
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Приклад 3.2. Працюємо з маскою
|
|
|
|
Порада
Для переміщення виділеного таким чином використовуйте інструмент Move (Переміщення), а для приведення масштабу дівчини до масштабу фону застосуєте команду Edit (Редагування) | Free transform (Вільна трансформація). Натискуйте клавішу Enter для припинення трансформації і закінчите роботу над вашим твором - мал. 3.16.

Мал. 3.16. Простий монтаж завершений
Отже, за допомогою інструменту Чарівна паличка ви створили простий монтаж зображень (колаж), а саме - вирізували об'єкт і вклеїли його в нове зображення. Для коректного завершення прикладу залишилося об'єднаєте шари за допомогою команди Layer (Шар) | Flatten Image (Об'єднати), а потім збережете результуюче зображення у файлі Collage.jpg командою File (Файл) | (Save As (Зберегти Як).
Приклад складнішого колажа наведений на мал. 3.17. Ви можете спробувати подібний монтаж зробити самостійно на основі своїх домашніх фотографій.

Мал. 3.17. Приклад виконання складнішого фотомонтажу (колажа)
Формування виділень за допомогою контурів
Контури є сукупністю векторів, що обкреслюють які-небудь геометричні форми. У векторних редакторах вектором називають сегмент між точками прив'язки, що має певні розміри і напрям. До елементів контурів відносяться:
• вузлові точки (anchor points);
• направляючі крапки (direction points);
• важелі, тобто направляючі лінії (direction lines);
• лінійні сегменти (straight segments);
• точки перегину (smooth anchor points);
• криволінійні сегменти.
Направляючі крапки і важелі дозволяють управляти мірою кривизни сегментів, що з'єднуються у вузловій (опорной) точці, згладжувати кути контурів, точно обводити криволінійні поверхні. Контур, в якого кінцева крапка не збігається з початковою, називають відкритим. Ті, в яких ці крапки збігаються, називаються закритими.
Таким чином, робота з контурами це велика окрема розмова, яка, за великим рахунком, слід вести в книзі про векторних графічних редакторам. Ми ж лише відмітимо, що в растровому редакторові Photoshop теж є векторні інструменти і це дозволяє йому конкурувати з такими апологетами векторної графіки, як CORELDRAW або Illustrator, реально наближаючись до них по можливостях створення складних фігур. Окрім формування складних форм, контури є ідеальним засобом для побудови складних кордонів при виділенні областей зображень.
Інструменти для роботи з контурами
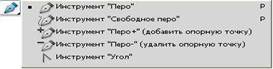
На мал. 3.18 приведені інструменти групи Pen (Перо).

Мал. 3.18. Інструменти групи Pen (Перо)
Pen (Перо)
призначено для створення контурів. Після вибору цього інструменту натиснення миші дозволяє встановити в місці положення курсора опорну точку. Послідовне переміщення пера у поєднанні з одночасним натисненням кнопки миші створює контур з лінійними сегментами;
Freeform Pen (Вільне перо)
дозволяє малювати контур від руки (як олівцем);
Add Anchor Point (Додати опорну точку)
використовується для додавання нових опорних точок у вже існуючий контур. Це дуже зручний інструмент, який дозволяє створювати контури методом послідовного наближення. Тобто спочатку, за допомогою звичайного інструменту Перо, грубо обкреслюють контур по найбільш характерних крапках. Потім міняють інструмент на Add Anchor point і для уточнення контура вставляють додаткові проміжні опорні точки;
Delete Anchor Point (Видалити опорну точку)
для видалення опорних точок з контура. При спільному використанні з клавішею Alt він дозволяє виділити відразу всі точки контура, створює копію контура і дозволяє перемістити її в нову позицію;
Convert Point (Кут)
використовується для зміни властивостей опорних вузлових точок шляхом перетворення гладкої крапки в кутову і навпаки. Якщо інструмент встановити на опорну точку, то він відображується як гострий кут.
Окрім інструментів, для роботи з контурами в Photoshop є спеціальна палітра Paths (Контури) яка викликається через меню Window (Вікно) | Paths (Контури) - мал. 3.19. На цій палітрі текст Work Path (Векторна маска) в даній ілюстрації знаходиться поряд з контуром об'єкту (фігури сніговика), який за бажання легко можна перетворити на виділення.

Мал. 3.19. Палітра Paths (Контури)
Розглянуті вище інструменти в сукупності дозволяють сформувати контур практично будь-якої складності. Проте, оцінити всі можливості, Photoshop, що надаються, в роботі з контурами, можна лише на конкретних прикладах.
Для створення виділення з контура натискуйте на кнопку Load path as а selection (Завантажити контур як виділену область) на палітрі Path (Контури). Параметри виконання даної команди можна залишити за умовчанням.
Тепер за допомогою команд Edit (Редагування) | Copy (Копіювати) і Edit (Редагування) | Paste (Вставити) ви можете вклеїти вирізане з фону зображення на будь-який новий фон - мал. 3.20.

Мал. 3.20. Зображення перенесене на новий фон
Порівнюючи даний інструментальний засіб з іншими інструментами виділення, можна відзначити його високу точність і швидкість, а також можливість подальшого редагування. Але в той же час його вживання вимагає певного тренування, тому на перших порах він може виявитися складним для вживання.
Маски
Растрова Маска (Mask) - це засіб, що дозволяє захистити від змін деяку частину растрового зображення. У багатьох випадках маски створюються на короткий час - доки виконується одне або декілька дій, а потім скидаються. Проте інколи виникає необхідність зберегти маску надовго. У більшості редакторів растрової графіки для цього передбачені команди збереження і завантаження масок. Маска може бути часткова прозорою. Під прозорістю маски розуміється те, що вона пропускає дію інструментами малювання і фільтрами до захищеної області зображення в ослабленому вигляді. Міра ослаблення визначається близькістю прозорих ділянок маски чи до чорного або білого кольору. Чорний колір відповідає нульовій проникності маски, а білий - 100-процентною, тобто, чим темніше відтінок сірого на масці, тим менше фарби попаде в цьому місці на зображення.
Пояснимо все сказане вище про маски на практичному прикладі, виконаному в Adobe Photoshop. Суть даного прикладу: інколи нам потрібно точно виділити якусь частину зображення, але якщо контур для виділення досить складний, то інструменти Чарівна паличка, Лассо або Перо не підходять для цієї мети. Як приклад такої ситуації можна вказати на зображення, приведене на мал. 3.21.

Мал. 3.21. Вихідне зображення для роботи над прикладом
Тут створення виділення жіночої зачіски є складним завданням через наступні обставини:
• по-перше, колір волосся дівчини місцями зливається з кольором фону, а раз фон неоднорідний, то Чарівна паличка даремна;
• по-друге, обводити кожен волосок зачіски за допомогою інструментів Лассо або Перо заняття дуже трудомістке.
Для подібних випадків в Adobe Photoshop існує зручніший спосіб виділення - виділення за допомогою інструменту Quick Mask (Швидка маска).
Отже, приступимо до виконання прикладу.
Завантажимо зображення, яке ми використовуватимемо для роботи.
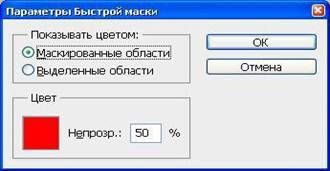
Натиснути двічі на кнопку Edit in Quick Mask Mode (Редагування в режимі Швидка маска), розташовану внизу панелі інструментів для виклику вікна діалогу Quick Mask Options (Параметри Швидкої маски), призначеного для встановлення опцій режиму швидкої маски (мал. 3.22).

Мал. 3.22. Вікно діалогу для налаштування атрибутів швидкої маски
У цьому вікні:
• параметр Непрозорість (Opacity), дозволяє створювати напівпрозорі маски, які забезпечують часткове застосування ефектів перетворень до певних ділянок зображення;
• в області Color Indicates (Показувати кольором) режими Masked Areas (Масковані області) і Selected Areas (Виділені області) інверсні один одному: у першому випадком можна працювати з об'єктом, а в другому - з фоном;
• у режимі швидкої маски ми малюватимемо Кистю кольором, який ви вибрали в полі Color (Колір). Колір маски за умовчанням червоний, але його можна змінити, що актуально, якщо колір маски однаковий з кольором об'єкту або фону.
У нашому випадку всі параметри можна прийняти пропонованими за умовчанням.
Тепер займемося зачіскою дівчини. Натискуватимемо на кнопку Edit in Quick Mask Mode (Редагування в режимі Швидка маска) один раз, аби викликати відповідний режим роботи програми. Спочатку обведемо гроном відповідного розміру контур, а потім закрасимо весь об'єкт кольором маски. Чим точніше ви обведете контур, тим краще отримаєте кінцевий результат.
|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 355; Нарушение авторских прав?; Мы поможем в написании вашей работы!