
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Механизм обработки ошибок в JavaScript
|
|
|
|
Объект Error
В объектно-ориентированных языках программирования, в том числе и JavaScript, при возникновении ошибки создается экземпляр объекта Error, свойства которого содержат сведения об ошибке. Этот объект передается на обработку программе, в которой возникла ошибка.
Если программа на языке JavaScript не обрабатывает ошибку, то объект передается обработчику по умолчанию среды выполнения сценариев Web-браузера. Обработчик выводит сообщение об ошибке и прекращает выполнение программы.
Объект Error имеет следующие свойства (набор свойств в разных Web-браузерах разный):
· description – описание ошибки (в Internet Explorer);
· number – номер (код) ошибки (в Internet Explorer);
· name – имя (идентификатор) ошибки (в Internet Explorer, Firefox и Opera);
· message – сообщение, связанное с ошибкой (в Internet Explorer, Firefox и Opera);
· fileName – имя файла с Web-страницей, в которой произошла ошибка (в Firefox);
· lineNumber – номер строки в файле, в которой произошла ошибка (в Firefox);
· stack – трассировка ошибки (в Firefox).
Кроме того, для объекта Error определены свойства constructor и prototype, а также функция toString() объекта Object (эта функция не определена в Internet Explorer).
Как видно из списка свойств, общими для всех распространенных Web-браузеров являются свойства name и message, и поэтому только их рекомендуется использовать при обработке ошибок.
Следует отметить, что при делении на ноль или невозможности преобразования строки в число, объект Error не создается. В этом случае переменной просто присваивается значение infinity или NaN.
В сценарии на языке JavaScript могут возникать ошибки одного из трех видов:
· ошибки из-за неправильного синтаксиса сценария (например, из-за нарушения баланса скобок – в предложении должна быть и открывающая и закрывающая скобка);
· ошибки времени выполнения (например, использование в правой части оператора присваивания переменной, которая не объявления и которой не присвоено никакого значения);
· пользовательские ошибки, т.е. ошибки, специфичные для данного сценария (например, неверный индекс элемента массива).
Для первых двух видов ошибок объект Error генерируется автоматически, однако набор этих ошибок, их имена и связанные с ними сообщения в разных Web-браузерах могут быть разными.
Механизм обработки таких ошибок в JavaScript сводится к следующим действиям:
· Оператор или операторы JavaScript, в которых может произойти ошибка, помещаются в блок try;
· Сразу же после блока try помещается блок catch с параметром e, в котором производится обработка ошибок;
· Если при выполнении операторов в блоке try ошибка не возникает, все операторы блока выполняются, а затем будут выполняться операторы, следующие за блоком catch;
· Если при выполнении какого-либо оператора в блоке try произошла ошибка, все операторы блока try, следующие за ошибочным оператором, пропускается и управление передается в блок catch, обрабатывающий ошибки;
· После блока catch может быть задан блок finally, операторы которого выполняются, независимо от того, произошла ошибка при выполнении блока try или нет.
Пример 4.4.101. Обработка типовой ошибки с помощью объекта Error:
В примере при выполнении предложения x = y + 2 использована переменная y, которая ранее не была объявлена и значение которой не определено (если переменная была объявлена, ей присваивается значение undefined, но объект Error не создается).
// Переключатель наличия ошибки установлен в false
isError = false;
// Блок проверки наличия ошибки
try
{
// Выполнение сложения при незаданном значении y
x = y + 2;
}
// Блок обработки ошибок
catch(e)
{
// Переключатель наличия ошибки установлен в true
isError = true;
// Вывод имени ошибки и сообщения об ошибке
alert("name='" + e.name + "'" +
"\nmessage='" + e.message + "'" +
"\ndescription='" + e.description + "'" +
"\nnumber='" + e.number + "'" +
"\nfileName='" + e.fileName + "'" +
"\nlineNumber='" + e.lineNumber + "'" +
"\nstack='" + e.stack + "'");
}
// Блок finally
finally
{
// Если нет ошибки
if(!isError)
// Вывод значения x
alert("x=" + x);
}
В этом фрагменте сценария при выполнении предложения x = y + 2 использована переменная y, которая ранее не была объявлена и значение которой не определено (если переменная была объявлена, ей присваивается значение undefined, но объект Error не создается).
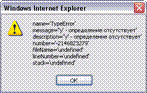
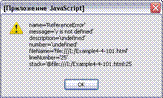
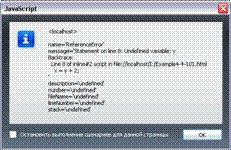
При выполнении этого фрагмента на экран в разных Web-браузерах будут выведены следующие сообщения:
 (в Internet Explorer)
(в Internet Explorer)
|  (в Firefox)
(в Firefox)
|
 (в Opera)
(в Opera)
|  (в Safari)
(в Safari)
|
|
|
|
|
Дата добавления: 2014-01-05; Просмотров: 428; Нарушение авторских прав?; Мы поможем в написании вашей работы!