок первого уровня </h1><br>
<h2 align=center> Заголовок второго уровня </h2><br><br><br>
<img src="7.jpg" border=4 align=right>
<p> текст …………..</p>
</body> </html>

Рис.7. Пример 2
Импорт таблицы стилей:
Другой способ добавления внешних таблиц стилей в документ заключается в том, чтобы использовать команду @import. Преимущество импорта состоит в том, что с его помощью можно не только поместить внешний CSS-файл в файл HTML-документа, но и поместить один внешний CSS-файл в другой (рис.8).

Рис.8.Общий синтаксис импортирования внешней таблицы стилей
Импортирование внешнего CSS-файла:
1. В заголовке HTML-документа откройте тег <style>:
<style type="text/css">
2. Импортируйте CSS-файл. Имя файла – этоURLиспользуемого CSS-документа:
@import url(default.css);
3. Повторите шаг 2 для всех внешних CSS-документов, которые требуется импортировать.
4. Здесь можно добавить дополнительные CSS-правила.
5. Закройте тег </style>.
Определение классов для создания тегов
Использование селектора класса позволяет устанавливать независимые стили, которые потом можно применить к любому HTML-тегу (рис. 9).

Рис.9. Общий синтаксис CSS-класса
HTML-селектор отличается от класса тем, что он автоматически определяет конкретный тип тега, а классу дается уникальное имя, которое потом указывается в HTML-теге или тегах, используемых с атрибутом стиля.
Правила класса можно определять внутри тега <style>…</style> в заголовке документа или во внешнем CSS-файле, который затем связывается с HTML-документом.
Определение селектора класса:
1. Введите имя класса с предваряющей его точкой (.), затем откройте определение с помощью фигурной скобки ({). Имя класса может быть любым, но оно должно содержать только буквы и цифры:
.copy {
Поскольку класс copy независимый, его можно использовать с любым HTML-тегом, однако установленные для класса свойства должны поддерживаться типом применяемого тега.
2. Напишите определения этого класса и убедитесь, что они разделены точкой с запятой:
font-size: 12px;
line-height: 150%;
font-family: “Trebuchet MS”, Arial, sans-serif;
3. Завершите правило закрывающей фигурной скобкой:
}
! Класс не определенный внутри HTML-тега документа работать не будет.
Если класс непосредственно связан с HTML-тегом, то такой класс называют зависимым. Это означает, что данный класс можно использовать только вмести с данным HTML-тегом (рис.10).

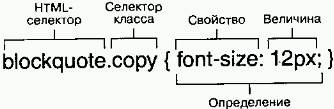
Рис.10. Общий синтаксис зависимого класса (определения для этой версии copy будут работать только в том случае, если их применить к тегу <blockquote>)
С помощью зависимого класса можно добавлять существующие определения класса, которые будут работать только в том случае, если класс находится в конкретном теге. Например, вы хотите, чтобы класс copy в общем случае придавал шрифту требуемый размер, но если этот класс находится внутри тега <blockquote>, можно сделать так, что кроме увеличения размера он будет придавать тексту полужирное начертание.
Применение класса к HTML-тегу:
Добавьте class=”classname” в тег, которому вы хотите применить класс. Заметьте, что хотя при определении класса внутри <style>…</style> пишется точка, она не используется при ссылке на имя класса в теге.
Пример 3: Определение классов
<html>
<head>
<style type="text/css">
.copy {
font-size: 12px;
line-height: 150%;
font-family: 'Trebuchet MS', serif; color: #456789;
}
blockquote.copy {
font-weight: bold;
font-size: 14px;
line-height: 16px;
text-align: center;
}
</style>
</head>
<body>
<p class="copy"> текст …………</p>
<p class="copy"> текст …………</p>
<blockquote class="copy">
<p> текст …….<br>
текст……………
</blockquote>
</body>
</html>

Рис.11. Пример 3
|
|
|
|
|
Дата добавления: 2017-02-01; Просмотров: 97; Нарушение авторских прав?; Мы поможем в написании вашей работы!