
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
I.Організаційний момент
|
|
|
|
Контрольні запитання
1. Для чого складають калькуляції на продукцію і яка їхня роль в управлінні витратами?
2. Поясніть, що є об’єктами калькулювання на підприємстві.
3. Що таке калькуляційна одиниця і як вона визначається?
4. Які види калькуляцій розробляються на підприємстві та яке їхнє призначення?
5. У чому полягають сутність, переваги і вади калькулювання за повними і неповними витратами?
6. З’ясуйте склад і зміст калькуляційних статей при калькулюванні за виробничими витратами.
7. Як обчислюються прямі витрати під час розроблення планових (нормативних) калькуляцій?
8. У чому сутність калькулювання за замовленнями і яка сфера застосування цього методу?
9. Поясніть попроцесний метод калькулювання.
10. Схарактеризуйте особливості нормативного методу обліку і калькулювання та умови його застосування.
II. Мотивація діяльності.
Під терміном "графіка" звичайно розуміють візуальне (тобто те, що сприймається зором) зображення будь-яких реальних або уявних об'єктів. Чи малює художник пейзаж, чи креслить конструктор креслення, чи малює дитина на асфальті «класики» - усе це процеси створення графіки. Особливе місце в роботі з зображеннями посідає комп'ютерна графіка та програми для її створення.
III. Повідомлення теми і мети заняття.
IV. Повідомлення нового матеріалу.
План:
1. Поняття комп’ютерної графіки.
2. Векторна графіка у середовищі офісних програм Microsoft.
3. Графічний редактор Paint.
4. Графічний редактор Рaint.Net:
a) Інтерфейс програми. Інструмент Чарівна паличка, Клонування, Заміна кольору, Градієнт.
b) Переваги та можливості програми.
c) Шари та режими змішування у програмі Paint.NET.
1. Поняття комп’ютерної графіки. Під терміном “графіка” звичайно розуміють результат візуального подання реального або уявного об’єкта, отриманий традиційними методами – малюванням або друкуванням.
Комп'ютерна графіка - це графіка, яка обробляється і відображається засобами обчислювальної техніки. Для відображення графіки використовують монітор, принтер, плоттер тощо.
Комп'ютерна графіка застосовується для візуалізації даних у різних сферах людської діяльності:
- в медицині – комп’ютерна томографія;
- в науці - наприклад, для наочного зображення складу речовини, побудови графіків;
- в дизайні - для реклами, поліграфії, моделювання, та ін.
Види комп’ютерної графіки:
В залежності від способу формування зображення, комп'ютерну графіку можна поділити на:
1. растрову;
2. векторну;
3. фрактальну;
4. тривимірну.
За способами представлення кольорів комп'ютерна графіка поділяється на:
1. чорно-білу;
2. кольорову.
За спеціалізацією в різних галузях, комп'ютерна графіка є:
1. інженерною;
2. науковою;
3. web-графікою;
4. комп'ютерною поліграфією.
Растрова графіка Растрове зображення – це набір пікселів, тобто кольорових точок, розташованих на правильній сітці.
Ви можете будь-який малюнок на папері розкреслити вертикальними і горизонтальними лініями так, щоб утворилася правильна сітка з квадратними комірками. Заповніть кожну комірку однорідним кольором, що найбільше підходить для цієї частини малюнка. У результаті ви отримаєте растровий малюнок.
Важливою характеристикою растра є його роздільна здатність, тобто кількість пікселів на одиницю довжини. Значення роздільної здатності звичайно записується в одиницях dpi. Наприклад, роздільна здатність відбитка лазерного принтера – 600 dpi.
Коли говорять про растрову графіку то важливе місце посідає поняття глибини кольору зображення. Глибина кольору - характеризує максимальне число кольорів, які використані у зображенні.
У растровій графіці всі крапки, складові зображення, - це абсолютно незалежні утворення зі своєю яскравістю і кольором. Якщо відвести на кожен піксел поодинці двійковому розряду, то в такому короткому слові можна запам'ятати тільки два стани графічного елементу: чорне і біле. Хай крапкам відповідає кодові послідовності, що складаються з восьми двійкових розрядів. В цьому випадку можна занести в пам'ять комп'ютера інформацію про 28 = 256 градаціях яскравості. Із зростанням довжини кодового слова збільшується кількість деталей картинки, які можна зберегти в пам'яті обчислювальної системи.
За допомогою 24 (8 + 8 + 8) біт можна закодувати багату колірну палітру, що складається з 16,7 (28*28*28) мільйонів квітів і відтінків. Пояснимо це твердження.
Відомо, що кожен видимий колір можна представити у вигляді композиції трьох базових координат - червоною (Red, R), зеленою (Green, G) і синій (Blue, В). У комп'ютерній графіці ці координати часто називають каналами. На кожен канал відводиться по вісім двійкових розрядів, що дає можливість кодування 256 градацій яскравості колірної координати. Оскільки яскравості каналів є незалежними, то загальне число доступних квітів знаходиться по формулі 256*256*256 = 16 777 216. Цей спосіб генерації кольору називається аддитивною моделлю (аддитивною системою, системою RGB), а колірний простір, що складається з 16 777 216 елементів, іноді іменують True Color.
Існує декілька типів зображень із різною глибиною кольору:
· чорно-білі;
· у відтінках сірого;
· з індексованими кольорами;
· повноколірні;
Чорно-білі зображення. На один піксел зображення відводиться 1 біт інформації - чорний та білий. Глибина кольору - 1 біт.
Піксел сірого зображення кодується 8 бітами (1 байт). Глибина кольору - 8 біт, піксел може приймати 256 різних значень - від білого (255) до чорного (0 яскравості).
Зображення з індексованими кольорами. Перші кольорові монітори працювали з обмеженою колірною гамою (16, згодом 256 кольорів). Такі кольори називаються індексованими і кодуються 4 або 8 бітами у вигляді колірних таблиць. В такій таблиці всі кольори вже визначені і можна використовувати лише їх.
Повноколірні зображення. Глибина кольору не менше як 24 біти, що дає можливість відтворити понад 16 мільйонів відтінків. Повноколірні зображення називаються True Color (правдивий колір). Бітовий об'єм кожного піксела розподіляється по основних кольорах обраної колірної моделі, по 8 бітів на колір. Колірні складові організуються у вигляді каналів, спільне зображення каналів визначає колір зображення. Повноколірні зображення на відміну від вище розглянутих є багатоканальними і залежать від колірної моделі (RGB, CMY, CMYK, Lab, HBS), які різняться за глибиною кольорів і способом математичного опису кольорів.
Інтенсивність тону (світлота). Поділяється на 256 рівнів. Більше число градацій не сприймається людським оком і є надлишковим. Менша кількість погіршує сприйняття інформації (мінімальним є 150 рівнів). Для відтворення 256 рівнів тону достатньо мати розмір комірки растра 16х16 точок.
Джерелом растрових даних є також спеціальні пристрої введення: сканери, відеокамери, цифрові фотоапарати.
Растрова графіка використовується в випадках, коли потрібна висока точність в передачі кольорів і напівтонів. Однак при цьому розміри файлів суттєво збільшуються з ростом роздільної здатності (одиниці, десятки і сотні Мбайт). До недоліків растрової графіки, окрім великих розмірів файлів, слід віднести пікселізацію зображень при їх збільшенні та деформацію при зменшенні.
Растрові зображення, призначені для високоякісного друку, мають дуже великий обсяг. Щоб уникнути проблеми великих графічних файлів, часто використовують інший спосіб подання зображень – векторний.
Векторна графіка. Ідея векторного зображення полягає в описі елементів зображення за допомогою математичних формул. Для цього зображення розкладається на прості об'єкти – примітиви. Основні графічні примітиви: лінії, еліпси, кола, многокутники, зірки тощо.
Примітиви створюються на основі ключових точок, що визначаються у вигляді набору чисел. Програма відтворює зображення шляхом з'єднання ключових точок.
Для опису різних геометричних фігур потрібні ключові точки різних типів. На векторні об'єкти розкладаються не тільки геометричні фігури й різні малюнки, а й текст.
Векторна графіка зручна для зберіганні і обробки зображень, що складаються з ліній, або можуть бути розкладені на прості геометричні об’єкти. Векторні дані легко масштабувати та виконувати над ними інші перетворення (наприклад, повертання зображення, додавання, видалення або зміну окремих елементів зображення). Поряд з цим векторні файли важко застосувати для зберігання складних фотореалістичних зображень. Векторні дані краще відображаються на векторних пристроях виводу (плотерах, дисплеях з довільним скануванням). Ефективно векторну графіку можна відобразити тільки на растрових дисплеях з високою роздільною здатністю. Візуалізація векторних даних може вимагати значно більше часу, ніж візуалізація растрових даних рівної складності.
Переваги векторної графіки:
· невеликі за розміром файли, оскільки зберігається не зображення, а лише його основні дані, використовуючи які, програма відновлює зображення;
· розмір об'єктів та опис колірних характеристик майже не збільшує розміри файлу;
· об'єкти легко трансформуються, ними легко маніпулювати. Редагуючи векторний об'єкт, можна змінити властивості ліній, з яких складається зображення. Можна пересувати об'єкт, змінювати його розміри, форму та колір, не впливаючи на якість зображення;
· векторна графіка не залежить від роздільності, тобто векторні об'єкти відтворюють на пристроях з різною роздільністю без втрати якості зображення.
· векторна графіка може містити в собі фрагменти растрової графіки, які перетворюються в об'єкти, але мають обмеження у їх обробці;
· у програмах векторної графіки є розвинуті засоби інтеграції зображення та тексту. Єдиний підхід до них обумовлює створення кінцевого продукту.
Векторні програми незамінні там, де принципове значення має збереження чітких контурів, а саме:
повноколірні ілюстрації;
складні креслення;
логотипи та емблеми;
графічні зображення для Web;
мультиплікація;
рисунки на основі оригіналів.
В арсеналі векторних програм є безліч інструментів для виконання різноманітних задач, як у традиційних операційних середовищах, так і в Інтернеті.
Користувачами векторних редакторів можуть бути:
технічні редактори;
вільні художники й дизайнери-початківці;
розробники web-сторінок;
оператори настільних видавничих систем;
художники по рекламі;
справжні художники-ілюстратори;
користувачі початківці та потенційні користувачі.
Найпопулярнішими прикладними програмами є продукти фірм:
Corel - CorelDraw,
Adobe - Illustrator,
Macromedia - FreeHand,
стандартний додаток у MS Office - Word Editor.
Тривимірна графіка. Останнім часом все більшої популярності набуває тривимірна графіка (ЗD-графіка), що вивчає прийоми й методи створення об'ємних моделей об'єктів, які максимально наближені до реальних. Основним завданням цього виду графіки є створення не плоского зображення об'єкта, а його об'ємної моделі, яку можна обертати й розглядати з усіх боків.
Для створення об'ємних зображень використовують різні графічні примітиви (паралелепіпед, куб, кулю, конус та інші) і гладкі (сплайнові) поверхні. За їх допомогою спочатку створюють каркас об'єкта, потім його поверхню покривають матеріалами, візуально схожими на реальні. Далі задають освітлення, гравітацію, властивості атмосфери та інші параметри простору, в якому він знаходиться. Для об'єктів, що рухаються, вказують траєкторію його руху, швидкість тощо.
Тривимірна графіка широко використовується в інженерному проектуванні, комп'ютерному моделюванні фізичних об'єктів і процесів, в мультиплікації, кінематографії та комп'ютерних іграх.
Області застосування тривимірної графіки:
Комп'ютерне проектування:
· швидке вирішення задач проектування інтер'єрів;
· вбудовування вигаданої сцени у зображення реального світу. Тривимірна графіка звільнює від необхідності створення макета і забезпечує гнучкі можливості синтезу зображення сцени для любої погоди і під любим кутом зору;
· вбудовування зображення реального об'єкта у тривимірну сцену як складової (віртуальна галерея);
Автоматизоване проектування:
· синтез зовнішнього вигляду складних деталей, що виготовляються методами штампування токарних та фрезерних операцій, візуальний вигляд автомобілів, літаків, пароплавів.
· cтворення тривимірних образів деталей та конструкцій, хоча й є складною задачею, але простішою, ніж створення масштабних або повнорозмірних макетів.
Комп'ютерні ігри:
· найпопулярніша ділянка використання тривимірної графіки. По мірі удосконалення програмних засобів моделювання, зросту продуктивності та збільшення ресурсів пам'яті комп'ютерів віртуальні світи стають більш складними й подібними до реальності.
Комбіновані зйомки:
· тривимірну графіку застосовують там, де зробити реальні фотографії просто неможливо, або потребує великих витрат (внутрішність працюючого двигуна, науково-фантастичні сюжети, нереальні світи, відеомонтаж, реклама тощо). Практично застосовується у книжковій та журнальній графіці і є популяризацією науки, реклами, художньої творчості.
Комп'ютерна мультиплікація:
· спрощує роботу розробників у сотні та тисячі разів.
Недоліки тривимірної графіки:
· підвищені вимоги до апаратної частини комп'ютера (об'єм оперативної пам'яті, наявність вільного місця на твердому диску, швидкодія комп'ютера);
· велика підготовча робота по створенню моделей всіх об'єктів сцени та призначенню їм матеріалів;
· обмежена свобода у формуванні зображення (потрібно враховувати об'єм об'єктів);
· жорсткий контроль за взаємним розташуванням відносно базису (об'єкт може втілюватись у інший об'єкт); необхідність додаткових зусиль для надання синтезованому зображенню реалістичності.
· часто результати візуалізації виглядають дуже правильно, чітко, що позбавляє сцену життєвості. У складі програм тривимірної графіки міститься набір фільтрів, що дозволяють імітувати глибину різкості зображень, зернистість віртуальної фотоплівки, змазування контуру при русі у момент зйомки.
Фрактальна графіка. Фрактал (лат. fractus – складений із фрагментів) – це зображення, яке складається з подібних між собою елементів.
Побудова фрактального малюнка може відбуватися за деяким алгоритмом або шляхом автоматичної генерації зображень за допомогою обчислень за певними формулами. Зміна в алгоритмах або значень коефіцієнтів у формулах призводить до модифікації зображення.
Фрактальну графіку часто використовують для графічного представлення даних під час моделювання деяких процесів, для автоматичної генерації абстрактних зображень, у розважальних програмах.
Аудіо, відео та графічна інформація потребують великих обсягів пам'яті для її збереження, що пов'язано зі значними економічними затратами. У той же час для цих видів інформації характерна її збитковість. Ступінь збитковості залежить як від типу інформації, так і від прийнятої системи кодування. На практиці в процесі збереження й передавання зазначених видів інформації, а також текстової інформації здійснюється її стиснення.
Є велика кількість алгоритмів стиснення даних, які ґрунтуються на трьох способах зменшення збитковості: зміна вмісту даних, зміна структури даних, зміна одночасно вмісту і структури даних. Зазначимо, що у випадку, коли методи стиснення застосовуються для готових документів, то замість терміна стиснення даних, зазвичай, використовується термін архівація файлів.
Розмір графічного файла залежить від формату, обраного для збереження зображення. Існує декілька категорій форматів графічних файлів.
Растрові формати. Це формати, які використовуються для збереження растрових зображень. Вони найбільш придатні для запису графічних даних, які отримані від пристроїв введення. Найпоширеніші растрові формати: ВМР, РСХ, ТІFF, GIF, JPEG.
Формат BMP. Це формат растрових графічних зображень в ОС Windows. Підтримується всіма додатками, які працюють у цьому середовищі. В імені файла вказується розширення bmp, а інколи — гіе. Розширення гіе вказує на те, що виконано стиснення растрової інформації методом RLE, що використовується для обробки файла формату bmp. У файлах формату bmp використовується глибина кольору в 1, 4, 8,16 або 24 біти.
Формат GIF (Graphics Interchange Format) розроблено в 1987 році для екранних зображень. Кожний піксель може мати не більше 256 кольорів, тому
файли цього формату досить компактні. Цей формат досить зручний для малюнків та схем, особливо монохромних(однокольорових). Файли формату мають розширення gif. Для стиснення даних використовується алгоритм LZW, сутність якого полягає в тому, що в зображенні виділяються рядки, що повторюються, які замінюються одним таким, за яким потім можна точно відновити початкову інформацію. Цей алгоритм особливо ефективний для стиснення зображень, які складаються з великих областей однакового кольору. Незважаючи на те, що алгоритм LZW не припускає втрат, реальні багатокольорові об'єкти можуть бути спотвореними за рахунок зменшення кольоровості до 256. Тому для фотографій цей формат краще не використовувати. Отримав популярність в Інтернеті завдяки великому коефіцієнту стиснення та малому обсягу файлів. Розробники програм, використовуючи формат gif, повинні мати ліцензійну угоду і вносити певну плату за кожний екземпляр програми.
Формат TIFF (Tagget Image File Format). Формат призначений для збереження растрових зображень високої якості. Це один з основних стандартів професійної й комерційної обробки зображень. Імена файлів цього формату мають розширення tiff або tif. Формат файлів зображення визначається певною сукупністю дескрипторів, які описують тип даних, що містяться у файлі, тому вони є складними для декодування. Це також призводить до того, що tiff-файли, створені однією програмою, не завжди можуть читатися іншою програмою або можуть не читатися окремі символи. Файли формату tiff можуть бути стиснені методами RLE, LZW та деякими іншими методами. Тому для розпакування цих архівів потрібні певні програми. Незважаючи на свою складність, формат tiff дозволяє кодувати будь-яке зображення без втрати якості й залишається одним із кращих. Дозволяє кодувати в одному файлі декілька зображень, для кожного з яких використовується свій набір дескрипторів. Максимальна глибина кольору файлів зображення дорівнює 48 біт.
Формат JPEG (Joint Photographic Experts Group). Використовує растровий метод і призначений для збереження фотозображень, зокрема, відс
канованих фотографій. Імена файлів мають розширення jpg. Глибина кольору 24 біти. Використовуваний метод стиснення JPEG для цього формату має
великий коефіцієнт стиснення, але це досягається за рахунок втрати частини інформації. Стистений файл може досягати 10% від початкового. Після ро
зпакування файл може відрізнятися від орігіналу, але ці відмінності не значні. У процесі форматування зображення у форматі JPEG користувач встановлює показник стиснення або показник якості зображення. Якість відтвореного зображення визначається коефіцієнтом стиснення: чим більше стиснення, тим більші втрати і тим нижча якість фотографій. Високий коефіцієнт стиснення використовується для зображень на веб-сторінках, тому що вони повинні бути невеликих розмірів, щоб не сповільнювати передачу через Інтернет. Оптимальні показники якості, які забезпечують кращий баланс між коефіцієнтом стиснення та якістю зображення, різні для різних зображень і, звичайно, можуть бути знайдені тільки методом проб і помилок. Зазначимо, що стиснення більш ніж на 90% призводить до помітних артдефектів. Тому стискати більше цього значення неприпустимо. Формат найчастіше використовується для розміщення в Інтернеті повнокольорових зображень. Відзначимо, що GIF, PNG і JPEG є основними графічними растровими форматами Інтернету.
Формат PCX. Це був перший формат файлів растрової графіки в комп'ютерах IBM PC. В імені файла вказується розширення рсх. Інформація у файлах цього формату може стискуватися за методом RLE. Кодування кольору пікселів виконується з глибиною в 1, 4, 8 або 24 біти. Області використання популярного в минулому формату нині поступово зменшуються.
Векторні формати. Ці формати корисні для збереження лінійних елементів (прямих, кривих, багатокутників), різних геометричних фігур, тексту. За математичними описами графічних об'єктів відбувається візуалізація зображень. Прикладами найбільш поширених векторних форматів є CDR (формат файлів векторного редактора СогеlDRAW), DХF (файли пакета інженерної графіки AutoCAD).
Метафайлові формати. Відмінність цього формату від попередніх полягає у тому, що він може зберігати як растрові, так і векторні дані. Метафайли звичайно використовуються для перенесення зображень між різними додатками і комп'ютерними платформами (ІВМ РС і Масіntosh). Популярними метафайловими форматами є WPG, СGM.
2. Програмні засоби для роботи з графічними зображеннями. Office Picture Manager у складі пакета Microsoft Office. Ця програма забезпечує засоби для керування, редагування й спільного використання малюнків. Користувачі можуть переглядати всі малюнки форматів JPG, GIF, PNG, BMP, TIFF. Засіб пошуку малюнків дозволяє знайти малюнки, використовуючи автоматичний пошук. Програма дозволяє змінювати вигляд малюнків, коректуючи яскравість, контрастність, колір, проводити обрізку, повертати та відображати малюнок, виправляти ефект «красних глаз». Змінений малюнок можна зберегти під іншим іменем та в іншому місці. Програма Office Picture Manager надає потужні засоби для спільного використання графічних зображень, дозволяє відправляти малюнки електронною поштою, а також створювати вузли Microsoft SharePoint Picture Library в локальних мережах.
3. Графічний редактор - це прикладна програма, призначена для створення й обробки графічних зображень на комп'ютері.
Програма графічного редактора дозволяє створені нею зображення записувати у файл, а також посилати зображення на пристрій виведення. Для роботи з растровими (точковими) зображеннями існують растрові редактори, а для роботи з векторними зображеннями - векторні редактори. До найбільш відомих програм растрової графіки належать Adobe Photoshop, Corel, Рaint.Net, Inkscape. Ці додатки дозволяють виконувати складну обробку зображень на професійному рівні. Існують також і простіші редактори, один із них - Microsoft Paint.
Векторні зображення створюються за допомогою програм векторних редакторів. Найбільш популярні такі пакети векторної графіки, як CorelDRAW, Adobe Illustrator, Xara, Inkscape. Вбудовані векторні редактори є також у деяких додатках - текстових процесорах, видавничих системах.
Paint - це растровий редактор, що створює зображення у вигляді набору пікселів. Малюнки, створені редактором Paint, називають растровими, або точковими. Редактор Paint дозволяє виконувати за допомогою миші чорно-білі і кольорові малюнки. Інструментами редактора можна створювати контури і виконувати заливання кольором, малювати прямі і криві лінії, імітувати малювання олівцем і пензлем, вирізати, копіювати і вставляти різні фрагменти зображення тощо.
Запуск програми Paint здійснюється натисканням на кнопку Пуск на панелі задач і вибором команди Программы - Стандартные - Paint. Після запуску відкривається вікно, зображене на мал. 3.
 |
Вікно редактора Paint містить елементи, звичайні для вікон Windows-додатків: заголовок, кнопки керування вікном, рядок меню, робочу ділянку, смуги прокручування, рядок статусу й обрамлення. Крім цього, у вікні Paint розміщені елементи, властиві саме графічним редакторам, - панель інструментів і палітра.
Панель інструментів у лівій частині вікна містить 16 кнопок-піктограм (мал. 4). Призначення кожної кнопки ви можете прочитати на спливаючій підказці, що з'являється при наведенні на неї покажчика миші. Серед інструментів панелі є Карандаш, Кисть, Ластик, Заливка, Выбор цветов тощо.
 |
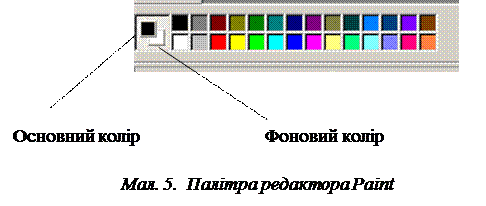
Інший характерний елемент вікна Paint - палітра (мал. 5) - розміщений у нижній частині екрана. Зліва на панелі палітри є два квадрати, що перекриваються, з яких верхній пофарбований в основний колір, а нижній - у фоновий колір. Основний колір використовується для зафарбовування ліній, меж об'єктів і тексту. Фоновий колір застосовується при заливанні об'єктів із замкнутими межами і фону напису.
Основний колір обирається клацанням лівої кнопки миші по одному з квадратів колірної палітри, а колір фону - клацанням правої кнопки.

|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 745; Нарушение авторских прав?; Мы поможем в написании вашей работы!