
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Властивості блоків
|
|
|
|
Рисунок 2.1.
У цьому прикладі усередині вікна браузеру розташований блоковий елемент(DIV), всередину якого поміщений ще один блоковий елемент(P). DIV має білий фон і межу.
Якщо текст буде видимий браузерами, не підтримувальними CSS, елемент DIV використати не рекомендується. В цьому випадку краще застосувати параграф або інший відповідний по сенсу елемент розмітки із стандартного набору HTML.
Елемент SPAN
Елемент розмітки SPAN — це узагальнений строковий елемент розмітки, застосування якого не призводить до утворення блоку тексту. Він може замінити елементи FONT, I, B, U, SUB, SUP і тому подібне. Наведемо приклади таких відповідностей:
| Таблиця 2.1. | |
| HTML- елемент | CSS- аналог |
| <FONT COLOR=red>...</FONT> | <SPAN STYLE="color: red; ">...</SPAN> |
| <I>...</I> | <SPAN STYLE="font-style: italic; ">...</SPAN> |
| <B>...</B> | <SPAN STYLE="font-weight: bold; ">...</SPAN> |
| <U>...</U> | <SPAN STYLE="text-decoration: underline; ">...</SPAN> |
| і тому подібне |
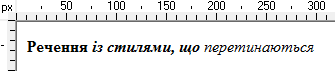
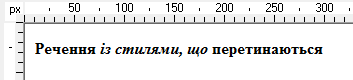
У нових версіях браузеру Netscape опису строкових стилів перетинатися не повинні. Тег кінця елементу строкового типу закриває найближчий елемент, а не той, який відкритий тегом початку цього строкового стилю. Також і у разі застосування елементу SPAN, де тег кінця можна співвіднести тільки з найближчим тегом початку елементу SPAN:
<B>Речення <I>із стилями, що </B> перетинаються</I>

<SPAN STYLE="font-weight: bold;">Речення
<SPAN STYLE="font-style: italic;">
із стилями, що </SPAN> перетинаються</SPAN>

Застосування елементу SPAN обмежене браузерами, які підтримують CSS. При цьому не усі атрибути специфікації CSS підтримуються у браузерах. Наприклад, атрибут vertical-align, який покликаний замінити елементи SUP і SUB, може не підтримуватися деякими браузерами.
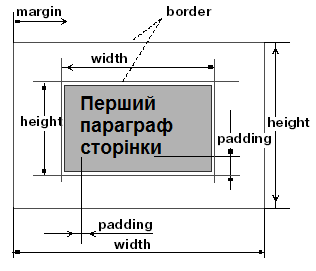
Блокові елементи(блоки тексту або box) дозволяють оперувати з текстом в термінах прямокутників, які цей текст займають. При цьому блок тексту стає елементом дизайну сторінки з тими ж властивостями, що і картинка, таблиця або прямокутна область додатка.
Блок тексту має властивості: висоти(height), ширини(width), межі(border), відступу(margin), набивання(padding), довільного розміщення(float), управління обтіканням(clear).
Графічно властивості можна представити таким чином:

|
|
|
|
Дата добавления: 2013-12-12; Просмотров: 520; Нарушение авторских прав?; Мы поможем в написании вашей работы!