
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Засоби композиції
|
|
|
|
Які ж є засоби композиції? Гармонія, тобто спільномірність усіх частин композиції, виникає завдяки використанню цілого ряду засобів, у яких відображаються об'єктивні закономірності побудови художньої форми. Ці засоби − пропорція, контраст, симетрія, рівновага тощо − діють не ізольовано, а разом, проникаючи одне в одне. Треба враховувати, що засоби гармонізації особливо виявляються у кожному виді мистецтва на основі внутрішніх законів його існування, матеріалів і мови. Про специфіку засобів композиції у мистецтві оформлення періодичних видань ми зараз і поговоримо.
Пропорції. Ще за давніх часів було помічено, що вільне співвідношення величин елементів будинку викликає почуття невдоволеності, обтяжує недосконалістю. І навпаки, коли всі частини твору правильно співвідносяться між собою і в цілому з твором, він виглядає гармонійно завершеним.
Протягом усієї історії людства велися пошуки ідеальних пропорцій. Ще стародавні єгиптяни бачили еталон пропорційності у фігурі людини та будували свою систему пропорцій на підставі розмірного співвідношення частин тіла людини. Одним з останніх прикладів пошуку ідеальної системи пропорцій є Модулор, розроблений видатним архітектором XX ст. Ле Корбюзье. Модулор − це сукупність пропорційних величин, в основі якої лежать пропорції людського тіла, а також принципи золотого перерізу і ряду Фібоначчі.
Принцип золотого петину (термін Леонардо да Вінчі) полягає в математично точному співвідношенні величин і цілого. Поділ за принципом золотого перетину справляє сильніше враження гармонійності й рівноваги, ніж будь-який інший переріз.
Ряд Фібоначчі, названий за прізвищем італійського математика XII ст., є рядом чисел 2, 3, 5, 8, 13, 21, 34, 55 і т. д., кожне з яких є сумою двох попередніх, а відношення двох суміжних чисел (наприклад, 5:8, 8:13) поступово наближається до відношення золотого перерізу.
Оформлювачі періодичних видань постійно стикаються з пропорційними побудовами, стосується це чи створення макета полоси, чи шрифтової композиції, чи заголовного комплексу. Знання принципів золотого перерізу і ряду Фібоначчі надійно допомагає їм у роботі. Однак не слід вважати, що в газеті чи журналі все має бути підпорядковане лише цим системам пропорцій. Це і неможливо, і непотрібно. Допустимими є й інші пропорції, які естетично теж виглядають переконливо.
Так, формат газетної сторінки не викликає в нас заперечень щодо пропорційності його сторін, хоча співвідношення ширини та висоти сторінки засновано не на золотому перерізі, а на пропорції 1 до кореня квадратного з 2, тобто ширина співвідноситься з висотою, як 1 до 1,4... Чому було обрано саме цю пропорцію? Тому що співвідношення сторін зі зменшенням формату вдвічі залишається практично незмінним. Це зручно для поліграфічного виробництва: той самий стандартний папір може використовуватися для друку видань різного формату.
Пропорційність існує в усьому, що ми бачимо на газетній чи журнальній сторінці. Шрифти, якими набрані тексти й заголовки, виглядають гармонійно завдяки визначеному співвідношенню висоти і ширини літер та ширини основних і додаткових штрихів. Пропорційні, як правило, і співвідношення боків фотоілюстрацій, що друкуються на сторінках періодичних видань.
Поєднання витягнутих по горизонталі та вертикалі прямокутників, де вміщено текстові та зображальні матеріали, є достатньо зручними і для макетування, і з погляду композиційної різноманітності. Пропорції цих прямокутників можуть бути різноманітними. Однак це не заважає гармонійному їх поєднанню, якщо дотримуватися трьох умов. По-перше, гарантією пропорційного членування полоси є єдина міра − стандартна колонка, ширина якої кратна горизонтальним сторонам усіх прямокутників. По-друге, з'єднуючи за принципом контрасту витягнуті чи по горизонталі, чи по вертикалі площини, треба досягти їх гармонійного поєднання між собою і полосою в цілому, зрівноваженості та гармонійності переходів. По-третє, слід уникати нечітко вираженої різниці між розмірами сторін прямокутників, коли вони нібито квадратні, але все ж таки не квадратні. Пропорційність не допускає нечітких, розмитих співвідношень.
Отже, пропорційність в оформленні − це співмірність лінійних величин, частин і композиції полоси в цілому.
Масштаб. В архітектурі під масштабністю прийнято розуміти співвідношення розмірів будинку і зросту людини. Ще стародавні архітектори справедливо вважали, що людина є мірою всіх речей.
Періодичні видання, якщо розглядати їх як матеріальний об'єкт, теж рівняються на людину. Формати періодичних видань, розміри шрифтів, величини інших елементів оформлення, що історично склалися, пристосовані до людини, співвіднесені з її фізичними характеристиками, з можливостями її сприйняття. Поняття масштабності у композиції газет і журналів не обмежується цими загальними зауваженнями про пристосованість розмірів елементів оформлення до людини. Конкретний зміст цього поняття зумовлений призначенням преси, функціональними завданнями оформлення. Масштаб як засіб композиції є співвідношенням розмірних характеристик елементів і цілого.
Звернімося до найважливіших смислових центрів композиції − заголовків матеріалів. Перш за все зазначимо, що більший обсяг матеріалу вимагає більшого заголовку. Дрібний заголовок великого матеріалу загубиться, виглядатиме непропорційним. І навпаки, великий заголовок у десятирядковій замітці "давитиме" її своєю масивністю.
Інший фактор − формат полоси. Чим менші її розміри, тим, як правило, менші й кеглі заголовних шрифтів. Це не означає, що в полосах формату А 3 і А 4 недопустиме застосування великих кеглів шрифтів. В особливих випадках, наприклад, у "шапках", у заголовках матеріалів на всю полосу, великі кеглі виглядають досить ефектно. Але якщо брати в цілому, то кегль заголовних шрифтів на полосах середнього і малого формату зазвичай зменшується.
І головний фактор − важливість матеріалу. Необхідність виділяти першорядний за значенням матеріал примушує збільшувати кегль заголовного шрифту і підвищувати його насиченість. Цією ж обставиною, до речі, пояснюється і збільшення кегля текстового шрифту та формату рядка, яким набирається подібний матеріал. Усередині матеріалу також можливе виділення окремих частин (наприклад, врізи, резюме) з допомогою збільшення кегля шрифтів і формату набору.
Від вагомості матеріалів залежить і співвідношення розмірів різних видів заголовків. Так, "шапка" до полоси чи добірки завжди більша від заголовків до окремих матеріалів, а рубрики та підзаголовки менші, ніж заголовки.
Масштаб зображальних матеріалів (фотографій, малюнків тощо) теж залежить у першу чергу від їхньої значущості та від формату полоси. Якщо фотографія має самостійне значення, її розмір, як правило, збільшують. Крім того, на масштаб зображальних матеріалів впливають і специфічні обставини − характер композиції та спосіб відтворення у процесі друку. Багатофігурне зображення потребує досить великого формату, щоб можна було роздивитися подробиці. Кожний спосіб відтворення ілюстрацій має свою розрізнювальну здатність: наприклад, офсет дозволяє передавати деталі, тональні переходи значно краще, ніж високий спосіб друку. Тому за офсетного друку допускається зменшення розмірів ілюстрацій порівняно з високим друком.
Інші елементи оформлення, що відіграють допоміжну чи декоративну роль, − лінійки, прикраси, пробіли та ін., належить утримувати у визначених розмірах, щоб не відволікати увагу від головних частин композиції, які розкривають її зміст.
Співвідношення розмірів елементів залежить і від такої функціональної вимоги, як зручність читання. Наприклад, великий текстовий шрифт (10−12 кегля) вимагає більш динамічного рядка, ніж маленький. Якщо набрати текст великим шрифтом, скажімо, на рядок форматом 2 квадрати, то з'являться часті переноси слів, нерівномірні пробіли між словами та інші дефекти, що ускладнюють читання.Читання ж дрібного шрифту в рядку великого формату стомлює око, і важче при цьому відшукати початок наступного рядка.
Симетрія та асиметрія підпорядковують частини в композиції за принципом подібності й зрівноваженості. Вони багато в чому визначають характер композиції, а саме такі її якості, як динаміка, спрямованість чи, навпаки, статичність, нерухомість.
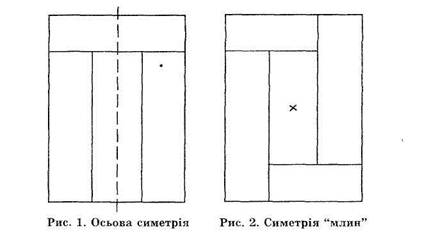
Симетрична побудова полоси чи розвороту може бути двох видів: статична і динамічна, − що залежить від виду використання симетрії − дзеркальної чи осьової.
Перший вид є дзеркальним відображенням двох частин площини, розділених прямою лінією навпіл (див. рис. 1). Цей вид симетрії надає композиції нерухомості. Осьова симетрія створює враження динаміки, обертання. Якщо через центр композиції, побудованої на основі цього виду симетрії, пропустити вісь перпендикулярно до площини, то з поворотом на 180° одна половина елементів збігатиметься з іншою (див. рис. 2). Цей спосіб побудови отримав у журналістів образну назву "млин" або "вертушка".

Симетричні композиції в оформленні періодичної преси, особливо газет, використовуються досить рідко, тому що матеріали відрізняються один від одного розмірами, і їх доводиться чи скорочувати, чи штучно розтягувати, щоб вставити в симетричну конструкцію. Тому оформлювачі рідко використовують симетричні композиції на цільових полосах чи розворотах, оскільки особливості симетрії відразу впадають в око й підкреслюють взаємозв'язок, єдність публікацій. З цією ж метою симетрична побудова може бути використана в одній з частин асиметричної в цілому композиції, наприклад, у цільовій добірці.
Найпоширенішим засобом побудови композиції є асиметрія. Не слід розуміти асиметрію як вільне, випадкове з'єднання різних частин композиції. Гармонія асиметрії не така очевидна і проста, як у симетрії, досягається вона через взаємодію різних композиційних.засобів − рівноваги, контрасту, ритму, пропорцій тощо. Сутність асиметричної побудови полягає в рівновазі неоднакових частин − матеріалів тексту, різних за обсягом, насиченістю та розміром ілюстрацій, заголовків, лінійок.
Асиметрія дуже чутлива до зміни пропорцій. Це не проста нерівність відрізків чи площин, а пропорційна, яка не допускає випадкових співвідношень (див. рис. 3). Саме такі випадкові співвідношення двох розміщених поруч матеріалів ще нерідко трапляються в газетярській практиці, призводячи до дисгармонії форми.
Асиметрична композиція у більшості випадків здається рухомою, динамічною формою, більш пристосованою для передачі контрастних матеріалів, не пов'язаних між собою змістом. В асиметричній композиції відсутня подібність, тому в ній легше відділяється головне від другорядного, більше можливостей для різних рішень.

Контраст і нюанс. Основою кожної композиції є контрастні співвідношення між її частинами. Контрасти − це своєрідні конфліктні ситуації в сюжеті композиції, до яких перш за все привертається увага читачів. Контраст − найголовніший засіб функціонального оформлення: виділяючи одні елементи з-поміж інших, оформлювані цим передбачають рух очей читача від більш важливих матеріалів до менш важливих. У такий спосіб вони розкривають зміст полоси чи розвороту в необхідній послідовності. Можливості контрасту як засобу виділення, здатного служити важливим змістовим завданням, важко перебільшити. В естетичній площині контрасти також відіграють велику роль: вони надають композиції виразності, різноманітності. Якщо симетрія, пропорції, метричні закономірності, ритм спираються на принцип подібності, співмірності, то контраст ґрунтується на різкій несхожості, різниці елементів.
Прояви контрасту в графічній композиції періодичних видань різноманітні, однак їх можна звести до трьох основних видів: розмірного, тіньового та кольорового.
Розмірні контрасти побудовані на різниці великого й малого, високого й низького, широкого й вузького. Наприклад, великий заголовок різко відрізняється від дрібного шрифту тексту, вузький формат набору − від широкого, витягнутий по вертикалі матеріал − від матеріалу, розверстаного по горизонталі, тощо.
Сутність тіньових контрастів − у різниці світлого й темного. Жирні, насичені фарбою лінійки, заголовки, інші елементи оформлення помітно виділяються на тлі світлого текстового набору і пробілів.
Яскраві контрасти досягаються в разі використання додаткового кольору (червоного, синього, зеленого і т. д.), включеного до монохроматичної (чорно-білої) гами, загальноприйнятої в періодичній пресі.
Не так часто, але все ж таки в газеті чи журналі можна побачити контрастні відмінності в конфігурації форм: прямокутним формам протиставляються ламані, діагональні.
Особливого роду контраст існує між текстовими і зображальними матеріалами. Наявна різниця у способі передавання інформації приводить до тонових, розмірних, конфігураційних та інших відмінностей фотографій і малюнків від тексту.
Спроба використати якомога більше контрастних засобів, виділити кожний матеріал на полосі призводить, як правило, до протилежного результату. Існує таке правило оформлювання: "Виділити все − значить не виділити нічого".
Отже, в роботі оформлювача дуже важливо дотримуватись почуття міри в контрасті, причому не лише в кількості використаних видів контрасту, а й у його різкості, силі. Надмірний контраст погіршує композицію і може спричинити розпад на частини.
Сила й різноманітність контрастів, міра їх використання залежать від призначення й характеру періодичного видання. Загальнополітична й наукова преса вимагає помірної контрастності, а в дитячих, молодіжних, популярних виданнях допускається більша різноманітність, різке виявлення контрастів.
Міру контрасту диктують, крім того, специфіка полоси чи розвороту, необхідність виділити їх на тлі інших сторінок. Винятковість подій чи проблем, що про них повідомляє видання, також примушує оформлювачів застосовувати підвищену контрастність.
Доповненням контрасту служить нюанс − незначна відмінність. Нюансування форми надає їй витонченості, згладжує деяку прямолінійність, жорсткість контрастів і, поза сумнівом, сприяє різноманітності й виразності композиції. Як нюансові деталі в оформленні періодичних видань використовуються тонкі, світлі за насиченістю лінійки, світлі за тоном підкладки для заголовків і невеличких текстів, овальні кути в рамках, декоративні заголовні шрифти, дрібні прикраси тощо.
Досить часто застосовують нюанси в оформленні літературно-художніх розділів, а також спеціальних полос і розворотів, специфіка змісту яких передбачає тонкий підхід до їх оформлення.
Використання нюансів вимагає від оформлювача ще більшої обачливості, ніж під час уведення контрастів у композицію. Треба мати добре розвинений художній смак, почуття міри, щоб не перевантажувати композицію зайвими деталями, котрі розпорошують увагу читача.
Метр і ритм. Метричні та ритмічні повтори елементів допомагають краще організувати текст. Регулярна поява того самого елемента чи закономірне чергування декількох елементів породжує в того, хто сприймає, почуття ритму, організованого руху від одного об'єкта до іншого.
Ритм і метр − поняття взаємозв'язані, але вони означають різний ступінь складності й варіантності чергування.
Метр − це простий повтор аналогічних елементів. У періодичному виданні прикладами метричного повтору є рядки текстового набору, стандартні колонки. Метр досить простий для сприйняття: відкрити його закономірність неважко. Помічено, що повторення багатьох однакових елементів створює враження монотонності, а це присипляє читача. Ось чому тоді, коли необхідно надрукувати великий за обсягом матеріал, оформлювачі нерідко застосовують збільшений формат набору, щоб на сторінці було, скажімо, не п'ять колонок, а три.
Більшої динаміки надає композиції ритм. Ритмічні чергування більш складні, вони доповнюють метричні повтори і, як правило, ґрунтуються на них. Метр − це та одиниця, у рамках якої виявляються ритмічні повтори. Ритм у графічній композиції періодичного видання є закономірною зміною характеристик елементів: у певному порядку можуть зростати їхні розмір та обсяг, посилюватися тонова чи кольорова насиченість, змінюватися інтервали між ними тощо.
Ритм тісно пов'язаний з такими засобами композиції, як пропорція, симетрія, контраст. Наведемо кілька схематичних прикладів виявлення ритму в композиціях полос. На рис. 4 показано ритмічне чергування, яке спирається на метричний повтор (метричною одиницею служить колонка). В основі цього метричного ряду лежить площинна симетрія, яка й робить його легким для сприймання. Ритмічну побудову, засновану на пропорційному зростанні розмірних характеристик елементів, показано на рис. 5. Контрастний ритмічний малюнок полоси можна створити за допомогою акцентів, роль яких виконують насичені за тоном ілюстрації (рис. 6).


Застосування ритму в композиції полоси може бути різноманітним, але зовсім не обов'язково, щоб ритм був домінуючим засобом її побудови. Для всієї композиції часом буває достатньо ритмічного повтору, а ритмічні побудови використовуються, як правило, в окремих частинах композиції − у добірках, мальованих заставках, орнаментах та в інших прикрасах.
Поширене явище в журнально-газетній практиці − зміна одного метричного повтору іншим. На полосі чи в окремому матеріалі може бути збільшено чи зменшено основний формат текстового набору. Це, безперечно, урізноманітнює композицію, порушує монотонність метричних повторів стандартних колонок. Важливо, однак, не допускати занадто частої зміни метра, інакше може взагалі зникнути почуття метричної злагодженості композиції. Метроритмічне чергування разом з симетрією та пропорціями помітно впливають на таку властивість композиції, як рівновага, а власне ритм − на динаміку.
Тональність. За ахроматичного друку кожний елемент оформлення зафарбовано в один із відтінків чорно-білої гами − від світло-білого до насиченого чорного. У процесі поєднання елементів, які мають різний ступінь світлості, композиція полоси набуває певної тонової насиченості. Тональність складається з сукупності контрастних і нюансових співвідношень у світлосилі всіх елементів. Із тональності полос і розворотів складається тональність композиції
всього номера, всього видання, оскільки ті самі сполучення різних за насиченістю елементів використовуються у більшості сторінок і номерів видання. Завдяки цьому визначають індивідуальні риси композиції, виявляють характер видання вже на рівні оформлення.
Колір. Помітну роль у графічній композиції відіграє колір. Він здійснює великий емоційний та естетичний вплив. Водночас колір − сильний засіб виділення, функціонального акцентування матеріалів. Кольорові плями на чорно-білій сторінці першими привертають до себе увагу читачів. Тому колір потребує обачливого, глибоко продуманого підходу до його використання.
Колір може використовуватись у більшості елементів оформлення: в заголовках, лінійках, підкладках під текст (плашках), у самому тексті та в декоративних прикрасах. Кольором можуть виділятися малюнки, фотографії та інші види ілюстрацій. Нарешті, вся сторінка чи декілька сторінок можуть бути пофарбовані в якийсь кольоровий тон. У будь-якому випадку колір діє за принципом контрасту, відмінності від основного ахроматичного тла сторінок.
Щодо зручності для читання основні хроматичні кольори нерівноцінні. Американські дослідники визначили, що чорні букви краще сприймаються на жовтому тлі, зелені й червоні − на білому. Слід зазначити, що це правило діє лише для невеликих текстів і досить великих шрифтів.
Види кольору треба обумовлювати змістовими й функціональними завданнями оформлення. Водночас він залежить і від художньо-декоративних вимог оформлення, від законів кольорової гармонії. Другий, додатковий до основного чорного, колір слід підбирати так, щоб не виникало дисонуючого сполучення. Найчастіше застосовуються чисті за тоном і яскраві за насиченістю кольори; бляклі, неяскраві тони використовуються рідко, в особливих випадках. З уведенням двох додаткових кольорів на сторінці віддають перевагу сполученню теплих і холодних тонів, наприклад, червоного та блакитного, оранжевого і синього, жовтого й фіолетового.
Художник-оформлювач має дотримуватись міри у використанні кольору. Зрозуміло, що зайва кількість кольорових "плям" на сторінці так само шкідлива для композиції, як і надлишок інших видільних, контрастних засобів. Економна витрата кольору нерідко дає більший функціональний та естетичний ефект, ніж настійна демонстрація можливостей кольорового оформлення.
Рівновага. Зовнішній вигляд газетної та журнальної полоси контрастний. Якщо текст умовно можна назвати тлом, то великі заголовки, ілюстрації, виворітні рубрики, журнальні лінійки − це ті акцентовані тоном і кольором елементи, які першими привертають увагу читачів. Розміщення цих елементів не може бути вільним, воно підпорядковується законам композиційної рівноваги та функціональному завданню − орієнтації читача в матеріалах полоси.
Будь-яка тональна чи кольорова пляма має свою силу, вагу, що залежать від розміру й насиченості цієї плями. Акценти розміщуються на площі полоси з таким розрахунком, щоб вони зрівноважували один одного. Схем розміщення плям існує багато: найчастіше використовуються діагональ, трикутник, ромб (рис. 7). За контурами цих схем і рухається око читача.

Іноді оформлювачі свідомо відступають від принципу рівноваги, навмисне відвертаючи погляд читача у бік якоїсь великої плями, якщо вона виділяє домінуючий матеріал.
Рівновага може бути симетричною чи асиметричною. Симетрична рівновага досягається з допомогою такого розташування елементів, за якого частини однакової значущості розміщуються на різних відстанях від оптичного центра. Композиція при цьому виглядає ґрунтовно, спокійно. Більш динамічний і виразний характер надає композиції асиметрична рівновага, за правилами якої важка маса розташовується ближче до центра, а протилежна їй, легка, − скраю.
Особливо нелегко створити зрівноважену композицію полоси, що складається з ілюстрацій різного формату і різної тонової насиченості. Оформлювачі, як правило, уникають зіткнення двох домінуючих за розміром ілюстрацій, оскільки це викликає в читача вагання у виборі головного об'єкта. Краще розвести їх у різні кінці композиції, скажімо, у лівий верхній і правий нижній кути. Звичайно, це не стосується випадків, коли оформлювач спеціально зіштовхує дві головні ілюстрації для зіставлення чи протиставлення їх. Крім того, складно буває зрівноважити різні за технікою виконання ілюстрації. Наприклад, одне кліше − тонове, а інше − штрихове. Тут треба дуже ретельно враховувати значущість ілюстрацій, яка залежить від контрастності й насиченості тону.
Якщо в композиції є кольорові складові, вони мають бути зрівноважені не тільки в усіх елементів, а й між собою. При цьому поширеною помилкою буває формальна рівновага, коли кольором вимушені виділяти другорядні, навіть суто службові, деталі, що завдає шкоди функціональності оформлення.
|
|
|
|
|
Дата добавления: 2014-01-04; Просмотров: 19458; Нарушение авторских прав?; Мы поможем в написании вашей работы!